Заголовок, выраженный
словами, понадобился только для поисковой находимости. Но речь пойдёт о роли
символьной конструкции «|0» в JavaScript.
Впервые на неё я обратил внимание, когда переводил
FAQ про asm.js и читал
спецификации этого подмножества языка JavaScript.
Там «|0» служит, например,
для указания типа значения, возвращаемого из функции:
увидели «|0» после значения — значит, перед нами знаковое целое.
Вдругорядь я заметил
конструкцию «|0» в примере кода на Гитхабе, где происходило преобразование к целому числу результата деления на 1024².
Тогда глаза мои открылись, и я увидел прекрасные возможности:
( 3|0 ) === 3; // целые числа не изменяет
( 3.3|0 ) === 3; // у дробных чисел отбрасывает дробную часть
( 3.8|0 ) === 3; // не округляет, а именно отбрасывает дробную часть
( -3.3|0 ) === -3; // в том числе и у отрицательных дробных чисел
( -3.8|0 ) === -3; // у которых Math.floor(-3.3) == Math.floor(-3.8) == -4
( "3"|0 ) === 3; // строки с числами преобразуются к целым числам
( "3.8"|0 ) === 3; // при этом опять же отбрасывается дробная часть
( "-3.8"|0 ) === -3; // в том числе и у отрицательных дробных чисел
( NaN|0 ) === 0; // NaN приводится к нулю
( Infinity|0 ) === 0; // приведение к нулю происходит и с бесконечностью,
( -Infinity|0 ) === 0; // и с минус бесконечностью,
( null|0 ) === 0; // и с null,
( (void 0)|0 ) === 0; // и с undefined,
( []|0 ) === 0; // и с пустым массивом,
( [3]|0 ) === 3; // но массив с одним числом приводится к числу,
( [-3.8]|0 ) === -3; // в том числе с отбрасыванием дробной части,
( [" -3.8 "]|0 ) === -3; // и в том числе с извлечением чисел из строк,
( [-3.8, 22]|0 ) === 0 // но массив с несколькими числами вновь зануляется
( {}|0 ) === 0; // к нулю также приводится пустой объект
( {'2':'3'}|0 ) === 0; // или не пустой
( (function(){})|0 ) === 0; // к нулю также приводится пустая функция
( (function(){ return 3;})|0 ) === 0; // или не пустая
Итак, во-первых, перед нами удобное средство отбрасывания дробной части.
- По отношению к отрицательным числам оно полезно тем, что дробное число превращается не в ближайшее меньшее целое число (возрастая по модулю), как это случилось бы после «Math.floor()», а в ближайшее меньшее по модулю целое число (возрастая по значению). Нередко именно это и требуется.
- По отношению к положительным числам оно полезно уж тем одним, что конструкция «|0» более чем на порядок короче по сравнению с «Math.floor()». Поэтому она может и должна вызывать у разработчиков привыкание не меньшее, чем та принятая в jQuery запись «$()», о которой я говорил четыре дня назад, что с неё никто добровольно не перейдёт обратно на «document.getElementsByClassName()», например.
Во-вторых, перед нами удобное средство преобразования различных типов к целым числам.

 Я являюсь активным пользователем Google Reader, все новости узнаю от него же, и новость о его закрытии не могла пройти мимо. Посмотрев альтернативны и open source проекты, я не смог найти для себя привычный и подходящий.
Я являюсь активным пользователем Google Reader, все новости узнаю от него же, и новость о его закрытии не могла пройти мимо. Посмотрев альтернативны и open source проекты, я не смог найти для себя привычный и подходящий.




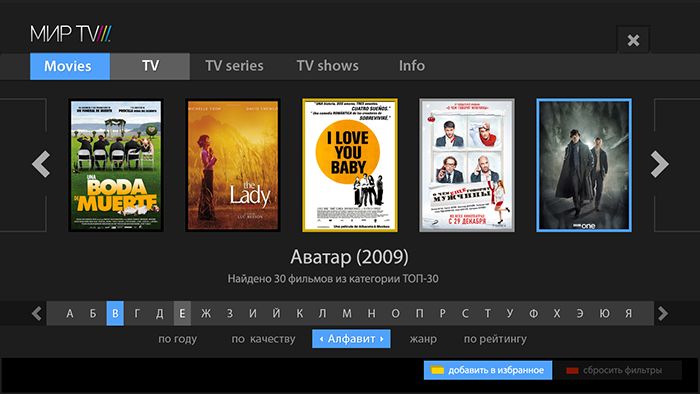
 Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.
Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.