Читать дальше →
User
Пользовательское взаимодействие в коммерческих интерфейсах Смарт ТВ
8 min
9.2KЭта статья — продолжение доклада «Как просить деньги через телевизор», сделанного нашим проектировщиком Екатериной Юлиной (Katarios) на конференции ProfsoUX 2014. Основной темой доклада были интерфейсы коммерческих интернет-поставщиков: типичные ошибки пользовательских интерфейсов, хорошие примеры, аппаратные действия, осложняющие взаимодействие пользователя с телевизором. Отчет о конференции можно почитать на habrahabr.ru.
В этой статье — рекомендации по построению интерфейсов, статистика, а также примеры удачных интерфейсных решений.
В этой статье — рекомендации по построению интерфейсов, статистика, а также примеры удачных интерфейсных решений.
+19
Повышение конверсии сайта: 5 способов избежать создания плохой микрокопии. Часть 2
6 min
12KTutorial
Recovery Mode

Сегодня мы публикуем вторую часть материала Билла Бирда о том, чего точно не стоит делать при написании микротекстов, чтобы сохранить юзабилити позитивным. Первую часть можно прочесть здесь. В данной статье мы расскажем о еще трех вещах, которые могут испортить хорошую микрокопию.
NB: Микрокопия — небольшие фразы или даже отдельные слова, которые добавляют вашему сайту индивидуальности, повышают лояльность клиентов и побуждают их совершить целевое действие.
+8
20 отличных цитат о конверсии от «гуру»
4 min
19K
Среди огромного количества блогов и статей, посвященных тематике конверсии и отдачи от интернет-магазинов, встречаются фразы и утверждения, которые по емкости не уступают целой статье, а порой превосходят их. Многие из них должны быть высечены в камне и мозгах.
Авторы приведенных цитат — люди с огромным опытом работы в сфере SEO, веб-дизайна, копирайта, юзабилити и д.р. Каждый из них успел заслужить уважение своих коллег и высоко ценится как специалист, к мнению которого стоит прислушаться.
1 Брайан Айзенберг
Брайан Айзенберг – специалист в сфере поисковой оптимизации и маркетинга, автор New-York Times, один из самых востребованных авторов.
Там, где есть трение, есть возможности. Либо вы что-то сделаете с этим сегодня, либо это сделают ваши конкуренты.
+8
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №118 (28 июля — 3 августа 2014)
5 min
35KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+39
Структурирование, группировка и привязка в SVG — элементы <g>, <use>, <defs> и <symbol>
11 min
73KTranslation
SVG предоставляет возможности для структурирования документа посредством специальных элементов, которые позволяют определять и группировать объекты, а также ссылаться на них в дальнейшем. Они упрощают повторное использование кода, сохраняя его чистым и читаемым. В данной статье будут рассмотрены эти элементы, а также их различия и преимущества.
Элемент <g> используется для логической группировки набора связанных графических элементов. Это можно сравнить с группировкой объектов в графических редакторах.
Элемент <g> объединяет в группу все свое содержимое. Как правило, ему задается идентификатор, по которому будет производиться обращение в дальнейшем. Любые стили, применяемые к элементу <g>, будут также применены ко всем его потомкам. Это позволяет задавать стили и преобразования, а также добавлять интерактивность и анимацию сразу целой группе объектов.
В качестве примера будем использовать нарисованную в SVG птичку. Она состоит из нескольких отдельных фигур, описываемых кругами и путями. [По невыясненным причинам автором описаны круги путями вместо использования circle, хоть и было обещано использовать круги. Не спрашивайте почему. Я это исправил. Не спрашивайте зачем. — Пер.]

Группировка с использованием элемента <g>
Элемент <g> используется для логической группировки набора связанных графических элементов. Это можно сравнить с группировкой объектов в графических редакторах.
Элемент <g> объединяет в группу все свое содержимое. Как правило, ему задается идентификатор, по которому будет производиться обращение в дальнейшем. Любые стили, применяемые к элементу <g>, будут также применены ко всем его потомкам. Это позволяет задавать стили и преобразования, а также добавлять интерактивность и анимацию сразу целой группе объектов.
В качестве примера будем использовать нарисованную в SVG птичку. Она состоит из нескольких отдельных фигур, описываемых кругами и путями. [По невыясненным причинам автором описаны круги путями вместо использования circle, хоть и было обещано использовать круги. Не спрашивайте почему. Я это исправил. Не спрашивайте зачем. — Пер.]

+28
Веб-дизайн + Mac OS − Adobe = Sketch. Чем новый инструмент лучше всех старых
4 min
111KПрограммы Адоби я очень сильно не люблю. Они большие, несуразные, прожорливые, и с ними приходится мириться, потому что за неимением сильных конкурентов Фотошоп с Иллюстратором стали уже стандартными инструментами в профессии.
Начинал я рисовать сайты, как и все, в Фотошопе. Но чем сложнее становились задания, тем сильнее ощущалась его неприспособленность для проектирования интерфейсов. Оно и понятно: Адоби никогда не говорили, что он предназначен для интерфейсных дизайнеров, это дизайнеры как-то сами себе придумали. Всегда хотелось иметь инструмент с двумя кнопками и тремя ползунками — все равно я больше не использовал ни в Фотошопе, ни в Фаерворксе ни в ИнДизайне. Сейчас у меня из «адобовского» набора есть только доставшийся бесплатно (в нагрузку к планшету) Фотошоп Элементс, установленный из принципа (халява же), а все остальное я уже давно заменил другими приложениями. И вот одно из.

Начинал я рисовать сайты, как и все, в Фотошопе. Но чем сложнее становились задания, тем сильнее ощущалась его неприспособленность для проектирования интерфейсов. Оно и понятно: Адоби никогда не говорили, что он предназначен для интерфейсных дизайнеров, это дизайнеры как-то сами себе придумали. Всегда хотелось иметь инструмент с двумя кнопками и тремя ползунками — все равно я больше не использовал ни в Фотошопе, ни в Фаерворксе ни в ИнДизайне. Сейчас у меня из «адобовского» набора есть только доставшийся бесплатно (в нагрузку к планшету) Фотошоп Элементс, установленный из принципа (халява же), а все остальное я уже давно заменил другими приложениями. И вот одно из.

+43
12 правил хорошего тона в деловом общении на английском языке
4 min
113KTranslation
Даже прекрасно владея английским, те, у кого этот язык — неродной, могут допускать досадные этические оплошности при деловом общении c клиентами, партнерами, инвесторами, коллегами. Манеры учтивого общения в русском и английском языках различаются; о некоторых нюансах практического взаимодействия с англоговорящими клиентами — в переводе статьи предпринимателя и международного эксперта по продажам Гранта Кардона. Кое-какие советы, впрочем, следует хорошенько обдумать, прежде чем взять на вооружение: давайте обсудим спорные тезисы в комментариях.
Переведено в Alconost.

Переведено в Alconost.

+10
Голые пятницы #1
3 min
39KTutorial

Всем доброго времени суток. Сегодня мы поговорим о том, как красиво оформить выделенный текст, совладать с отступами в кнопках, прокачать скролл в мобильных браузерах, скрестить цвет текста с цветом границ, а также рассмотрим интересные новые единицы измерения.
+64
Доклады Badoo с конференции РИТ 2014
1 min
11KХотим поделиться с вами видео наших докладов с конференции Российские Интернет Технологии (РИТ) 2014. Вопросы к докладчикам можно писать в комментариях к посту.
«Биллинг в большом проекте».
Анатолий GremniX Панов, Badoo.
«Email-рассылки для профи- частые ошибки, что улучшать, как мониторить».
Андрей Une4ga Сас, Badoo.
«Биллинг в большом проекте».
Анатолий GremniX Панов, Badoo.
«Email-рассылки для профи- частые ошибки, что улучшать, как мониторить».
Андрей Une4ga Сас, Badoo.
+44
Responsive Email Design, или Как прочитать письмо на холодильнике
9 min
26K Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.
Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.Сегодня мы расскажем, каких правил придерживаться в разработке электронных писем, как сохранить их юзабилити на мобильных устройствах, а также поделимся своими хитростями, накопленными в процессе работы.
Требования
С какими проблемами мы столкнулись и какие требования предъявляются к нашим письмам:
- письма должны корректно отображаться в множестве разных почтовых клиентов и браузеров;
- они должны быть оптимизированы под различные устройства на платформах iOS и Andriod (смартфоны с большим, средним и малым разрешением экрана; планшетные компьютеры);
- нужна обязательная поддержка Outlook 2003/2007/2010, т.к. он занимает большой сегмент использования;
- редактирование компонентов, которые применяются еще в 50 шаблонах писем;
- необходимо создавать универсальные блоки, которые будут подстраиваться под ситуацию, т.к. в письмах данные имеют динамическую структуру (например, письма переводят на 44 языка, в них меняются размеры блоков, изображений, размер текста).
+70
Повышение конверсии сайта: 5 способов избежать создания плохой микрокопии. Часть 1
4 min
21KTutorial
Recovery Mode

Сегодня мы хотим поделиться первой частью материала Билла Бирда о том, чего точно не стоит делать при написании микротекстов, чтобы сохранить юзабилити позитивным. В данной статье сначала дадим примеры микрокопии, а затем подробно разберем 5 кейсов.
Представьте, что вы смогли создать отличный пользовательский интерфейс. У вас прекрасные заголовки, изображения, баннеры, кнопки «Купить». А подумали ли Вы о микрокопии? А знаете ли Вы, что это такое?
Микрокопия — небольшие фразы или даже отдельные слова, которые добавляют вашему сайту индивидуальности, повышают лояльность клиентов и побуждают их совершить целевое действие.
+10
Дайджест интересных материалов из мира веб-разработки и IT за последние несколько недель №117 (10 — 27 июля 2014)
7 min
41KМы вернулись из отпусков и с новыми силами предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+71
Почтовые рассылки как часть клиентского сервиса
11 min
11KDisclaimer мелкими буквами: автор хорошо понимает болезненность темы массовых почтовых рассылок. Статья написана для профессионального читателя, который считает электронную почту этичным средством коммуникации бизнеса с клиентом, но осознаёт, что тема замусорена «эффективными маркетологами» (они же спамеры), и поэтому крайне осторожен в своих телодвижениях в районе e-mail-маркетинга.
Почему одни письма клиенты воспринимают как спам, а другие — как полезные напоминалки? Какими должны быть письма, помогающие людям покупать? Какие ошибки почтовых рассылок как клиентского сервиса простительны, а какие — фатальны? Посмотрим на кейсы и обсудим плюсы-минусы решений.
Почему одни письма клиенты воспринимают как спам, а другие — как полезные напоминалки? Какими должны быть письма, помогающие людям покупать? Какие ошибки почтовых рассылок как клиентского сервиса простительны, а какие — фатальны? Посмотрим на кейсы и обсудим плюсы-минусы решений.
+19
Использование принципов гештальт-психологии для роста конверсии сайтов. Часть 3: анализ выгод и затрат
3 min
12KTranslation
Часть 1
Часть 2
Часть 4
Часть 5
Эллиот Шмуклер (из LinkedIn и Wealthfront) однажды сказал, что успех сайта можно свести к трем основным рычагам:
1. Увеличение экспозиции (охватить большее количество людей)
2. Уменьшение трения
3. Увеличение стимула
Принцип анализа затрат и выгод исследует взаимодействие между двумя последними рычагами. Поведение человека во многом зависит от соотношения потенциальной выгоды (загрузка книги) и предполагаемой стоимости (необходимость ввести адрес электронной почты).
Возможно, особо углубляться в принцип действия этого закона не имеет никакого смысла. Из названия понятно, что прежде, чем совершить какое-то действие, человек проводит оценку необходимых усилий и предположительных результатов. Если итоги оценки его устраивают – действие будет совершено.
Работа этого принципа имеет под собой крепкое основание, которое формировалось на протяжении всего периода существования человека, начиная с времен, когда неправильное соотнесение рисков и выгод почти гарантировано стоило жизни человеку, принявшему неверное решение. Поэтому, несмотря на то, что некоторые «затраты» могут казаться мелкими, например время и усилия на заполнение нескольких полей в форме заказа, их «психологическая стоимость» может повлиять на процесс принятия решений.
Часть 2
Часть 4
Часть 5
Эллиот Шмуклер (из LinkedIn и Wealthfront) однажды сказал, что успех сайта можно свести к трем основным рычагам:
1. Увеличение экспозиции (охватить большее количество людей)
2. Уменьшение трения
3. Увеличение стимула
Принцип анализа затрат и выгод исследует взаимодействие между двумя последними рычагами. Поведение человека во многом зависит от соотношения потенциальной выгоды (загрузка книги) и предполагаемой стоимости (необходимость ввести адрес электронной почты).
Немного информации
Возможно, особо углубляться в принцип действия этого закона не имеет никакого смысла. Из названия понятно, что прежде, чем совершить какое-то действие, человек проводит оценку необходимых усилий и предположительных результатов. Если итоги оценки его устраивают – действие будет совершено.
Работа этого принципа имеет под собой крепкое основание, которое формировалось на протяжении всего периода существования человека, начиная с времен, когда неправильное соотнесение рисков и выгод почти гарантировано стоило жизни человеку, принявшему неверное решение. Поэтому, несмотря на то, что некоторые «затраты» могут казаться мелкими, например время и усилия на заполнение нескольких полей в форме заказа, их «психологическая стоимость» может повлиять на процесс принятия решений.
+15
Лучшие способы использования Angular.js
9 min
54KTranslation
От переводчика:
Привет, Хабр! Мы мы продолжаем делится с сообществом полезными материалами о разработке и дизайне. В этот раз команда TrackDuck подготовили перевод статьи Jeff Dickey о Angular, которая нам очень понравилась и в свое время заставила пристальней присмотреться к Gulp. Эта статья будет полезна разработчиками, которые хотят сэкономить время на рутинных операциях и построить качественные процессы при разработке веб-приложений. Мы активно используем Angular для разработки собственного продукта для визуального комментирования веб-сайтов, поэтому готовы ответить в комментариях на интересующие вас вопросы!

Я использовал Angular в довольно большом количестве приложений и видел много способов структурирования приложений с использованием этого фрэймворка. Сейчас я пишу книгу о проектировании Angular приложений c использованием MEAN стека, и больше всего исследований я провел в этом направлении. В итоге я остановился на довольно оригинальной структуре приложения. Я считаю, что мой подход более простой чем тот, что предложил Burke Holland.
Прежде чем начать, я хотел бы рассказать о существующем подходе к реализации модульности в Angular.
+21
Использование принципов психологии для роста конверсии сайтов. Часть 2: гештальт-психология, закон прошлого опыта
4 min
13KTranslation
Часть 1.
Часть 3
Часть 4
Часть 5
Также известный, как концепция «ментальных моделей», закон прошлого опыта считает, что наш предыдущий опыт способствует нашей интерпретации происходящего.
Этот закон немного сложнее, чем кажется на первый взгляд. Прошлый опыт – понятие личное, поэтому то, что действует на одного человека, может не подействовать на другого.
Довольно сложно утверждать, что влияние того или иного изменения обусловлено именно этим законом, но автор считает, что это именно так. Кроме того, принято считать, что этот закон имеет второстепенное значение и легко перекрывается другими подшаблонами.

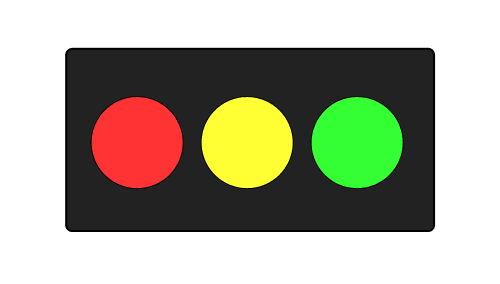
Тем не менее, этот принцип действует, и ярким примером его работы является то, что мы присваиваем определенным цветам определенные значения и информативность (картинка выше, скорее всего, воспринимается как светофор, лежащий на боку), а также возможность экстраполировать полученную ранее информацию.
Часть 3
Часть 4
Часть 5
Также известный, как концепция «ментальных моделей», закон прошлого опыта считает, что наш предыдущий опыт способствует нашей интерпретации происходящего.
Этот закон немного сложнее, чем кажется на первый взгляд. Прошлый опыт – понятие личное, поэтому то, что действует на одного человека, может не подействовать на другого.
Немного информации
Довольно сложно утверждать, что влияние того или иного изменения обусловлено именно этим законом, но автор считает, что это именно так. Кроме того, принято считать, что этот закон имеет второстепенное значение и легко перекрывается другими подшаблонами.

Тем не менее, этот принцип действует, и ярким примером его работы является то, что мы присваиваем определенным цветам определенные значения и информативность (картинка выше, скорее всего, воспринимается как светофор, лежащий на боку), а также возможность экстраполировать полученную ранее информацию.
+6
Построение надежных веб-приложений на React: Часть 3, тестирование с Jasmine
8 min
15KTutorial
Translation
Перевод статьи «Building robust web apps with React: Part 3, testing with Jasmine», Matt Hinchliffe
От переводчика: это перевод третьей части цикла статей «Building robust web apps with React»
Переводы:
Во второй части я покрыл процесс оптимизации моего браузерного приложения Tube Tracker, но каждое вносимое мной изменение до сих пор требует обновление браузера, чтобы проверить, что все работает. Приложение всерьез требует набора тестов, чтобы ускорить процесс разработки и избежать регрессии кода. Как оказалось, это проще сказать, чем сделать, когда начинаешь работать с новой технологией, как React.
От переводчика: это перевод третьей части цикла статей «Building robust web apps with React»
Переводы:
- Построение надежных веб-приложений на React: Часть 1, браузерные прототипы
- Построение надежных веб-приложений на React: Часть 2, оптимизация с Browserify
- Построение надежных веб-приложений на React: Часть 3, тестирование с Jasmine
- Построение надежных веб-приложений на React: Часть 4, серверная генерация
Во второй части я покрыл процесс оптимизации моего браузерного приложения Tube Tracker, но каждое вносимое мной изменение до сих пор требует обновление браузера, чтобы проверить, что все работает. Приложение всерьез требует набора тестов, чтобы ускорить процесс разработки и избежать регрессии кода. Как оказалось, это проще сказать, чем сделать, когда начинаешь работать с новой технологией, как React.
+3
Автоматическое разбиение стилей с использованием SASS
4 min
10KTutorial

Пост для людей использующих SASS и решающих задачи по оптимизации больших файлов стилей с ограниченными человеческими ресурсами.
Дано:
- Большой сайт с количеством шаблонов 50+.
- Большой файл стилей.
- Сайт постоянно развивается, правятся баги, пишется новый функционал.
- Версия develop и production в одной ветке, репозитарий SVN.
- 1-2 человека на поддержание всего этого хозяйства.
- Огромное желание не сойти с ума и не наложить на себя руки!
Если вам интересен конец этой эпопеи милости прошу под кат
+5
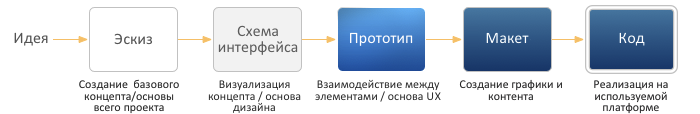
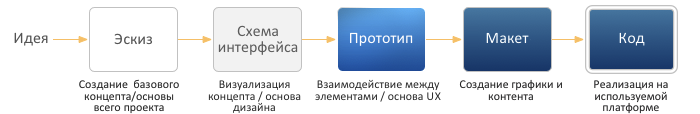
Почему важно делать эскизы, прежде чем переходить к прототипу
5 min
56KВольный перевод статьи о том, почему важно делать эскизы-зарисовки, прежде чем приступать к проектированию интерфейсов. Мне, как менеджеру проектов и, частично, проектировщику интерфейсов — статья показалась очень полезной. Крайне рекомендуется к прочтению всем участникам проектных команд.


+78
Information
- Rating
- Does not participate
- Registered
- Activity
