Компания
Adobe продолжает удивлять, радовать и немного настораживать пользователей своего ПО в России. Если недавно она
запустила совместную с «1С-Битрикс» программу по снижению цен на пакет профессионального ПО для веб-дизайнеров, по которой покупатель экономил треть стоимости этих недешевых инструментов, то сегодня было объявлено о
начале продаж студенческой версии пакета Creative Suite 2.3 Premium, который будет стоить в 10 раз дешевле своей обычной цены, то есть примерно 3 000 рублей.

Компания утверждает, что так серьезно уменьшить свои аппетиты ей удалось благодаря запуску производства дисков на ярославском заводе «Сонопресс». К тому же, разумеется, играет роль уже не первая свежесть версии 2.3 пакета (сегодня продается уже версия 3).
В студенческую версию входят все те же программы, что и в обычный CS Premium, без каких-то ограничений для некоммерческого использования, кроме логичного требования установки только на один личный компьютер.





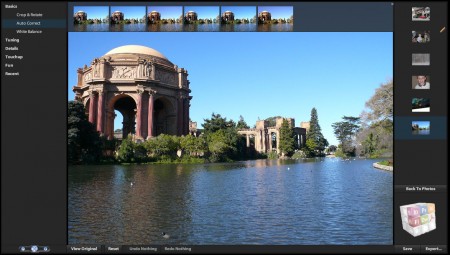
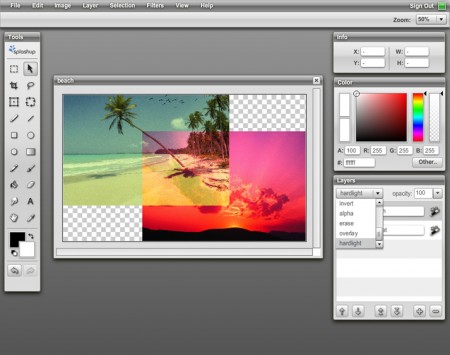
 «Пока Adobe запускает в онлайн свой Photoshop Express, в сети уже можно найти онлайн-редактор с возможностью работать со слоями.
«Пока Adobe запускает в онлайн свой Photoshop Express, в сети уже можно найти онлайн-редактор с возможностью работать со слоями.
