Пришло время организовывать файловое хранилище, как внутри сети так и снаружи. Данная статья является продолжением первой части, посвященной настройки WiFi роутера на Вашем домашнем сервере. Все жесткие диски с Вашего домашнего компьютера(кроме системного) можно перенести на сервер, поскольку скорость передачи данный колеблется в районе 10-20 мегабайт в секунду [данный параметр еще и очень сильно зависит от модели Вашего жесткого диска], да и кстати, давно уже пора для системного диска покупать SSD накопители.
Vitali Borovik @WAYS
User
Новый метод замены текста картинкой, или избавляемся от -9999px
3 min
37KХотелось бы поговорить о техниках замены текста изображением. Думаю, практически все сталкивались с моментами в верстке, когда, к примеру, для заголовка страницы нужно использовать графический объект, при этом сохранив под ним текст и для поисковых роботов, и для печатной версии. Да и в принципе, никогда не хочется ломать семантинку страницы.

Самой первой популярной техникой была так называемая FIR (она же — Fahrner Image Replacement), которая появилась в 2003-м году. Она проста как пень, и многие начинающие верстальщики ее до сих пор используют:
Немного об истории решения этого вопроса.
Самой первой популярной техникой была так называемая FIR (она же — Fahrner Image Replacement), которая появилась в 2003-м году. Она проста как пень, и многие начинающие верстальщики ее до сих пор используют:
+92
Оптимизация PNG и JPEG без потери качества. Часть 1
9 min
235KВведение
Предлагаю Вашему вниманию обзор посвященный оптимизации изображений формата PNG и JPEG без потери качества. Под «без потери качества» подразумевается, что визуально оригинальные и оптимизированные изображения ни чем не будут отличаться. Я читал на Хабре довольно много статьей посвященных данному вопросу, но скажу, большая часть — полная чушь, в них констатируются факты, а не причины. Данный обзор посвящен людям, которые имеют базовые знания об оптимизации изображений.
+203
Техническое задание на сайт
11 min
699KUPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

+206
Шрифтомания от fontsquirrel. Рядовая логика работы со шрифтами при верстке сайта
3 min
19KНебольшой рассказ о том, как корректно генерировать font для рунета. В центре внимания известный уже на Хабре буржуйский сервис fontsquirrel.
Если красота должна спасти мир, то дизайнеры web интерфейсов — это армия зла. Ни поймите меня не верно, сам считаю себе web дизайнером, и не могу перенести криворуких верстальщиков, приходится верстать свои же psd-изыскания, такими же кривыми руками. И тут начинается самое интересно…
Если красота должна спасти мир, то дизайнеры web интерфейсов — это армия зла. Ни поймите меня не верно, сам считаю себе web дизайнером, и не могу перенести криворуких верстальщиков, приходится верстать свои же psd-изыскания, такими же кривыми руками. И тут начинается самое интересно…
+4
Восстановление емкости аккумулятора ИБП
5 min
426KПодавляющее большинство из нас использует такое крайне полезное устройство, как источник бесперебойного питания. Качество питания не везде идеальное, да и просто мельчайшие проблемы с электропитанием иногда могут дорогого стоить. Потери данных это всегда неприятно, а иногда просто таки фатально. Устройство куплено, установлено под стол, подключено и владелец его находится в полной уверенности, что в любом случае при перебое в электропитании он успеет корректно завершить работу, а может быть и сделать бэкап на флешку. Время идет, бесперебойник периодически дает о себе знать — как заправский сторожевой пес он подает голос при малейших отклонениях в параметрах электросети. Хозяин спокоен и все хорошо. Но в один из дней перебой таки случается и в этот раз ИБП не просто подает голос и сразу переключается с батареи на сеть, в этот раз свет выключили на долго. Мы спокойно копируем файлы (ведь в запасе у нас минут 15, не меньше) и тут бесперебойник начинает пищать совсем часто и все выключается. Как так? Ведь бесперебойник же должен был нас защитить от подобных ситуаций, а он только вселял нам ложную уверенность в нашей безопасности! Почему так произошло?
Все дело в аккумуляторных батареях, от которых наш бесперебойник и кормит все наше железо, когда внешняя сеть отключается. Но батареи эти, увы, не вечны, они деградируют, емкость их снижается, а вместе с ней и время автономной работы. Вплоть до нуля. К сожалению процесс, этот, зачастую никем не контролируется, хозяин пребывает в уверенности, что он защищен, а в это время аккумулятор уже не совсем аккумулятор, а так — муляж.
Все дело в аккумуляторных батареях, от которых наш бесперебойник и кормит все наше железо, когда внешняя сеть отключается. Но батареи эти, увы, не вечны, они деградируют, емкость их снижается, а вместе с ней и время автономной работы. Вплоть до нуля. К сожалению процесс, этот, зачастую никем не контролируется, хозяин пребывает в уверенности, что он защищен, а в это время аккумулятор уже не совсем аккумулятор, а так — муляж.
+125
Равномерное выравнивание блоков по ширине
4 min
19KПродолжая свои «css-раскопки» возникла новая идея, разобрать по косточкам ещё одну актуальную тему, которая касается равномерного выравнивания блоков по ширине. В принципе мои доскональные исследования я уже запостил у себя в блоге, но так как прошлая моя работа очень понравились Хабра-сообществу, то я решил сделать здесь небольшой краткий обзорчик этой статьи, чтобы ни одна хабра-душа не пропустили её наверняка. Так что, как говорил Гагарин: «Поехали».
В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

+154
Оптимизация ORDER BY — о чем многие забывают
2 min
73KНа тему оптимизации MySQL запросов написано очень много, все знают как оптимизировать SELECT, INSERT, что нужно джоинить по ключу и т.д. и т.п.
Но есть один момент, тоже неоднократно описанный во всех мануалах, но почему-то про него все забывают.
Но есть один момент, тоже неоднократно описанный во всех мануалах, но почему-то про него все забывают.
+95
О том, как работают JavaScript таймеры
4 min
101KTranslation
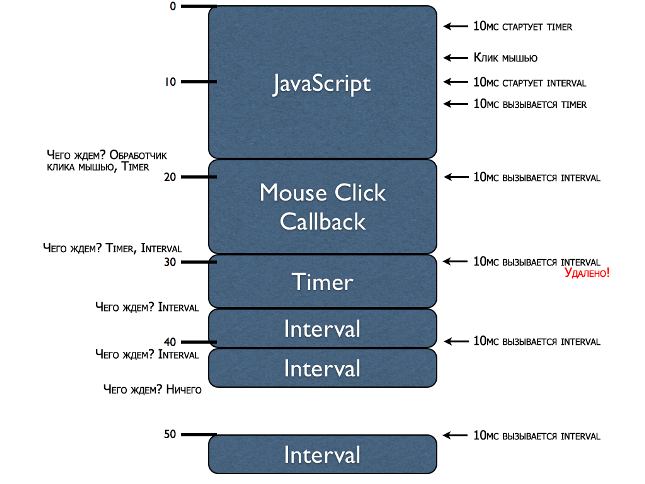
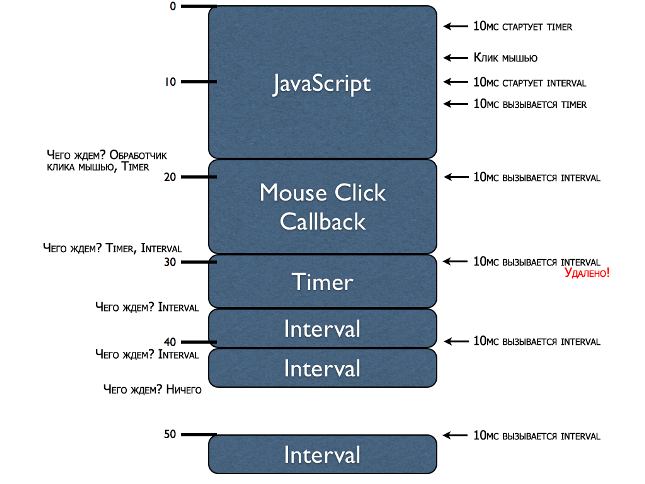
Чрезвычайно важно понимать, как работают JavaScript таймеры. Зачастую их поведение не совпадает с нашим интуитивным восприятием многопоточности, и это связано с тем, что в действительности они выполняются в одном потоке. Давайте рассмотрим четыре функции, с помощью которых мы можем управлять таймерами:

- var id = setTimeout(fn, delay); — Создает простой таймер, который вызовет заданную функцию после заданной задержки. Функция возвращает уникальный ID, с помощью которого таймер может быть приостановлен.
- var id = setInterval(fn, delay); — Похоже на setTimeout, но непрерывно вызывает функцию с заданным интервалом (пока не будет остановлена).
- clearInterval(id);, clearTimeout(id); — Принимает таймер ID (возвращаемый одной из функций, описанных выше) и останавливает выполнение callback'a.

+51
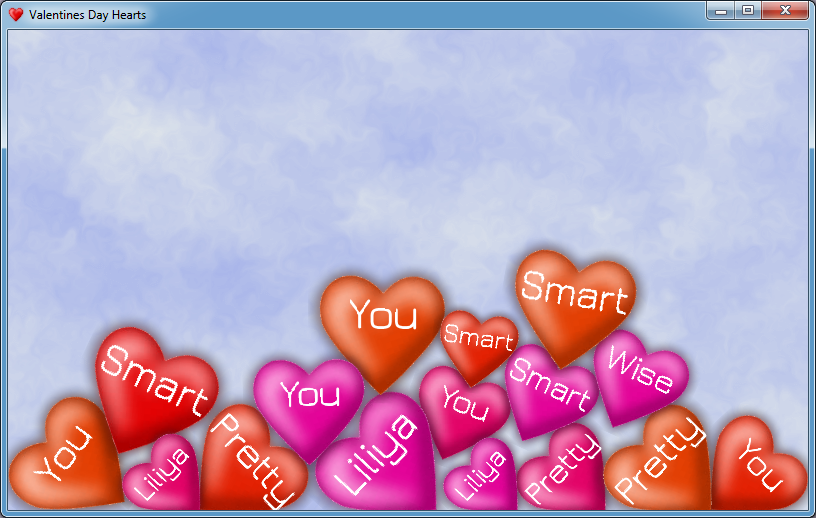
Приложение в честь Дня святого Валентина на libgdx
7 min
27KПериодически появляются топики, посвященные дню Валентина. В этом году я тоже решился включиться в эту тему и сделать что-нибудь оригинальное и необычное. Было решено создать простенькое приложение под Android с сердечками, которые бы имели свои физические модели и взаимодействовали друг с другом. Позже я добавил текст, звуки, частицы и некоторые другие красивости. В результате получилось даже что-то вменяемое и оригинальное! В данной статье описывается процесс создания вместе описанием возможностей и подводных камней библиотеки libgdx.
+10
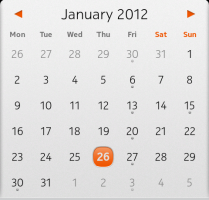
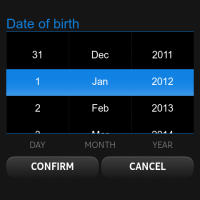
Создаем DatePicker аналогичный стандартному в Harmattan
10 min
7.6KTutorial

 Некоторое время назад в рамках конкурса на лучшую статью о Qt, я разработал компонент TimePicker и написал о нем статью. Мало того, в комментариях, я говорил о том, что следующим компонентом будет DatePicker. Несколько дней назад я закончил его.
Некоторое время назад в рамках конкурса на лучшую статью о Qt, я разработал компонент TimePicker и написал о нем статью. Мало того, в комментариях, я говорил о том, что следующим компонентом будет DatePicker. Несколько дней назад я закончил его.Для тех кто не читал предыдущую статью поясняю: не все компоненты используемые Nokia в своих приложениях на Harmattan свободны, некоторые из них не включены в Qt Components для MeeGo, а некоторые заменены суррогатами, картинка слева — оригинал, картинка справа — предлагаемый разработчикам суррогат компонента DatePicker.
+31
Обновление информации в фоне
2 min
12KВсем добрый день.
Недавно я задумался надо вопросом фонового обновления информации и мне пришла в голову одна идея.
Суть задачи — мы находимся на странице списка новостей. Необходимо обновлять список по мере поступления новых новостей. Серверный язык PHP
Недавно я задумался надо вопросом фонового обновления информации и мне пришла в голову одна идея.
Суть задачи — мы находимся на странице списка новостей. Необходимо обновлять список по мере поступления новых новостей. Серверный язык PHP
+33
Презентация: «Sphinx — полнотекстовый поиск на сайте, просто и доступно»
4 min
20KВкратце: хочу сделать презентацию и пару раз выступить на конференциях интернет магазинов. Написал текст презентации, нужны отзывы. Надеюсь на вашу помощь в составлении грамотного и доступного текста.
Текущий текст презентации под катом
Текущий текст презентации под катом
+4
flotr2 — графики и диаграммы на HTML5
1 min
36Kflotr2 — это библиотека с открытым кодом для построения HTML5 графиков и диаграмм. Flotr2 — так как стала ответвлением от Flotr, но уже без привязки к Prototype JS и с множеством усовершенствований.


+77
«Загадочные отступы» между инлайн-элементами
15 min
33KКаждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные "Отступы", что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и, конечно же, обсудим все их стороны.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные "Отступы", что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и, конечно же, обсудим все их стороны.
+119
Float'омания: разъяснение как работает css свойство float
2 min
149K
После того как меня шестьдесят восьмой раз спросили почему блок с float отображается неправильно, я решил написать эту заметку, которая объяснила бы типичные ситуации, с которыми сталкивается начинающий верстальщик, а так же для того, чтобы в следующий раз просто дать ссылку на эту статью.
+96
CSS3 с погружением
7 min
36KCSS3 видели и пробовали все, кого он мог заинтересовать. И закругленные уголки и падающие тени мы уже можем генерировать без лишнего труда.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
+100
Топ-10 советов о том, как увеличить скорость загрузки страницы
8 min
234KЯ думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
+19
Чёртова дюжина советов начинающим верстальщикам. Часть вторая
6 min
5.6KДоброго времени суток!
Вот оно и свершилось — перед вами продолжение советов начинающим верстальщикам. Если вы не читали первую часть, то можете сделать это прямо сейчас.
В данной части вы ознакомитесь ещё с 11 советами (именно столько в моей второй заметке их находится).
Сперва мы пройдём нововведения в визуализации, а затем пофилосовствуем на тему семантики.
После выхода первой части я получил огромное количество feedback'a. Если честно, я не ожидал такого желания изучить что-то новое. Да-да, быдлокодеры там тоже есть. Но сейчас не об этом…
Также, как вы можете заметить, что количество человек, добавивших мой топик в избранноедостигло миллиона, достаточно велико, что не может не свидетельствовать об огромном интересе к HTML5. Итак, поехали.
О том, что вы читаете
Вот оно и свершилось — перед вами продолжение советов начинающим верстальщикам. Если вы не читали первую часть, то можете сделать это прямо сейчас.
В данной части вы ознакомитесь ещё с 11 советами (именно столько в моей второй заметке их находится).
Сперва мы пройдём нововведения в визуализации, а затем пофилосовствуем на тему семантики.
Ещё немного лирики
После выхода первой части я получил огромное количество feedback'a. Если честно, я не ожидал такого желания изучить что-то новое. Да-да, быдлокодеры там тоже есть. Но сейчас не об этом…
Также, как вы можете заметить, что количество человек, добавивших мой топик в избранное
+57
Рекомендации по функциям HTML5
1 min
4KНовый справочный сайт HTML5Please может сильно помочь при разработке кросс-браузерных сайтов на HTML5.
Веб-разработчики привыкли постоянно ходить на caniuse.com и проверять поддержку определённой функции в каждой версии каждого браузера, включая прошлые и будущие. Оно и понятно, ведь новые браузеры обновляются с сумасшедшей скоростью, и поддержка функций меняется чуть ли не каждый день.
HTML5Please идёт дальше. Кроме информации c caniuse.com, он ещё даёт практические рекомендации, каким образом лучше реализовать каждую фичу HTML и CSS. Просто вписываете в поисковую строку любую функцию — и сразу видите рекомендацию, можно её использовать или нет в данный момент, а если можно, то с какими условиями.
Если функция поддерживается не во всех браузерах, то сразу же приведены ссылки на соответствующие полифилы (polyfills), кросс-браузерные фрагменты кода обычно на github, которые добавляют недостающий функционал в старые браузеры (см. список полифилов). Если для функции нужен фоллбэк (откат на другую функцию или другой формат для совместимости), то вкратце описывается, как это сделать и в каких условиях это необходимо.
Предполагается, что в своём проекте вы используете библиотеку Modernizr для автоматического определения поддерживаемых фич в браузере и выборочной подгрузки полифилов.
Веб-разработчики привыкли постоянно ходить на caniuse.com и проверять поддержку определённой функции в каждой версии каждого браузера, включая прошлые и будущие. Оно и понятно, ведь новые браузеры обновляются с сумасшедшей скоростью, и поддержка функций меняется чуть ли не каждый день.
HTML5Please идёт дальше. Кроме информации c caniuse.com, он ещё даёт практические рекомендации, каким образом лучше реализовать каждую фичу HTML и CSS. Просто вписываете в поисковую строку любую функцию — и сразу видите рекомендацию, можно её использовать или нет в данный момент, а если можно, то с какими условиями.
Если функция поддерживается не во всех браузерах, то сразу же приведены ссылки на соответствующие полифилы (polyfills), кросс-браузерные фрагменты кода обычно на github, которые добавляют недостающий функционал в старые браузеры (см. список полифилов). Если для функции нужен фоллбэк (откат на другую функцию или другой формат для совместимости), то вкратце описывается, как это сделать и в каких условиях это необходимо.
Предполагается, что в своём проекте вы используете библиотеку Modernizr для автоматического определения поддерживаемых фич в браузере и выборочной подгрузки полифилов.
+48
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Date of birth
- Registered
- Activity