Я всегда был фанатом багов и уязвимостей «на поверхности», всегда завидовал чувакам, которые пишут эксплойты для самых защищённых ОС, а сам умел только скрипткиддить (термин из нулевых). Однако мой
пост про уязвимости в системах контроля версий набрал более 1000 лайков на Хабре и
остаётся топ1 постом за всю историю Хабра, несмотря на то, что был написан 9(!) лет назад.
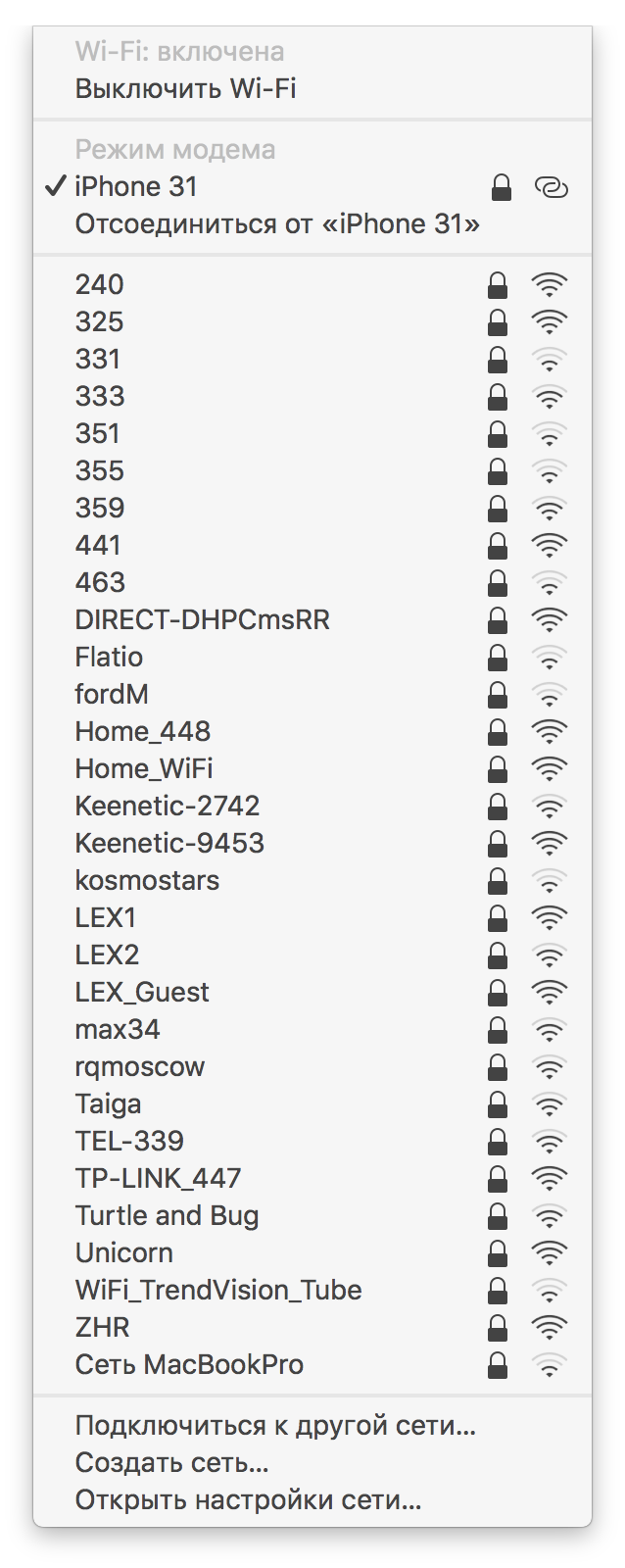
И сегодня я хотел бы на пальцах показать и рассказать про такую штуку, как вардрайвинг. А точнее, как стандартными средствами MacOS можно добыть пароли от Wi-Fi соседей. Нелёгкая забросила меня на очередную квартиру. Как-то исторически сложилось, что я ленивый. Пару лет назад я уже писал, что моя лень, новая квартира и провод Beeline (бывшая Corbina) помогли мне
найти багу у Билайна и иметь бесплатно интернет в их сети. «Сегодня» происходит «подобное», я на новой квартире, нет даже провода, но есть много сетей у соседей.
Заколебавшись расходовать мобильный трафик, я решил, что «соседям надо помогать», и под «соседями» я имел введу себя…









 Привет, Geektimes!
Привет, Geektimes! 


 Многие учат английский для того, чтобы уехать работать за границу. Знать язык на уровне Upper-intermediate и владеть азами бизнес-переписки и ведения переговоров, конечно, хорошо. Только работа за рубежом начинается не с этого. Прежде, чем попасть в зарубежную компанию, нужно пройти собеседование, и как раз к нему наши соотечественники, даже будучи хорошими специалистами, оказываются не готовы. Почему? Потому что ни одно собеседование не идет по накатанной, кадровик или непосредственный начальник наверняка зададут дополнительные вопросы, предугадать которые нереально. Но все же можно составить план, по которому следует готовиться к собеседованию, и выучить полезные выражения, которые продемонстрируют, что вы действительно свободно изъясняетесь на английском и готовы к работе в международном коллективе.
Многие учат английский для того, чтобы уехать работать за границу. Знать язык на уровне Upper-intermediate и владеть азами бизнес-переписки и ведения переговоров, конечно, хорошо. Только работа за рубежом начинается не с этого. Прежде, чем попасть в зарубежную компанию, нужно пройти собеседование, и как раз к нему наши соотечественники, даже будучи хорошими специалистами, оказываются не готовы. Почему? Потому что ни одно собеседование не идет по накатанной, кадровик или непосредственный начальник наверняка зададут дополнительные вопросы, предугадать которые нереально. Но все же можно составить план, по которому следует готовиться к собеседованию, и выучить полезные выражения, которые продемонстрируют, что вы действительно свободно изъясняетесь на английском и готовы к работе в международном коллективе.