frontend engineer
Собеседование на должность Automation QA Engineer

Вот и у меня нашлась тема, которой я могу поделиться с Хабр сообществом. Надеюсь, данная статья получится не только познавательной, но и интересной.
Входные данные:
Локейшн: Днепропетровск.
Позиция: Junior Automation QA Engineer.
Технологии: C#, Selenium, MSTest, TeamCity, Hibernate.
Так получилось, что пару месяцев назад я оказался на лавке запасных в одной большой компании. Клиент решил поделить нашу команду автотестеров на 2 (хорошо, что не на ноль) и так как у меня на этом проекте срок работы был невелик, то я попал в резерв. Внутренних проектов не ожидалось, а в резерве обычно сидеть скучно и невыгодно в денежном плане. Так я начал ходить на интервью.
Нагрузочное тестирование в облаке Azure. Как протестировать крупный интернет-магазин в условиях, близких к реальным?

Автоматизированный шаблон для front-end проектов

Человек изобрел компьютеры, чтобы они выполняли за нас большую часть повторяющихся задач. Это позволяет нам экономить много времени и использовать его с максимальной пользой. И, так как эта статья о front-end разработке, в этой области таких задач много: компиляция css- и js-препроцессоров, сборка спрайтов, оптимизация изображений, минификация файлов и др.
Инструментарий для front-end разработки под Linux
Чего мы добиваемся:
Просматриваем страницу в браузере и правим в текстовом редакторе HTML и CSS/SASS. Код извлекаем напрямую из PSD, попутно корректируя до PixelPerfect прямо в браузере. При сохранении SASS автоматически преобразуется в CSS и загружается на сервер. Необходимые картинки из PSD шаблона вырезаем в два клика, после чего они так-же автоматически загружаются на сервер. Как этого добиться менее чем за пол часа? Я расскажу вам!
Сразу хочу предупредить вас, если ваш опыт работы более нескольких лет и вы являетесь достаточно опытным front-end'ером, то ничего нового вы в этой статье не найдете. Она предназначена для людей, которые относительно недавно присоединились к GNU/Linux сообществу или только решили к нему примкнуть.
Краткое содержание
Как стать фронтенд-разработчиком в 2018 году

Массивы, указатели и другие квантовые явления вокруг нас
Не хочу говорить, что мы все живем в матрице, но для имитации соседей подозрительно используется один и тот же звук катающегося шара.

Этот пост полностью соответсвует своему названию. Для начала в нем будет показано, что вопреки утверждению стандарта, а также классиков языка Си Кернигана и Ритчи, использование индексов массивов соверешенно не равнозначно использованию соответствующих указателей, а выбор эпиграфа будет понятен в самом конце. И да – середина поста тоже не пустая.
Создаем автономный дрон на Intel Edison

Мы продолжаем разговор о том, как самостоятельно сделать автономный летающий аппарат. В прошлый раз речь шла об элементной базе, механике и управлении, также мы оснастили свое устройство за
Во второй статье цикла наш коллега из Intel Paul Guermonprez предлагает сменить платформу и посмотреть, чего может добиться дрон на основе компьютера Intel Edison и главное — как это сделать. Ну а в самом конце поста предложение для тех, кто загорелся идеей воплотить все сказанное на практике. Уверяем вас, при определенных условиях получить бесплатно от Intel аппаратную платформу для экспериментов вполне реально!
Вынесен приговор Российским хакерам, атаковавшим американские биржи

В период с 2005 по 2012 год, группа русских хакеров взломала системы более 16 компаний и украла 160 миллионов номеров кредитных и дебетовых карт. Среди пострадавших была биржа Nasdaq, банк Citigroup, авиакомпания JetBlue, платёжная система Visa и другие, не менее крупные организации. Деятельность хакеров была названа «крупнейшей кибератакой в истории США».
802.11ax — подробности (вебинар, english)
Десктопные приложения на JavaScript. Часть 1
Есть конечно небольшие минусы в подходе использования JavaScript везде, но если поразмыслить, то сколько времени и сил можно сэкономить, изучив всего лишь одни язык, особенно, если то же самое приложение должно работать на разных платформах. Разных платформах говорите? Хм… Точно – разных платформах – теперь JS может позволить себе десктопные приложения для Windows, Linux, Mac, как спросите вы? Ответ прост: встречайте – NW.js.
По первым буквам можно прочитать – Node.js + Webkit, если данные понятия вам пока не знакомы, то скоро вы поймете о чем идет речь.
Node.js – программная платформа, основанная на движке V8, который транслирует наш скрипт в машинный код. Данная платформа была создана в 2009 году преимущественно для работы с бэкэндом сайтов.
WebKit — свободный движок, разработанный компанией Apple. Впервые был анонсирован в составе Safari в 2003 году
Итак, коду, написанному на JS для данной технологии, будут доступны как Node.js модули, так и стандартный браузерный API (соответственно WebKit)
Лекции Технотрека. Разработка под Android (осень 2017)

Представляем вашему вниманию очередную порцию лекций Технотрека. В рамках курса будут рассмотрены основы разработки под Android. Вы научитесь эффективно использовать среду разработки Android Studio для создания пользовательского интерфейса, написания и отладки кода, профилирования приложений, поиска и решения проблем в коде. Узнаете о возможностях стандартной библиотеки и платформы Android, научитесь эффективно их использовать. Освоите проектирование кода, обладающего качествами модульности, расширяемости, простоты поддержки. Научитесь использовать средства автоматизированного тестирования.
Курс ведут Юрий Береза, старший программист студии IT Territory, и Кирилл Филимонов, руководитель команды разработки BeepCar Android.
Разработка браузерной онлайн игры без фреймворков и движков

Привет, Хабр!
В этом посте будет описан процесс разработки онлайн игры на чистом javascript и WebGL (без фреймворков и движков). Будут рассмотрены некоторые алгоритмы, техники рендеринга, искусственный интеллект ботов и сетевая игра. Проект является полностью опенсорсным, в конце поста будет ссылка на репозиторий.
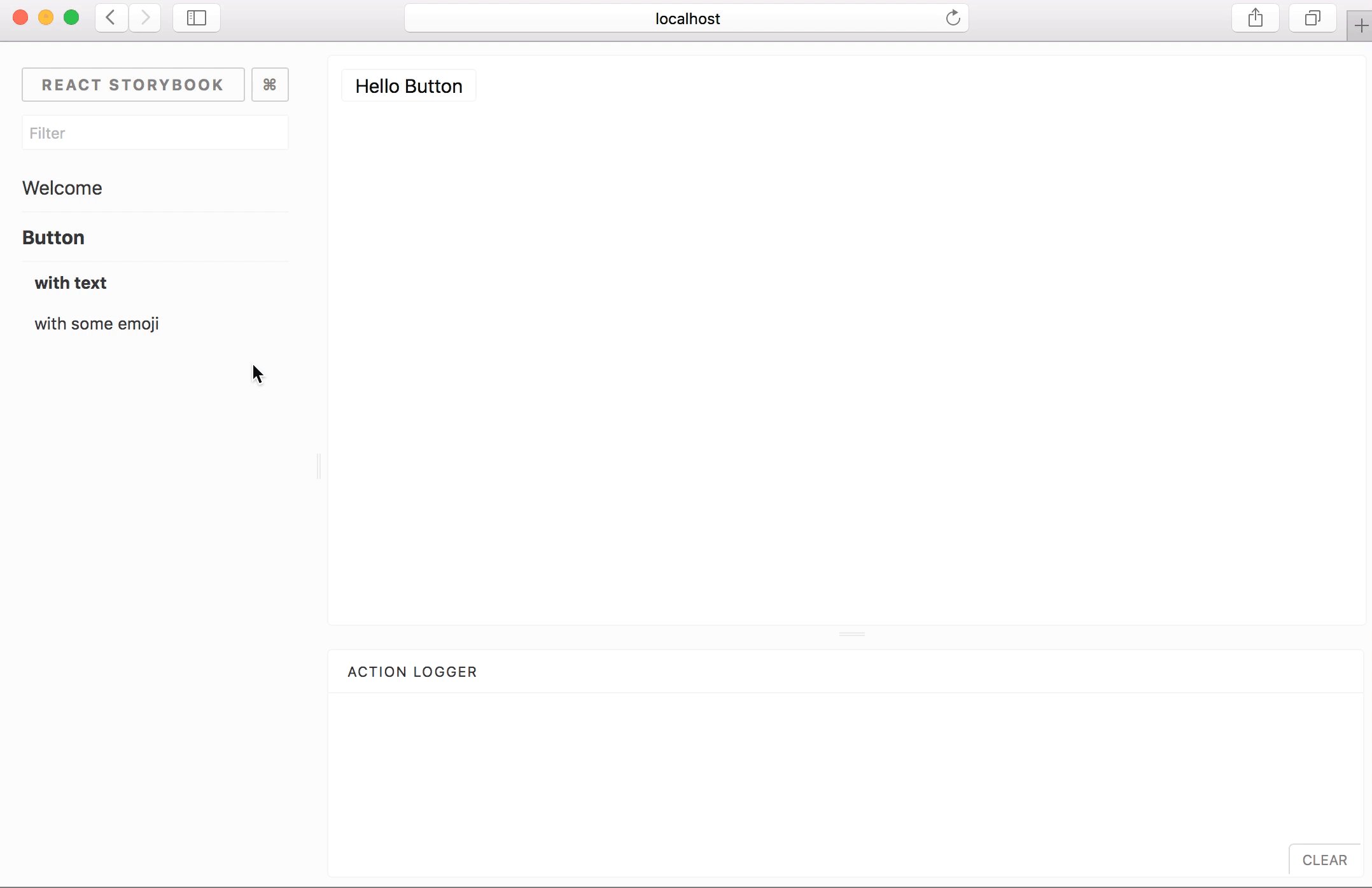
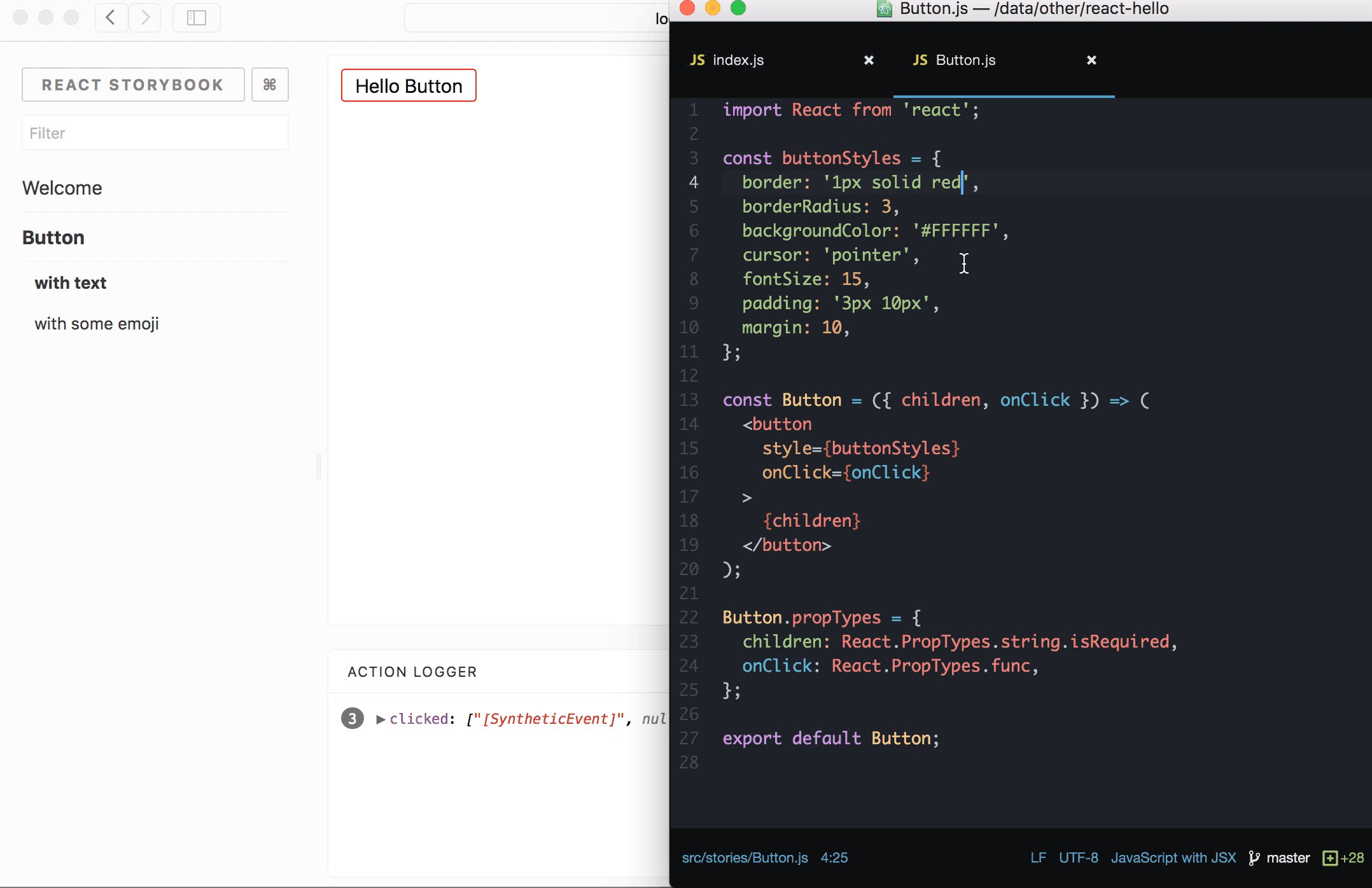
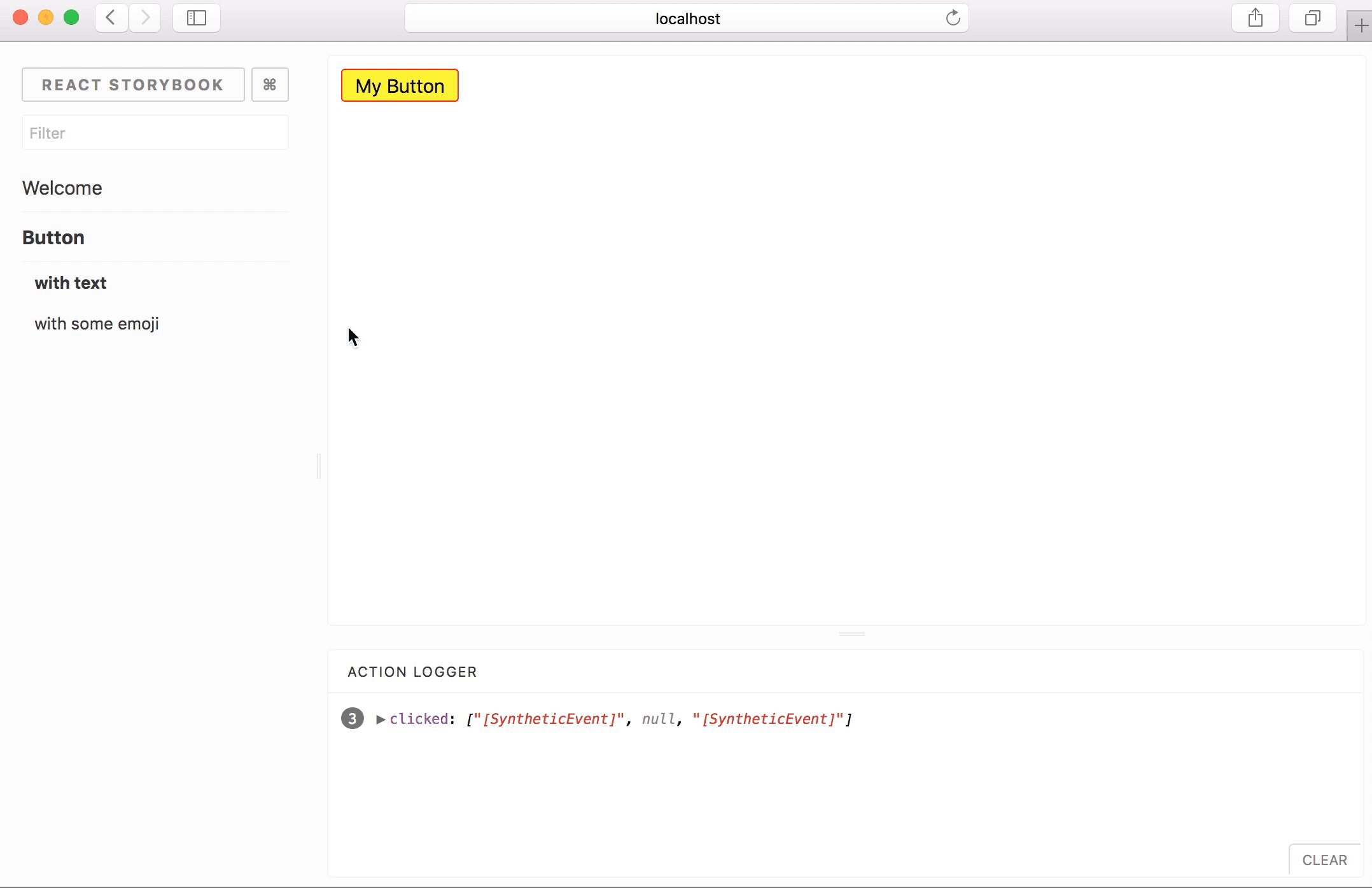
Создание библиотеки компонентов с использованием Storybook
Введение

В наши дни разработка интерфейса является достаточно затратным процессом который требует усилий от множества людей, разработчиков, дизайнеров, тестировщиков продукт менеджеров и так далее.
Компании все чаще прибегают к написанию интерфейса состоящего из множества независимых компонентов, которые могут быть использованы повторно. Многие дизайнеры создают дизайн проект который описывает каждую деталь дизайна. Они используют ряд инструментов для документирования интерфейсов, первые которые приходят на ум это axshare.com и zeplin.com. Тот же фотошоп, в котором у них все разложено строго по папочкам. Это позволяет им с легкостью работать над дизайном проекта, обновлять и добавлять новые страницы, просто копируя уже имеющиеся наработки.
Программы-шантажисты: угроза прошлого или будущего?

ИИ для покера: как научить алгоритмы блефовать

О том как совершенствуется искусственный интеллект, можно судить по обычным играм. За последние два десятилетия алгоритмы превзошли лучших мировых игроков: сначала пали нарды и шашки, затем шахматы, «Своя Игра» (Jeopardy!), в 2015 году — видеоигры Atari и в прошлом году — Го.
Все эти успехи — про игры с информационной симметрией, где игроки имеют идентичную информацию о текущем состоянии игры. Это свойство полноты информации лежит в основе алгоритмов, обеспечивающих эти успехи, например, локальном поиске во время игры.
Но как обстоит дело с играми с неполной информацией?
Самым наглядный пример такой игры — покер. Чтобы на деле разобраться с этой игрой и алгоритмами решения этой задачи, мы организуем хакатон по написанию игровых ботов на основе машинного обучения. О том как научить алгоритмы блефовать и попробовать свои силы в покер, не трогая карты, под катом.
7 правил хорошего тона при написании Unit-тестов

“Хорошими манерами обладает тот,
кто наименьшее количество людей
ставит в неловкое положение.”
Дж. Свифт
Привет, коллеги! Сегодня я бы хотел поговорить о Unit-тестировании и некоторых “правилах” при их написании. Конечно, они неформальные и не обязательны к выполнению, но при их соблюдении всем будет приятно и легко читать и поддерживать тесты, которые вы написали. Мы в Wrike видели достаточно Unit-тестов, чтобы понять основные проблемы, которые возникают при их написании и поддержке, и сформулировать несколько правил для их предотвращения.
История предсказания переходов с 1 500 000 года до н.э. по 1995 год
Кто из вас использует ветвления в своём коде? Можете поднять руку, если применяете операторы if или сопоставление с образцом?
Большинство присутствующих в аудитории поднимают руки Сейчас я не буду просить вас подымать руки. Но если я спрошу, сколько из вас думают, что хорошо понимают действия CPU при обработке ветвления и последствия для производительности, и сколько из вас может понять современную научную статью о предсказании ветвлений, то руки подымет меньше людей.
Цель моего выступления — объяснить, как и почему процессоры осуществляют предсказание переходов, а затем вкратце объяснить классические алгоритмы предсказания переходов, о которых вы можете прочитать в современных статьях, чтобы у вас появилось общее понимание темы.
Как писать нормальные тексты на английском, не будучи носителем языка
Вся моя жизнь связана с английским языком: школьные олимпиады, подготовка к вступительным экзаменам в вуз, пять лет на переводческом факультете, лето в США и путешествия по миру. В студенческие годы я работала письменным переводчиком, а сразу после выпуска — устным.
С тех пор как я устроилась маркетологом в международную IT-компанию, ко мне все чаще обращаются с просьбами написать или отредактировать англоязычные тексты IT-тематики.
Если бы не опыт работы переводчиком, меня такие просьбы поставили бы в ступор. Ведь мой текст увидят иностранцы — клиенты компании, руководители!

В этой статье я поделюсь секретами, как заставить текст звучать «по-английски», если вы не носитель языка. Для этого расскажу о 5 основных ошибках, которые мешают написать нормальный англоязычный текст.
Information
- Rating
- Does not participate
- Location
- Николаев, Николаевская обл., Украина
- Date of birth
- Registered
- Activity