В последнее время я наблюдал несколько десятков презентаций, которые начинались вот так:
— Мы делаем систему управления электронным обучением…
— Мы провели исследование поведения посетителей на нашем сайте…
— Наша компания была основана более ста лет назад…
Это просто удивительно как люди любят так поступать. Они с первых секунд садятся на уши аудитории рассказом про себя:
— Мы предлагаем SAAS-решение…
— Наши технологии…
И мое любимое:
— Начну рассказ с того, кто мы такие…
Почему все так уверены, что именно это в первую очередь интересует слушателей? Единственное что выступающий гарантированно получит в таком выступлении — это претензии к себе лично и своей компании.
Я видел как один из директоров Microsoft схлопотал громкое улюлюканье, а представитель Ростелекома — едкий троллинг из зала только потому, что выступили по этому шаблону.
Почему каждый раз это происходит?
— Мы делаем систему управления электронным обучением…
— Мы провели исследование поведения посетителей на нашем сайте…
— Наша компания была основана более ста лет назад…
Это просто удивительно как люди любят так поступать. Они с первых секунд садятся на уши аудитории рассказом про себя:
— Мы предлагаем SAAS-решение…
— Наши технологии…
И мое любимое:
— Начну рассказ с того, кто мы такие…
Почему все так уверены, что именно это в первую очередь интересует слушателей? Единственное что выступающий гарантированно получит в таком выступлении — это претензии к себе лично и своей компании.
Я видел как один из директоров Microsoft схлопотал громкое улюлюканье, а представитель Ростелекома — едкий троллинг из зала только потому, что выступили по этому шаблону.
Почему каждый раз это происходит?



 С виду, самым простым решением вероятно выглядело бы создание такого процесса, где передача данных на сервер LJ происходил бы браузером. Достаточно создать отдельный iframe, в него поместить форму, в которую копировать содержание из другой формы и в итоге публиковать в LJ. Но — во первых это уродливо, во вторых не факт что так можно исхитриться.Гораздо проще и удобнее все данные передать через xml-rpc. Для этого — устанавливаем готовую
С виду, самым простым решением вероятно выглядело бы создание такого процесса, где передача данных на сервер LJ происходил бы браузером. Достаточно создать отдельный iframe, в него поместить форму, в которую копировать содержание из другой формы и в итоге публиковать в LJ. Но — во первых это уродливо, во вторых не факт что так можно исхитриться.Гораздо проще и удобнее все данные передать через xml-rpc. Для этого — устанавливаем готовую 
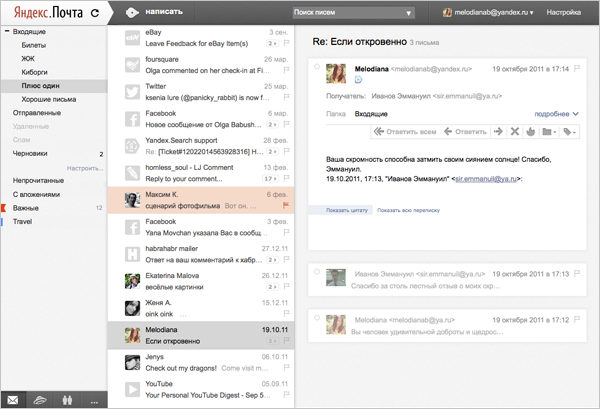
 Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.
Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике. Что такое прокрастинация? Это термин в психологии, который подразумевает склонность к постоянному откладыванию дел или мыслей. Прокрастинация не является ленью, лень это отсутствие или недостаток трудолюбия. В чём проявляется прокрастинация? В том, что человек осознаёт выполнение важных дел, но откладывает их на потом или заменяет дела развлечениями. Когда сроки подходят, он либо бросает всё, либо пытается выполнить работу за короткий промежуток времени, с предсказуемым результатом.
Что такое прокрастинация? Это термин в психологии, который подразумевает склонность к постоянному откладыванию дел или мыслей. Прокрастинация не является ленью, лень это отсутствие или недостаток трудолюбия. В чём проявляется прокрастинация? В том, что человек осознаёт выполнение важных дел, но откладывает их на потом или заменяет дела развлечениями. Когда сроки подходят, он либо бросает всё, либо пытается выполнить работу за короткий промежуток времени, с предсказуемым результатом.