Покупая за рубежом в режиме онлайн, мы часто сталкиваемся с вопросом «Как доставить?». Многие магазины и продавцы eBay отказываются отправлять в Россию, а платить посреднику комиссию за лишнюю работу, с которой мы и сами в состоянии справиться (выкуп, общение с продавцом и т.д.) желания никакого нет. В таком случае, интернет-покупатели пользуются услугой "
MF". Что это такое, куда обращаться и
как самостоятельно покупать за рубежом, если вы этого никогда не делали, — читайте ниже.
UPD: При выборе метода
доставки eBayToday вы не только сэкономите значительную сумму, но и сможете спокойно отправлять
литевые батареи или товары с ними. Стоимость доставки eBayToday узнавайте в
калькуляторе.
Mail Forwarding — это просто
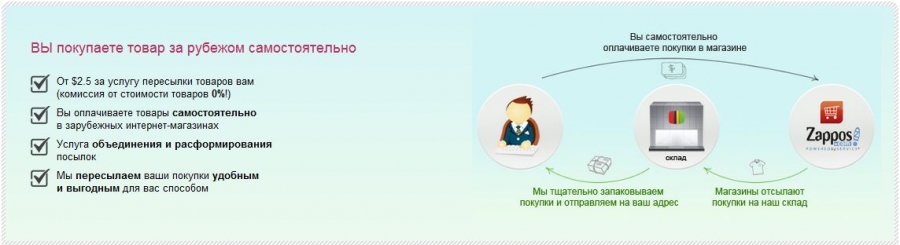
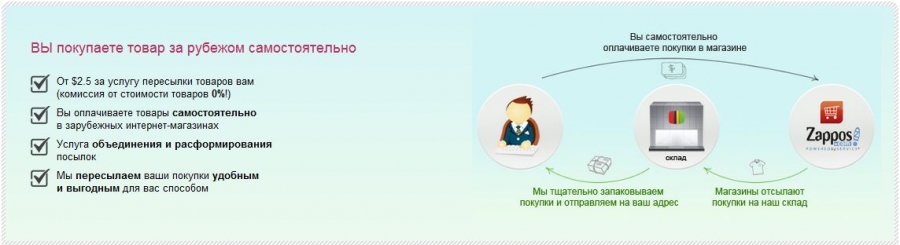
Mail Forwarding (или “Ваш адрес за рубежом”, далее сокращенно MF) — услуга, при которой вы самостоятельно совершаете покупки и используете адреса складов компании-посредника за рубежом. Она крайне полезна, если продавец, как уже было сказано выше, по каким-либо причинам не отправляет товар напрямую в Россию. Также Mail Forwarding заманчив тем, что не придется отдавать комиссию посреднику. Услуга, конечно же, платная, однако стоимость ее существенно меньше комиссионных процентов.
Схема такая: оплату товаров продавцам вы осуществляете самостоятельно с помощью вашей кредитной карты или аккаунта PayPal. Склад компании используется как доступный для продавца адрес, а также как пункт для объединения и дальнейшей пересылки товара в Россию.

Цена Вашего адреса за рубежом — 0$
Одно из наиболее выгодных предложений на сегодняшний день у посредника eBayToday, который снизил цены на
тарифы Mail Forwarding. Теперь стоимость одной пересылки



 Виза L1 выдается менеджерам высшего звена зарубежных компаний, которые открывают представительство в США. Эта виза позволяет совершить трансфер управляющего сотрудника в США, где он будет жить и работать в филиале своей компании. Получив эту визу, сотрудник может получить визы для своей жены и детей и они смогут легально приехать и жить в США. Спустя год, сотрудник должен предоставить в миграционную службу результаты работы компании в США и, в случае положительных результатов, получить продление визы на 2 года и право подавать документы на Грин Карту. В общей сложности по визе L1 можно жить и работать в США 7 лет.
Виза L1 выдается менеджерам высшего звена зарубежных компаний, которые открывают представительство в США. Эта виза позволяет совершить трансфер управляющего сотрудника в США, где он будет жить и работать в филиале своей компании. Получив эту визу, сотрудник может получить визы для своей жены и детей и они смогут легально приехать и жить в США. Спустя год, сотрудник должен предоставить в миграционную службу результаты работы компании в США и, в случае положительных результатов, получить продление визы на 2 года и право подавать документы на Грин Карту. В общей сложности по визе L1 можно жить и работать в США 7 лет. 





 CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах.
CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах.