
User
Пол Грэм
 Сколько раз я уже перечитывал статьи Пола Грэма, столько раз я удивлялся его потрясающему умению открывать глаза на вроде бы обычные вещи. И потрясающей способности интересно описывать окружающий нас мир.
Сколько раз я уже перечитывал статьи Пола Грэма, столько раз я удивлялся его потрясающему умению открывать глаза на вроде бы обычные вещи. И потрясающей способности интересно описывать окружающий нас мир.Да, это он в 1998 году продал свою компанию Viaweb интернет-гиганту Yahoo, которая впоследствии назвала этот продукт Yahoo Store. Да, это он основал венчурный фонд Y Combinator. Да, это его журнал BusinessWeek включил в список 25 наиболее влиятельных людей в Сети за 2008.
Хотите читать по-настоящему интересные аналитические статьи? Вам однозначно к Полу. Я настоятельно рекомендую прочитать его заметки. Особенно если вы it-шник. Особенно если вы собираетесь открывать свой бизнес.
Серьезное проектирование серьезных сайтов. Часть 2. Визуализация
7. Карта ума.
Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее.
Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind.
Серьезное проектирование серьезных сайтов. Часть 1. Аналитика
Сразу скажу, что статья получилась очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.
Строим карту популярности дней рождения с помощью Processing и VK API
Вступление
Несколько дней назад в блоге The Daily Viz была опубликована запись, которая привлекла внимание широкой общественности как пример простой и эффективной визуализации данных.
Визуализация представляла собой карту популярности дней рождения, реализованную как теплокарта (heatmap) в виде календаря. По вертикали располагались числа, по горизонтали — месяцы, и, глядя в эту незамысловатую таблицу, мы могли по насыщенности оттенка судить о том, насколько популярен тот или иной день в году с точки зрения деторождения.
Через какое-то время автор визуализации опубликовал в том же блоге второй пост, извинившись за то, что ввел сообщество в заблуждение, не прокомментировав должным образом исходные данные, использованные в работе над изображением. Проблема была в том, что исходный сет данных не содержал информации о реальном числе родившихся в тот или иной день людей. Информация была дана в другом виде — на каком месте (rank) находится тот или иной день в «рейтинге» популярности дней рождения.
То есть, разница между первой и второй позицией в рейтинге могла быть колоссальной (скажем, в два раза), но отличались бы они все равно только на один тон. Иными словами, визуализация не отражала реальных данных из-за того, что сет содержал лишь производные данные.
Немного подумав над этой проблемой, я решил описать собственный пример создания такой визуализации от начала до конца — т. е. от сбора данных до, собственно, отрисовки изображения. Этот пример хорош тем, что он, с одной стороны, относительно прост, а с другой — является целостным завершенным проектом с определенным интересным результатом.
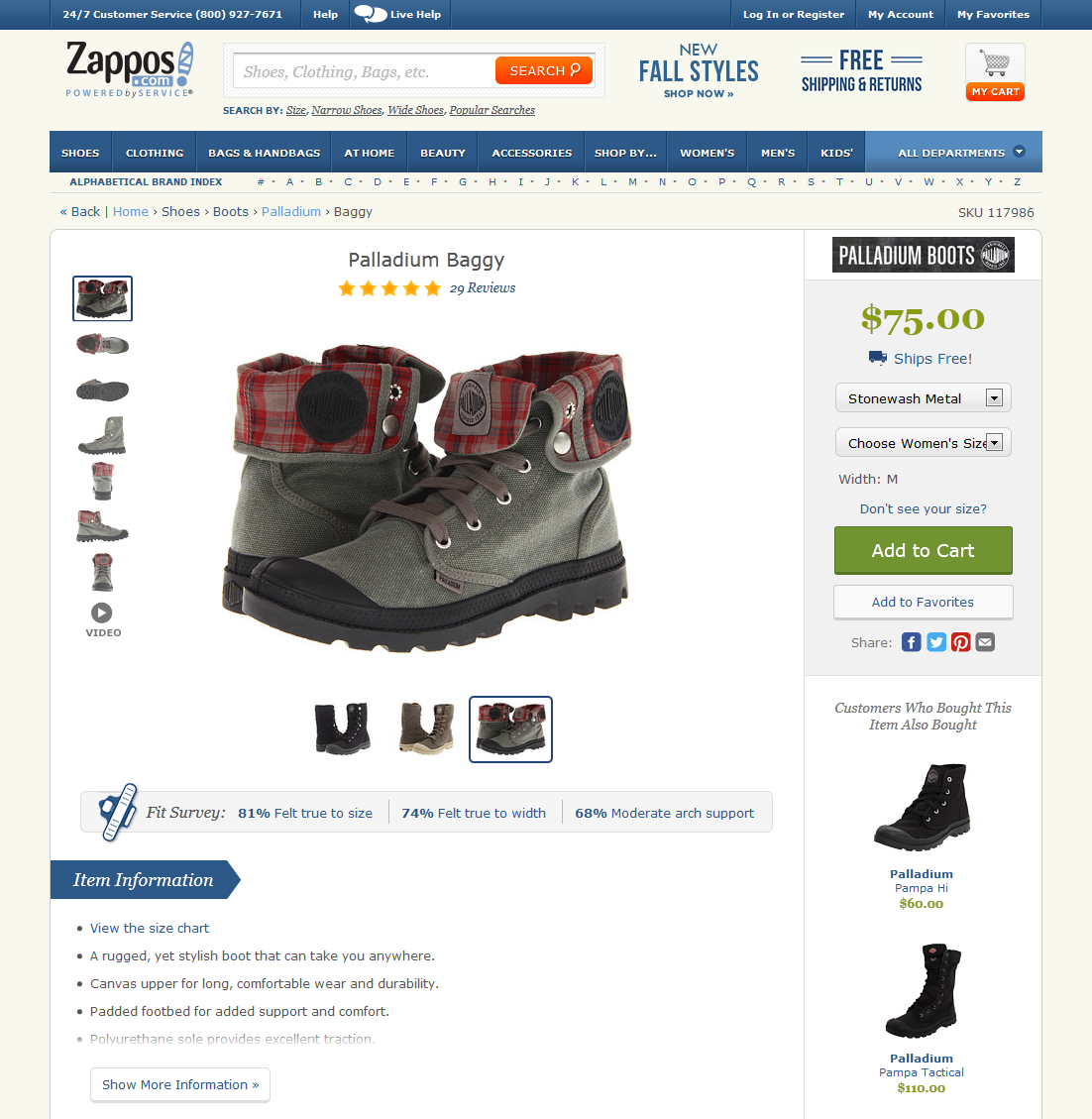
Продающий дизайн интернет-магазина. Часть 3. Дизайн элементов
Страница товара
Попав на страницу товара, человек должен получить максимум информации о нем. Здесь не работает правило «краткость – сестра таланта». Так как мы имеем дело с онлайн магазином, то наш покупатель лишён возможности увидеть товар вживую, поэтому мы и должны предоставить ему максимум имеющейся у нас информации: детальное описание, технические характеристики, качественные фотографии, отзывы, видео или 3D-обзор. Отзывы для товаров, кстати, изобрел Амазон, внес социальность на сайт, сильно увеличив тем самым конверсию и продажи.
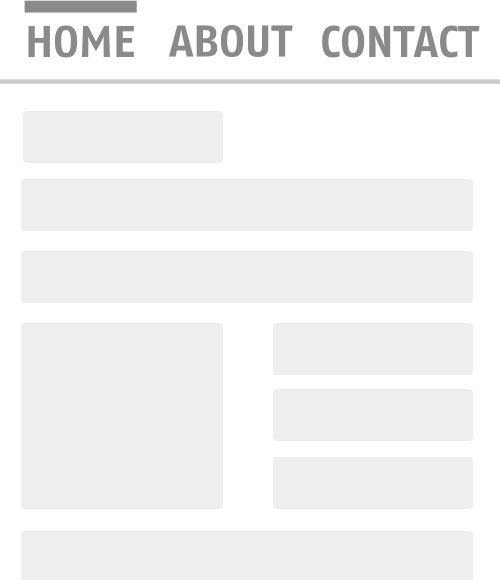
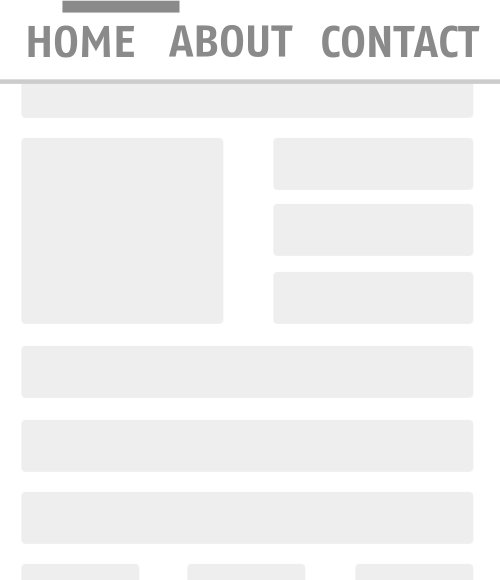
Расположение элементов на странице. Единой схемы расположения не существует, иначе все магазины были бы на одно лицо. Однако стоит придерживаться определенных правил на странице продукта: что более важно, а что менее, что выделять в первую очередь, а что оставить на втором плане и т.д. Поговорим об этом поподробнее.

Продающий дизайн интернет-магазина. Часть 2. Элементы интерфейса

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 84 (16 — 23 ноября 2013)

Внутриканальные наушники: все о них
1. Что такое IEMs?
Внутриканальные наушники (англ. In-Ear-Canalphone), еще именуемые как затычки, реже ухо-мониторы или (правильное) IEMs (в дальнейшем в статье будет именно это название, т.к. оно очень лаконичное и нравится автору) — это наушники, внешне очень похожие на вкладыши, но разработанные для максимальной звукоизоляции ушного канала слушателя. Ее (звукоизоляцию) еще называют, звуковая «герметизация», — она имеет две функции: блокировка лишних шумов и формирование звуковой площади (камеры) для достижения полноты звучания. Создает такую герметизацию насадка, надетая на сопло наушника и вложенная в переднюю часть ушного канала. Существуют также наушники, где насадка создана по слепкам ушей владельца, — они называются (у русскоговорящей аудитории) кастомами (англ. Custom molded earplugs), — подобные вещи служат для достижения максимального качества звука и комфорта от прослушивания.
Почему выбирают IEMs? Из-за высокой портативности, качественного звука и способности к блокировке лишних шумов. Некоторые модели уже давно используют аудио-инженеры; музыканты, выступая на сцене. Затычки (в России это название прижилось больше), являются разновидностью IEMs. Когда производители внутриканальных наушников начали клепать их для общего потребителя (поколение iPod), аббревиатура IEMs стала более популярна (не в России), заменив выражение «затычек». Техническим языком правильно «затычки» называть — IEMs. Реже аббревиатура IEMs используется для обозначения внутриканальных наушников высокого качества.
12 основных принципов NUI дизайна
Основные принципы NUI дизайна
1. Дизайн для пальцев, не для курсора
Сенсорные элементы должны быть больше десктопных: 10-14 мм для пальцев, 8-10 для курсора.
2. Помните о физиологии и кинезиологии
Не заставляйте пользователей масштабировать и совершать повторные действия.
3. Никаких рук гориллы
Люди не должны выполнять множество задач с вытянутыми руками в течении длительного времени
4. Охват экрана
Совершая какие-либо жесты пальцами руки, в которой находится устройство, пользователь сам себе загораживает экран. Старайтесь размещать необходимые элементы управления на видном месте.
5. Знайте технологии
Понимание возможностей сенсора или камеры позволяет определить какие жесты вы можете спроектировать.
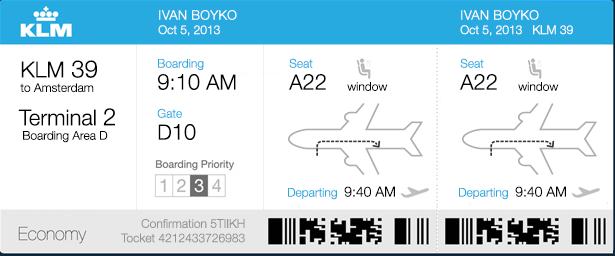
Юзабилити посадочного талона: как спасти две человеческие жизни в год

Анимация в интерфейсах
Анимация прокрутки
Гиперссылки произвели революцию в интернете, но они остаются так же его основной проблемой. Никогда не знаешь наверняка, куда она тебя заведет. Даже гиперссылка ведущая в футер сайта может отвлечь от первоначальной мысли.

Дайджест новостей из мира мобильной разработки за последнюю неделю №28 (7—13 октября 2013)

Интерфейсный дайджест, сентябрь 2013

Инфраструктура и жизненный цикл разработки веб-проекта
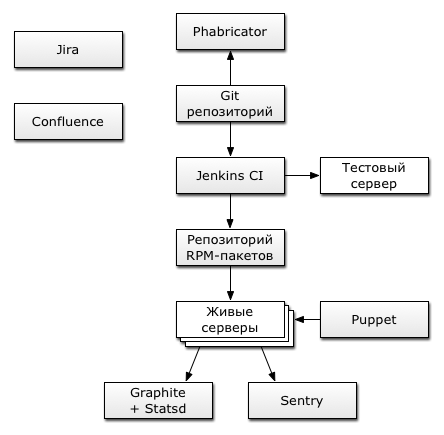
С ростом проекта требования растут. Становится неудобно держать в TODO-файле несколько десятков задач и багов: хочется приоритетов, комментариев, ссылок. Появляется необходимость в системе контроля версий, специальных скриптах/систем для раскладки кода на сервер, системе мониторинга. Ситуация усугубляется, когда над проектом работает несколько человек, а уж когда проект разрастается до нескольких серверов, появляется полноценная инфраструктура («комплекс взаимосвязанных обслуживающих структур или объектов, составляющих и/или обеспечивающих основу функционирования системы», Wikipedia).
На примере нашего сервиса "Календарь Mail.ru" я хочу рассказать о типичной инфраструктуре и жизненном цикле разработки среднего по размерам веб-проекта в крупной интернет-компании.

Обзор свежих материалов, июль-август 2013

Медиацентр из MacMini и Rapsberry PI
Или самый простой и удобный медиацентр, понятный всем домочадцам

картнка для привлечения внимания
Привет, Хабр! С каждым днем собрать дома медиацентр становится все проще. Вариантов много – от HTPC из старого железа до безымянных устройств размером с флэшку. На хабре было много обзоров самодельных бесшумных HTPC, android-боксов и нет-топов для реализации домашних медиасерверов. Я испытал много разных вариантов, прежде чем найти самый подходящий для себя и, самое главное, для домочадцев.
Задача-минимум:
1. Собрать и структурировать всю медиатеку воедино
2. Сделать ее максимально доступной к просмотру на двух телевизорах в разных комнатах
3. Иметь возможность просмотра или загрузки (для оффлайн просмотра) фильмов из медиатеки на мобильных устройствах
4. Удаленный запуск торрентов с мобильных устройств
5. Бесшумная работа устройств.
Путем проб и ошибок, я пришел к использованию XBMC на стареньком Mac-mini + Rapsberry Pi.
Пробы, ошибки, и удобная конфигурация под катом.
Information
- Rating
- Does not participate
- Registered
- Activity