Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Basket немного похож на RequireJS, только с его помощью все подключаемые скрипты и стили кешируются в localStorage. Тесты Google и Bing демонстрируют улучшение производительности при использовании локального хранилища по сравнению с обычным браузерным кешем. Проект изначально появился как эксперимент, который полностью оправдал результаты этих тестов.
Basket.js

Basket немного похож на RequireJS, только с его помощью все подключаемые скрипты и стили кешируются в localStorage. Тесты Google и Bing демонстрируют улучшение производительности при использовании локального хранилища по сравнению с обычным браузерным кешем. Проект изначально появился как эксперимент, который полностью оправдал результаты этих тестов.
basket
.require({ url: 'missing.js' })
.then(function () {
// Success
}, function (error) {
// There was an error fetching the script
console.log(error);
});










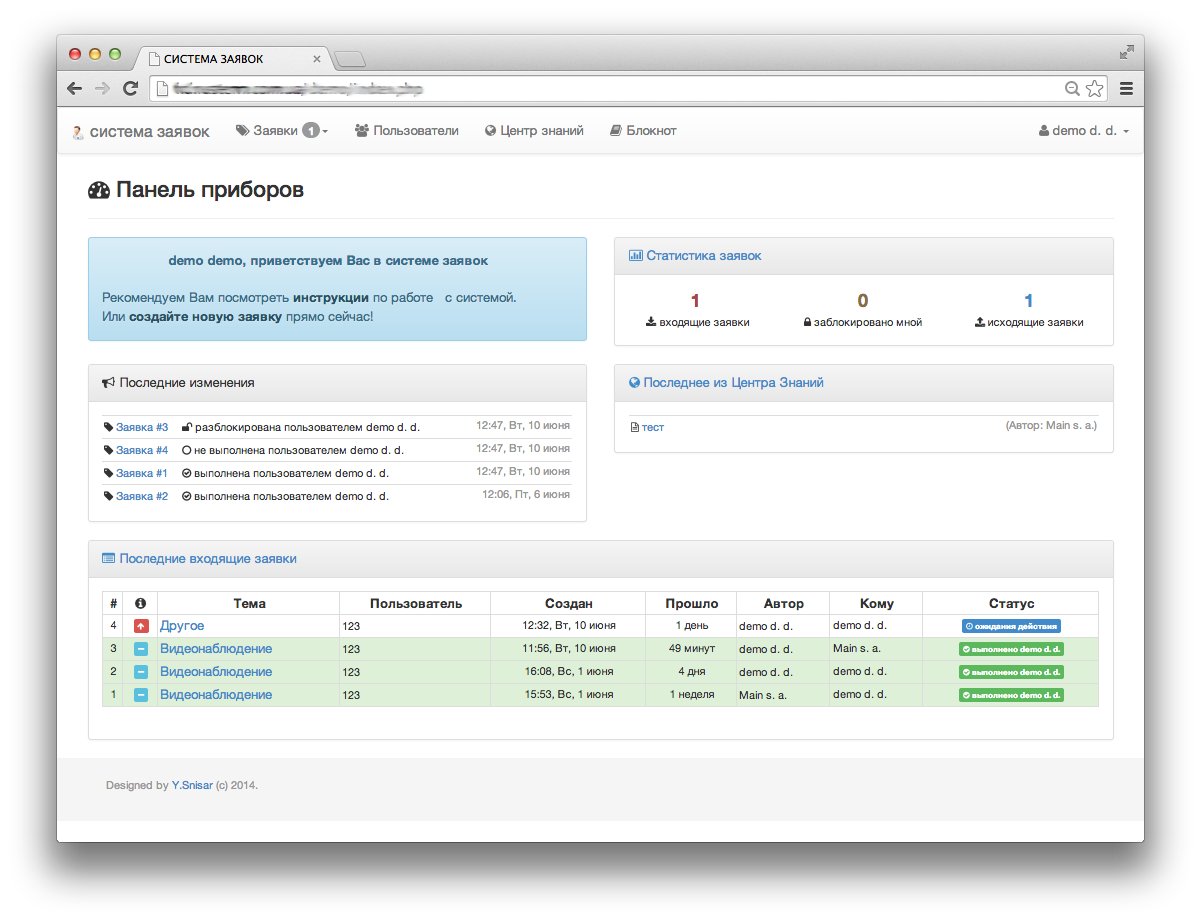
 Так получилось, что какой бы ни был аккуратный микрорайон, он всегда с чем-нибудь соседствует, плюс всегда есть праздношатающиеся, непраздношатающиеся и «этождети». Это если забыть про наркоманов, целенаправленных воров и разбойников. Твой дом — твоя крепость. Подъезд твоего дома — тоже твой дом. (Да, этот пункт многие не понимают, но учиться никогда не поздно). Классические методы защиты подъезда — установка укреплённых дверей; установка домофона; инсталляция консьержки; организация видеонаблюдения над входами.
Так получилось, что какой бы ни был аккуратный микрорайон, он всегда с чем-нибудь соседствует, плюс всегда есть праздношатающиеся, непраздношатающиеся и «этождети». Это если забыть про наркоманов, целенаправленных воров и разбойников. Твой дом — твоя крепость. Подъезд твоего дома — тоже твой дом. (Да, этот пункт многие не понимают, но учиться никогда не поздно). Классические методы защиты подъезда — установка укреплённых дверей; установка домофона; инсталляция консьержки; организация видеонаблюдения над входами.