— Ты пил пиво, — тихо заговорил Джо. — Плохо работал консервный нож.
Ты сказал, что сам смастеришь консервный нож, побольше и получше. Это я и есть.
Генри Каттнер, «Робот-зазнайка»
UPD> Начат сбор предзаказов habrahabr.ru/post/163865
Кто-бы мог подумать, что мы своими руками сможем разработать такую красавицу и умницу. Мало того — не просто разработать на бумаге, а ещё и получить десяток работающих образцов.
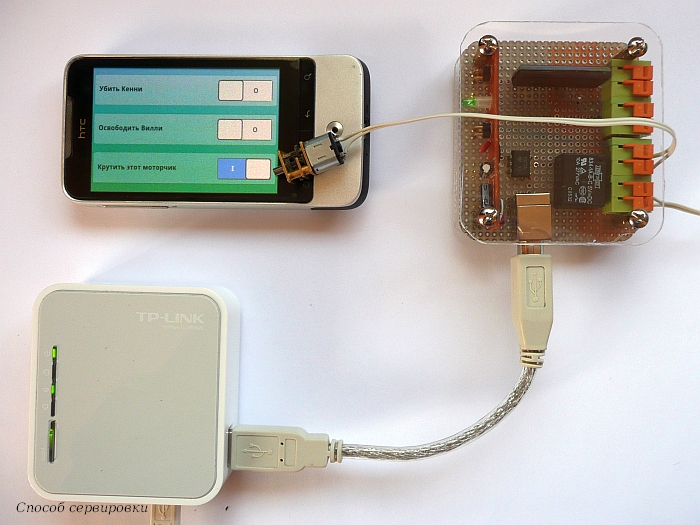
Картинка Для Привлечения Внимания

Пролог
Давным-давно мы с коллегой начали заниматься управлением через Интернет всякими штуковинами типа вебкамер и маленьких машинок. Чуть позже у нас появились ездящие девайсы посерьёзнее, способные нести на борту свой контроллер и ёмкую батарею. К тому же я увлёкся всякими летающими штуковинами — самолётами и коптерами, что внесло дополнительную лепту в список хотелок.
Не покидала мысль о том что хорошо бы сделать видео не «вид сбоку или сверху», а вид с борта девайса, от первого лица. То что самолётчики/коптеристы называют FPV. Было это примерно пару лет назад. Пробовали ставить на машинку аналоговую камеру и передатчик, принимали видео на ТВ-тюнер, далее отдавали на видеосервер для раздачи рулящим машинками. Но сразу всплыли нюансы — одновременно можно транслировать только 3-4 видеопотока, иначе появляются наводки с одного канала на другой. Плюс дороговизна такого решения, плюс проблемы с разрешёнными частотами, плюс паршивое качество картинки с постоянно появляющимися помехами… В общем, попробовали и забили на это дело. К тому же, возможностей управляющего контроллера (тогда всё было сделано на базе всем известной Ардуинки) начало нехватать. Стали искать другие варианты, чтоб было недорого, дёшево, удобно и практично. Но имеющиеся в продаже (за границей, само собой и с довольно высокой стомостью) на тот момент железки для нужд не подходили. Одни умели всё кроме видео, другие умели только видео, но не позволяли подключать периферию, и т.д. и т.п.






 Подробные инструкции, которые даются на
Подробные инструкции, которые даются на