С 1 января на территории РФ вступает в силу закон, вводящий ряд требований к официальным сайтам органов власти, который призван стать настольным для виртуальных бойцов с системой и веб-разработчиков, работающих с властью. Впервые в российском законодательстве дано определение официального сайта органа власти. Впервые на столь высоком уровне задаются стандарты по наполнению сайтов. Так каким же должен быть сайт органа власти?
Александр Борисов @aishek
Fullstack-разработчик, Team Lead, CTO
Дисковая производительность в VMWare: Хозяйке на заметку
2 min
8.4KХочу поделится с читателями результатами многочасового мучения с производительностью VMWare. Сначала результат, потом лирика:
ОС: Windows 2003 Server
VMWare 6.5 (вероятно и другие версии) при больших объемах дисковых операций (серверные приложения) начинает жестко тормозить (падение скорости в десятки раз) после активного использования в течении нескольких часов. И это не фрагментация.
Решение:
В .vmx файле описания виртуальной машины дописываем:
MemTrimRate можно настроить и через GUI, Options->Advanced->Disable memory page trimming
После этого все начинает работать в соответствии с ожиданиями (летать :-) ).
ОС: Windows 2003 Server
VMWare 6.5 (вероятно и другие версии) при больших объемах дисковых операций (серверные приложения) начинает жестко тормозить (падение скорости в десятки раз) после активного использования в течении нескольких часов. И это не фрагментация.
Решение:
В .vmx файле описания виртуальной машины дописываем:
MemTrimRate = «0»
sched.mem.pshare.enable = «FALSE»
mainMem.useNamedFile = «FALSE»
MemTrimRate можно настроить и через GUI, Options->Advanced->Disable memory page trimming
После этого все начинает работать в соответствии с ожиданиями (летать :-) ).
+26
Правило пирамиды
5 min
9.4K У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.
У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.Это правило поможет вам. Не смотря на то, что оно простое, оно очень эффективно.
Стив Круг и Якоб Нильсен учат нас: если пользователь быстро не понял, нужна ли ему информация – он уйдет. Текст будет прочитан очень бегло, буквально одно-два предложения.
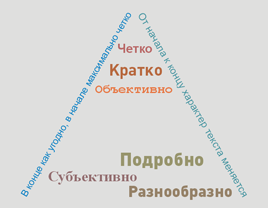
Как правильно составить текст для сайта? Что поставить вперед, а что приберечь на потом? Когда я впервые задался этим вопросом, мой отец, в прошлом журналист ТАСС, рассказал о правиле пирамиды. Его, в свое время, научили коллеги из BBC (Би-би-си, а не вэ-вэ-эс, если что).
+154
Говорящие заголовки
2 min
4.5KКак пелось в известной песне: «С чего начинается родина…», а если переложить ее на язык презентаций и задуматься, а с чего же действительно начинается слайд? Что первым видит аудитория и как это влияет на восприятие слайда в целом?
Общеизвестно, что у каждого слайда должен быть заголовок, ведь именно с него и начинается знакомство с информацией на слайде. Именно он задает оттенки восприятия. Почему же он так важен? Я приведу пример из нашей практики. Возьмем слайд из одного из наших проектов. Смотрите, как бы выглядел этот заголовок в большинстве презентаций:
Общеизвестно, что у каждого слайда должен быть заголовок, ведь именно с него и начинается знакомство с информацией на слайде. Именно он задает оттенки восприятия. Почему же он так важен? Я приведу пример из нашей практики. Возьмем слайд из одного из наших проектов. Смотрите, как бы выглядел этот заголовок в большинстве презентаций:
+2
Список параллельный или перпендикулярный?
1 min
1.3KНа восприятие слайда у аудитории есть максимум 10—15 секунд. Если за это время информация не поступит в мозг, то слайд бесполезен. Параллельные списки как раз позволяют сократить время восприятия текста.
Давайте рассмотрим пример:
Давайте рассмотрим пример:
+86
Тел., факс, e-mail и www
2 min
1.2KСегодня я хочу разобрать примеры написания блоков с контактной информацией. Я не претендую на истину в последней инстанции, но хочу поделиться разными идеями. А как их применять уже можете сами решать.
И так, первое от чего нужно отталкиваться создавая слайд с контактами — это контекст. Контекст, ситуация в которой читатель (зритель) увидит этот слайд.
Правило простое, например, представьте вы на большой конференции, кто-то выступает, в конце блок для связи и там вы видите:
И так, первое от чего нужно отталкиваться создавая слайд с контактами — это контекст. Контекст, ситуация в которой читатель (зритель) увидит этот слайд.
Правило простое, например, представьте вы на большой конференции, кто-то выступает, в конце блок для связи и там вы видите:
+2
Нумеровать или маркировать?
1 min
2KНа самом деле это зависит не только от художественного чутья автора, но и от сугубо утилитарных вещей:
Нумерация предпочтительнее:
Нумерация предпочтительнее:
+24
Аргументация в списках
1 min
1.1KОчень часто мы задаемся вопросом, а в каком порядке располагать аргументы? Сначала сильный, а в конце слабый? Или наоборот?
На самом деле все зависит от времени принятия решений. Если аудитория будет принимать решение сразу по окончании презентации, то лучше использовать гомеровскую структуру убеждения:
На самом деле все зависит от времени принятия решений. Если аудитория будет принимать решение сразу по окончании презентации, то лучше использовать гомеровскую структуру убеждения:
+7
Диаграмма что дышло, как повернул — так и вышло
2 min
1.2KПри представлении цифровых данных тот, кто хорошо умеет строить диаграммы, имеет решающее преимущество перед тем, что этого делать не умеет.
Вот, например, довольно типичный кейс: нужно продемонстрировать динамику количества абонентов. Предположим, что если руководство поверит, что динамика хорошая, то нам дадут премию (или хотя бы не уволят).
Вот, например, довольно типичный кейс: нужно продемонстрировать динамику количества абонентов. Предположим, что если руководство поверит, что динамика хорошая, то нам дадут премию (или хотя бы не уволят).
+22
+74
Разбираемся с вирусными циклами
2 min
804Translation
Встраивание иструментов вирусного распространения в ваши продукты — путь к росту. Понимание вирусных циклов и их оптимизация могут добавить намного большее распространение вашему продукту, чем какая-либо новая фича, рекламная компания или оптимизация кода.
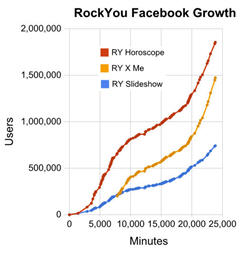
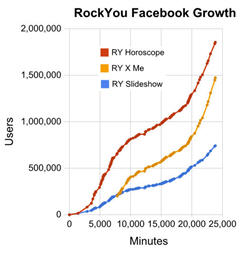
Для примера рассмотрим скорость роста некоторых Facebook-приложений от RockYou типа «кидай овечек своим друзьям»:

Для примера рассмотрим скорость роста некоторых Facebook-приложений от RockYou типа «кидай овечек своим друзьям»:

+19
Делай деньги дважды
2 min
885Translation
Значительная часть IT-индустрии до сих пор пытается судорожно сообразить, как сделать первые деньги (подсказка: нанимайте людей). Но с теми, кто этот навык уже отточил, я хочу поговорить о следующем шаге — как слегка обогатиться второй/третий/четвертый раз.
Зарабатывать на уникальном контенте не сложно, если вы конечно не боитесь зарабатывать деньги в принципе. Вы можете продавать свой контент, предлагать подписку на него, вы можете говорить о нем и т.д. Но что куда более интересно, и легко, так это снова выжать немного зеленых из того, что уже принесло свой доход.
Зарабатывать на уникальном контенте не сложно, если вы конечно не боитесь зарабатывать деньги в принципе. Вы можете продавать свой контент, предлагать подписку на него, вы можете говорить о нем и т.д. Но что куда более интересно, и легко, так это снова выжать немного зеленых из того, что уже принесло свой доход.
+52
Используем Adobe Illustrator для создания макета страницы
4 min
93KTranslation
Данное руководство создано для тех, кто уже умеет пользоваться Adobe Illustrator, но пока не знает всех тонкостей работы с ним и хочет познакомиться поближе.
Товарищ CurlyBrace уже сверстал представленный здесь макет, спасибо ему!
Для начала посмотрите на то, что мы будем стараться сделать:

Товарищ CurlyBrace уже сверстал представленный здесь макет, спасибо ему!
Для начала посмотрите на то, что мы будем стараться сделать:

+116
Мертвые с косами. И тишина…
11 min
11KХочу поделиться опытом сборки бесшумного компьютера для дома.

Недавно я публиковал статью о выборе современного монитора, которую хабрапользователи довольно высоко оценили. Это дало вдохновение для второй части. Как и в прошлый раз, прошу не рассматривать статью как нечто академическое, просто мне хотелось поделиться информацией, на сбор которой ушло много времени.
Я задался целью собрать из комплектующих максимально тихий системный блок, при этом надежный и быстрый, для комфортного кодирования HD-видео. Вот как это было.
Корпус
Компьютерный корпус — это всего лишь коробка, более или менее прилично выглядящая. Однако, если уделить внимание шумоизоляции, удобству сборки и эффективности охлаждения, то все не так очевидно. Для большей гибкости я рассматривал корпуса без блока питания, т.к. уже заранее выбрал один из самых тихих БП (см. ниже).
Сразу скажу, что получилось дорого. Я выбрал корпус Antec P182 (на фото выше). Без блока питания они выпускают несколько моделей. Наиболее известные серии — P182 и P190 (сильно дороже). Есть еще довольно маленький корпус без БП NSK4000, но в небольших корпусах охлаждение менее эффективно и требует более шумных вентиляторов.
Наряду с Antec я почитал про корпуса Lian-Li. Они оригинальны тем, что сделаны из чистого алюминия. Выглядят очень стильно и сделаны с высоким качеством. Но в России распространены еще меньше, чем Antec.
Можно было, конечно, найти много хороших корпусов среди более дешевых. Что мне понравилось в Antec?

Недавно я публиковал статью о выборе современного монитора, которую хабрапользователи довольно высоко оценили. Это дало вдохновение для второй части. Как и в прошлый раз, прошу не рассматривать статью как нечто академическое, просто мне хотелось поделиться информацией, на сбор которой ушло много времени.
Я задался целью собрать из комплектующих максимально тихий системный блок, при этом надежный и быстрый, для комфортного кодирования HD-видео. Вот как это было.
Корпус
Компьютерный корпус — это всего лишь коробка, более или менее прилично выглядящая. Однако, если уделить внимание шумоизоляции, удобству сборки и эффективности охлаждения, то все не так очевидно. Для большей гибкости я рассматривал корпуса без блока питания, т.к. уже заранее выбрал один из самых тихих БП (см. ниже).
Сразу скажу, что получилось дорого. Я выбрал корпус Antec P182 (на фото выше). Без блока питания они выпускают несколько моделей. Наиболее известные серии — P182 и P190 (сильно дороже). Есть еще довольно маленький корпус без БП NSK4000, но в небольших корпусах охлаждение менее эффективно и требует более шумных вентиляторов.
Наряду с Antec я почитал про корпуса Lian-Li. Они оригинальны тем, что сделаны из чистого алюминия. Выглядят очень стильно и сделаны с высоким качеством. Но в России распространены еще меньше, чем Antec.
Можно было, конечно, найти много хороших корпусов среди более дешевых. Что мне понравилось в Antec?
+206
Ссылки в Windows, символьные и не только
3 min
397KПредыстория
В своём топике "Впечатления от Яндекс.Субботника" хабрачеловек absolvo высказал удивление, что один из докладчиков не знал о том, что символьные ссылки есть и в Windows. Честно говоря, не знал этого и я, поэтому поинтересовался об этих ссылках в комментариях.
Думаю, то, что удалось выяснить, может показаться кому-нибудь полезным.
+47
Стив Джобс 18 лет назад
1 min
2KДжон Грубер откопал эти видео 1990 года где-то на пыльных полках своего архива и, конечно же, оцифровал. Стив Джобс проводит одну из многих, т.н. «chalk talk» (боюсь перевести неправильно) с работниками компании NeXT.
Интересного в этих роликах действительно много: Джобс куда менее осторожен в выражениях; трудность во вхождении NeXT на развитый рынок рабочих станций и борьба с SUN (что показывает Стива как великолепного маркетолога, мало кто тогда понимал даже слова «Macintosh marketplace»); ни одного упоминания интернета, кроме слов об «отличных сетевых возможностях машин NeXT». Последний момент хоть и можно объяснить годом записи видео, но все-равно удивляет. 20 лет назад мы были заинтересованы в том, чтобы заставить общаться компьютеры только в пределах одного здания, даже не задумываясь о всемирной сети.
via Boing-Boing
+43
Несколько специальных запросов в поиске Яндекса
2 min
1KВсе знают, что при пользовании поисковыми системами можно достаточно гибко формировать поисковый запрос. Например, чтобы найти информацию на тему «Кино» в контексте рок-группы в яндексе можно использовать запрос «кино near цой». В этом случае поисковик «поймёт», что вы ищете страницы, в которых рядом со словом Кино фигурирует фамилия Цой (а не просто на одной странице).
Помимо таких очевидный вещей Яндекс умеет следующие «фишки» с ключевыми словами.
Источник информации.
Помимо таких очевидный вещей Яндекс умеет следующие «фишки» с ключевыми словами.
- Если начать запрос со слов "что такое… " будет произведён поиск по Яндекс.энциклопедии (яндекс словари). Например: Что такое акведук?
- Добавив в конец запроса "… по-английски" (немецки, французски) можно получить перевод слова. На русский язык можно перевести добавив вначале англоязычного запроса слово "перевод" Например: колбаса по-английски
- Узнать погоду можно набрав "погода" или "погода в… " для того, чтобы узнать погоду не в вашем городе. Если погоду в родном городе можно увидеть прямо на главной странице, то погоду чтобы узнать погоду в «произвольном» городе придётся сделать несколько лишних нажатий выбирая его в списке. Или правильно задать вопрос :) Например: погода в Оймяконе
- Текущее время можно узнать спросив "Который час?" или "Сколько времени?". По заверениям Яндекса работает даже запрос "Скока время?" (и не врут!). Опять же — больше пользы от такого запроса когда надо узнать время в другом городе. Вместо того, чтобы искать разницу во времени и вычислять — можно просто спросить. Кстати можно спросить и "Разница во времени между… и ..." или «Разница во времени с… » Например, разница во времени Мурманска и Хабаровска
- Для москвичей работает сервис по информировании об отключении горячей воды. Правильные запросы «горячая вода», «отключение воды» или «график отключения». В этом случае появится форма для ввода адреса и после его ввода — график. Впрочем, адрес можно ввести и в запросе. Тоже сработает.
UPD. Оказывается уже не работает :(
- Ну и узнать свой IP адрес можно по запросу «мой IP». Можно спросить и в свободной форме «мой айпи» и даже "мой айпишник"
- Можно ввести название цвета. Синий, или даже яйца дрозда
Источник информации.
+90
Как я покупал «идеальный» компьютер. Часть 1 — монитор.
1 min
10KТак уж получилось, что долго и верно служивший домашний компьютер неожиданно сгорел. Сломалось в нем почти все, не оставив надежд на частичный апгрейд. Поэтому, честно говоря, к своей радости, пришлось покупать все с нуля.
Выбор нужной конфигурации виделся делом интересным и недолгим. Однако эта иллюзия исчезла в первый же день. Выбирая основной рабочий инструмент, спешить не хотелось. Пришлось перелопатить гору информации. Эта статья, хотя и не претендует на полноту, возможно сократит время для некоторых ищущих. В первой части расскажу про выбор монитора. Статью не стоит рассматривать как руководство, просто хочу поделиться собранной информацией — возможно, кому-то она окажется полезной.
Выбор нужной конфигурации виделся делом интересным и недолгим. Однако эта иллюзия исчезла в первый же день. Выбирая основной рабочий инструмент, спешить не хотелось. Пришлось перелопатить гору информации. Эта статья, хотя и не претендует на полноту, возможно сократит время для некоторых ищущих. В первой части расскажу про выбор монитора. Статью не стоит рассматривать как руководство, просто хочу поделиться собранной информацией — возможно, кому-то она окажется полезной.
+99
jQuery для продолжающих (с плагинами)
3 min
1.9KjQuery — библиотека о которой в последнее время говорит практически каждый web-разработчик, верстальщик и дизайнер. Написанная с учётом CSS, она упрощает доступ к одному или нескольким DOM-элементам. Если вы ещё используете prototype, то можно использовать режим совместимости (правда не факт что у вас будут работать плагины). Стандартно доступ происходит благодаря функции $ или JQuery. Элементу можно добавить (.addClass) или отнять (.removeClass) CSS-класс. Если это input-элемент, то запись и чтение происходит в аттрибуты элемента (.attr). Внутренние элементы можно задать как через (.html).
Кроме минимализма, ускоренности и CSS-селекторов библиотека мало чем по функциональности отличается от prototype, mootools. Она не расширяет родные JS-объекты, как это делает protype и существует в своём пространстве переменных, поэтому не конфликтует с другими библиотеками.
Кроме минимализма, ускоренности и CSS-селекторов библиотека мало чем по функциональности отличается от prototype, mootools. Она не расширяет родные JS-объекты, как это делает protype и существует в своём пространстве переменных, поэтому не конфликтует с другими библиотеками.
+15
Как рубисту пережить апдейт OSX 10.10 Yosemite
3 min
23KTutorial
На днях вышла очередная версия OSX 10.10 Yosemite, и если для обычных пользователей маков вопрос «обновляться или нет» не стоит, то разработчики подобным вопросом вполне могут задаться. Редкий большой апдейт прошлых лет не приносил нам тех или иных проблем с софтом, библиотеками и консолью. Не может похвастаться отсутствием проблем и нынешнее обновление.
Одним из лучших советов тут конечно было бы подождать месяц-другой и только затем обновляться — избавит от многих проблем и потери времени. Но ждать не хочется, а посему после обновления у вас гарантированно всё сломается (речь далее в основном идёт о ruby и rails): будут выскакивать seg fault'ы, не будут собираться некоторые гемы, возникнут проблемы со скриптами в консоли.
Исправление некоторых проблем нагуглить будет легко, а для некоторых предлагают лишь хаки в виде задания дополнительных параметров компиляции и переменных окружения.
Одним из лучших советов тут конечно было бы подождать месяц-другой и только затем обновляться — избавит от многих проблем и потери времени. Но ждать не хочется, а посему после обновления у вас гарантированно всё сломается (речь далее в основном идёт о ruby и rails): будут выскакивать seg fault'ы, не будут собираться некоторые гемы, возникнут проблемы со скриптами в консоли.
Исправление некоторых проблем нагуглить будет легко, а для некоторых предлагают лишь хаки в виде задания дополнительных параметров компиляции и переменных окружения.
+23
Information
- Rating
- Does not participate
- Location
- Тверь, Тверская обл., Россия
- Date of birth
- Registered
- Activity
