Продолжаю рассказывать о том, как я ставил на ноги Автотуристу.Ру.
Часть 1, Часть 2.
Глава 7. Цифры нефинансовые
Что ж, обещал в предыдущей части цифры и графики, буду держать своё слово. Сперва хотел бы продемонстрировать динамику роста моего проекта, начиная с первого посетителя и заканчивая 17.12.2010. Не знаю почему, но данные по уникам и просмотрам разительно отличаются в трёх основных (мною используемых) системах сбора статистики о посетителях: Liveinternet, Yandex.Metrica и Google Analytics. Лично я отдаю предпочтение последней по качеству и полноте отчётов, интерфейсу и авторитетности. Также, что, естественно в моих интересах, в GA фиксируется бОльшее кол-во посещений и просмотров страниц, нежели в двух остальных системах. Про Рамблер я промолчу, пожалуй.
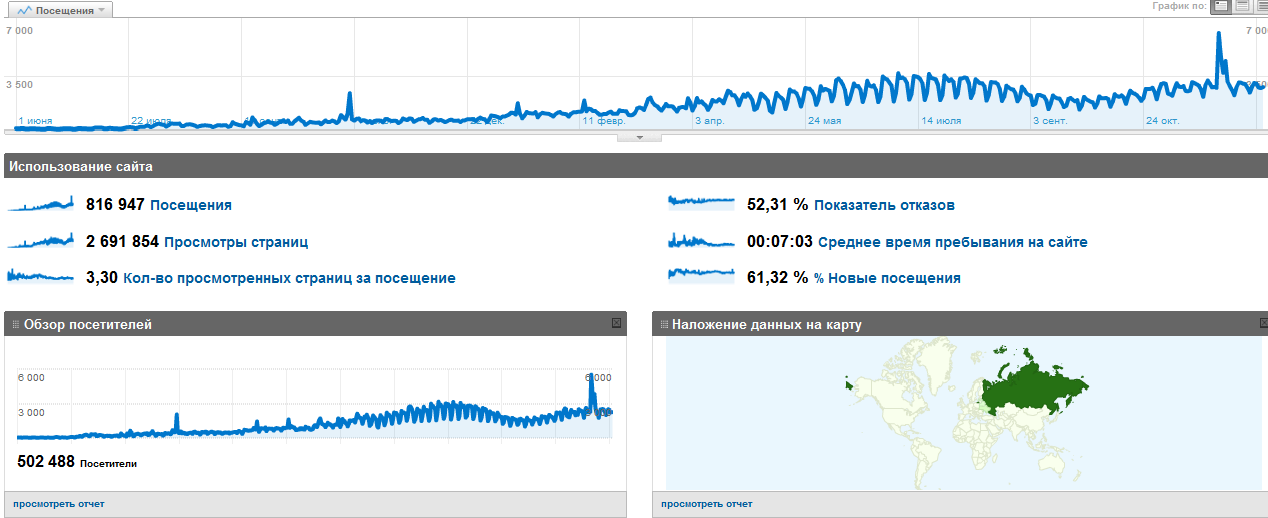
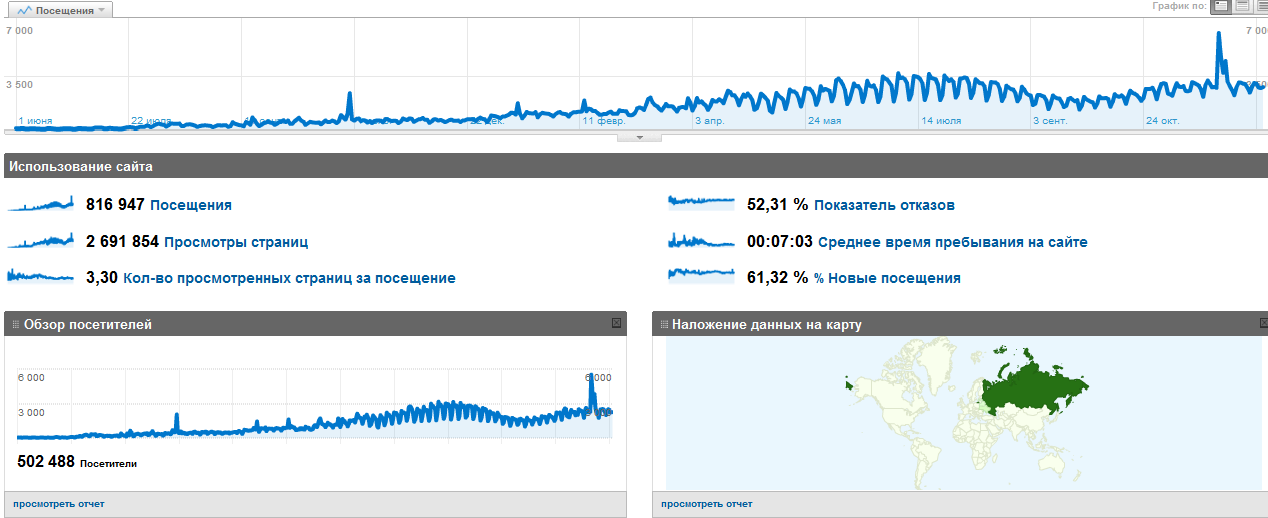
Вот как по ГА выглядит обещанная динамика посещений:

Часть 1, Часть 2.
Глава 7. Цифры нефинансовые
Что ж, обещал в предыдущей части цифры и графики, буду держать своё слово. Сперва хотел бы продемонстрировать динамику роста моего проекта, начиная с первого посетителя и заканчивая 17.12.2010. Не знаю почему, но данные по уникам и просмотрам разительно отличаются в трёх основных (мною используемых) системах сбора статистики о посетителях: Liveinternet, Yandex.Metrica и Google Analytics. Лично я отдаю предпочтение последней по качеству и полноте отчётов, интерфейсу и авторитетности. Также, что, естественно в моих интересах, в GA фиксируется бОльшее кол-во посещений и просмотров страниц, нежели в двух остальных системах. Про Рамблер я промолчу, пожалуй.
Вот как по ГА выглядит обещанная динамика посещений:







 Когда-то тут пролетал топик по рисованию акриловыми красками
Когда-то тут пролетал топик по рисованию акриловыми красками 



 У любого желающего писать программы для продукции фирмы Apple в жизни наступает такой момент, когда ему приходиться изучить новый язык программирования — Objective-C. Когда-то этот счастливый момент постиг и меня. А чтобы лучше запомнить основные особенности этого языка, решил законспектировать свои мысли во время осмысления его документации, которыми и делюсь с вами.
У любого желающего писать программы для продукции фирмы Apple в жизни наступает такой момент, когда ему приходиться изучить новый язык программирования — Objective-C. Когда-то этот счастливый момент постиг и меня. А чтобы лучше запомнить основные особенности этого языка, решил законспектировать свои мысли во время осмысления его документации, которыми и делюсь с вами. 