Краткое содержание. В обозримом будущем сайты/веб-приложения могут вытеснить или серьезно потеснить нативные приложения.
Приложения можно будет делать независимо от App Store, Android Маркет и других на HTML/CSS/JS.
Это станет возможно благодаря многим независимым факторам:
1. Недружелюбная политика экосистем

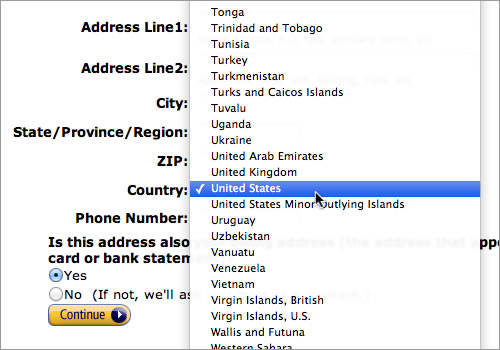
Официально попасть на iOS можно только через App Store
Из-за политики Apple, которая обязала отчислять 30 процентов дохода и решила не делиться информацией о подписчиках, из App Store ушел The Financial Times. Ранее The Wall Street Journal прекратил продажи подписок через магазин.
Как ни крути 30% — это много, а вкупе с довольно большим количеством постоянно меняющихся ограничений, магазины приложений не самое приятное явление для разработчика.
Если бы App Store был каталогом привилегированных гарантированно проверенных, качественных и безопасных приложений наряду с другими возможностями получить программу, то оплата таких услуг была бы оправдана.
Но сейчас это единственный официальный способ для разработчиков донести свое приложение до конечного потребителя. Фактически App Store аналогичен поисковику, который индексирует приложения и делает их видимыми для пользователей. Но поисковик в отличии от App Store не берет плату за это самое индексирование.
Недаром существует неофициальный альтернативный репозиторий под iOS для несогласных — Cydia.
 Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.
Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.



 Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.
Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.

 Добавлю свой вклад в тему клавиатурных раскладок, регулярно появляющихся в статьях. Проверено с 2003 г. .
Добавлю свой вклад в тему клавиатурных раскладок, регулярно появляющихся в статьях. Проверено с 2003 г. .