В ответ на посты о кнопках для шаринга в социальных сетях с громоздким исходным кодом, и сложной детальной кастомизацией, хочу показать хабрасообществу решение которое однажды написал неизвестный, но однозначно добрый программист. Автор сего чуда не я, но использую это решение уже больше года в проектах с которыми работаю.
Александр @akira
User
Анализ вовлеченности мобильных пользователей
2 min
6.5K22 октября американская аналитическая компания Flurry выпустила очередной отчет, посвященный изучению пользовательской вовлеченности. На Хабре уже мелькал голый перевод статьи, но мы в компании решили его проанализировать и в этом посте поделимся результатами.
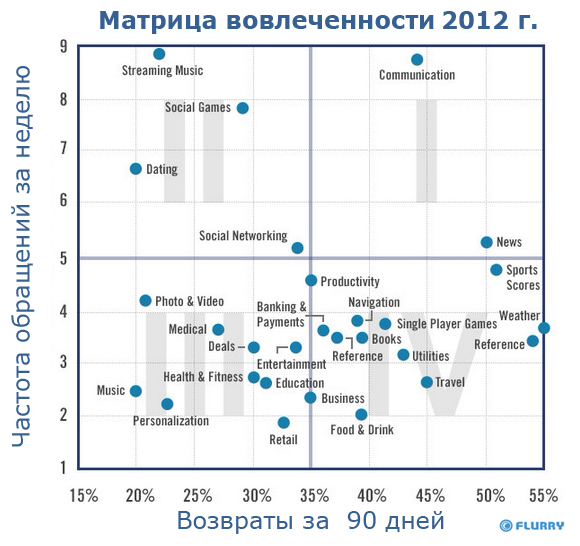
По данным, полученным при изучении более 230 000 приложений, зарегистрированных в системе, была построена «матрица вовлеченности»: все приложения разделены на категории и ротированы в зависимости от частоты использования в неделю и % пользователей, которые продолжают пользоваться приложением по истечении 90 дней.

Как видно из таблицы, наилучшими показателями вовлеченности обладают приложения, имеющие социальную составляющую (социальные сети и многопользовательские игры, знакомства и различные im-сервисы), что и неудивительно. В зависимости от типа приложений, американские аналитики даже рекомендуют оптимальный вид монетизации. Так для приложений с высокой частотой использования, но небольшим процентом возвращений (квадранты II и III) — это платные приложения и in-app purchase, а для приложений с высокой долей возвратов (I и IV) — рекламная модель.
Но даже больший интерес, на наш взгляд, представляют не сами эти данные, а сравнение их с аналогичным отчетом компании за 2009 год.
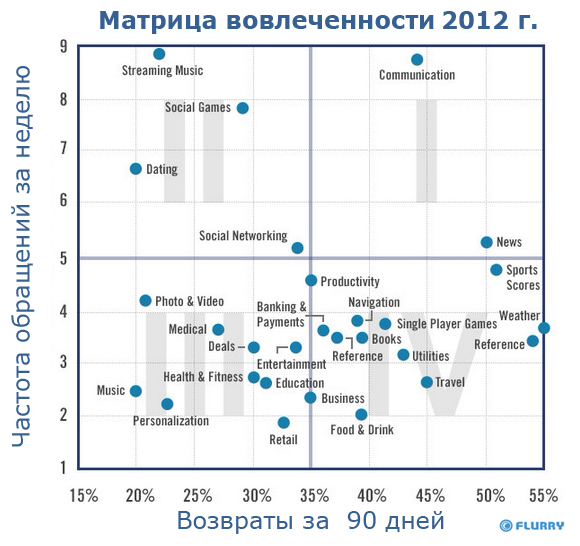
По данным, полученным при изучении более 230 000 приложений, зарегистрированных в системе, была построена «матрица вовлеченности»: все приложения разделены на категории и ротированы в зависимости от частоты использования в неделю и % пользователей, которые продолжают пользоваться приложением по истечении 90 дней.

Как видно из таблицы, наилучшими показателями вовлеченности обладают приложения, имеющие социальную составляющую (социальные сети и многопользовательские игры, знакомства и различные im-сервисы), что и неудивительно. В зависимости от типа приложений, американские аналитики даже рекомендуют оптимальный вид монетизации. Так для приложений с высокой частотой использования, но небольшим процентом возвращений (квадранты II и III) — это платные приложения и in-app purchase, а для приложений с высокой долей возвратов (I и IV) — рекламная модель.
Но даже больший интерес, на наш взгляд, представляют не сами эти данные, а сравнение их с аналогичным отчетом компании за 2009 год.
+25
Интернет термометр или телеметрия загородного дома
6 min
109KПостроил я «загородный» домик, поскольку в нем не живу, столкнулся с проблемой определения температуры. На стройке живет теща. Вода в систему отопления набрана. Опытным путем определено, что при +8 в доме, трубы на стенах за гипсокартоном начинают промерзать, а при +18 теща болеть. Вот и возникла идея мониторить температуру удаленно.
После поисков в интернетах, было закуплено 2 девайса: отечественного производства ВМ1707 и китайский termoHID. Софт к обоим прилагался. Китайское творчество было наляписто, но по функцианалу немного превосходило наше, но к нашему девайсу можна подключать до 10 датчиков DS18B20. Этот аргумент был решающим.
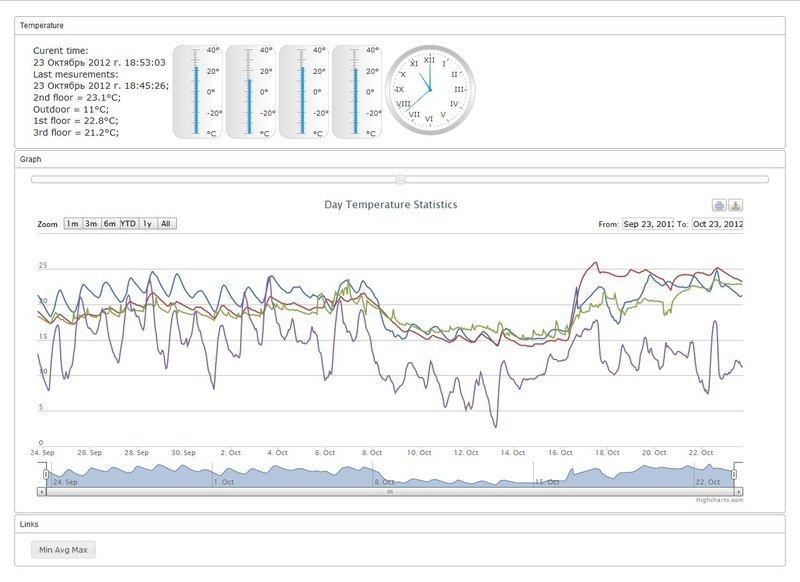
Сейчас в системе 4 датчика, улица, 1-й этаж, 2-й этаж и чердак. Накоплено год статистики. Фронт выглядит вот так:

После поисков в интернетах, было закуплено 2 девайса: отечественного производства ВМ1707 и китайский termoHID. Софт к обоим прилагался. Китайское творчество было наляписто, но по функцианалу немного превосходило наше, но к нашему девайсу можна подключать до 10 датчиков DS18B20. Этот аргумент был решающим.
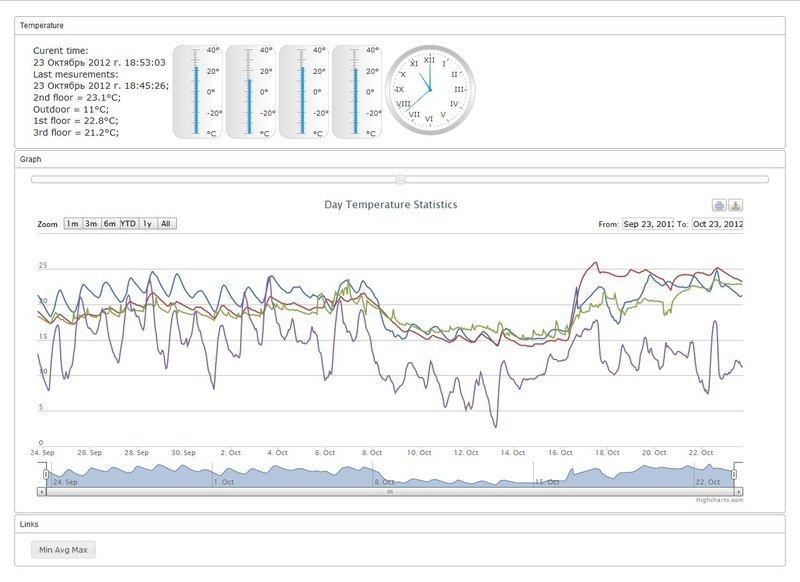
Сейчас в системе 4 датчика, улица, 1-й этаж, 2-й этаж и чердак. Накоплено год статистики. Фронт выглядит вот так:

+26
Асинхронная загрузка рисунков в TextView
3 min
11KНи для кого не секрет, что TextView в Android поддерживает HTML-теги. Среди них поддерживается и тег , а для его обработки используется класс ImageGetter. И если с отображением локальных графических файлов никаких проблем не возникает, то при попытке программно подгрузить удаленный рисунок в TextView мы получаем NetworkOnMainThreadException на Android версии 3.0 и выше. Как выяснилось, в поисковиках информации для решения этой проблемы находится мало, да и далеко не все из предлагаемых решений работоспособны. Тем не менее, рабочее решение существует.
+10
AndroidAnnotations — упрощаем и укорачиваем код без вреда для здоровья проекта (I часть)
4 min
33KTutorial

Уже несколько лет существует и совершенствуется открытая библиотека для Android — Android Annotations
Она похожа на RoboJuice по возможностям, но если изучить ее тщательнее, то станет ясно — она гораздо обильнее по возможностям и реализована более удобным для использования в проекте способом.
Об этой библиотеке уже писали на Хабре, но кратко, да и она сама обновилась.
Что ж, пройдемся по AndroidAnnotations подробно, тем более она вошла в джентельменский набор разработки под Android.
+24
Краткий обзор мобильного роутера TP-Link MR3040
4 min
34KRecovery Mode
По работе мне требуется доступ в интернет в поле — в машине, на адресе, сидя на крыше… В свое время был куплен ноутбук со встроенной картой Intel 5150, поддерживающей сети по технологии WiFi и WiMax и позволяющей тремя кликами переключаться между режимами. Но тут грянули перемены и WiMax заменили на LTE, который в первые дни работал просто отвратительно. Поэтому в срочном порядке пришлось искать замену, благо полугодовой абонемент кончался. Был выбран сдвоенный 3G/LTE модем Huawei E392, но опыт работы с подключенным в USB модемом, ожиданием его определения машинкой и оперативностью поднятия линка оставлял желать лучшего. Встроенного решения можно было ждать долго, а работать с комфортом хочется прямо сейчас. Поэтому на e-bay был куплен мобильный wifi-роутер с батареей и поддержкой USB модемов — TP-Link MR3040. О котором я и хочу сейчас рассказать.
Фотографии с заваленным горизонтом, снятые на холодильник — внутри. Весят не много, но на мобильном — аккуратно.
Фотографии с заваленным горизонтом, снятые на холодильник — внутри. Весят не много, но на мобильном — аккуратно.
+4
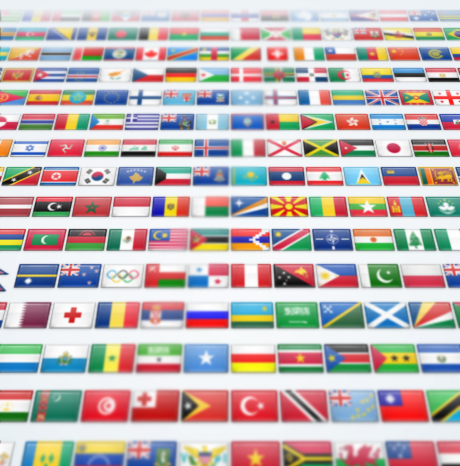
2400 иконок флагов под свободной лицензией
1 min
91K
Самая большая коллекция флагов: 2400 пиктограмм размерами 16×16, 24×24, 32×32, 48×48 и 64×64. Есть государственные флаги всех стран, плюс бонусы: Англия, Абхазия, Нагорный Карабах, Красный крест, Южная Осетия, Сомалиленд, флаг Марса, НАТО и проч.
Все иконки в двух вариантах: стандартный и глянцевый.
Скачать:
www.gosquared.com/download/pixels/flags.zip
Лицензия MIT (GPL-совместимая), разрешает использование иконок в коммерческих проектах.
+75
Особенности загрузки файлов на HTML5
5 min
60KTutorial
Recovery Mode
После некоторого, опыта решил написать небольшую статью-шпаргалку о загрузке файлов с использованием возможностей HTML5, а именно File API.
Читайте далее:
Читайте далее:
- Поддержка браузерами.
- Загрузка через Form Data.
- Загрузка через File Reader.
+46
Маленькая хитрость для отображения большого объёма данных в ListView
4 min
41KTutorial

В этой статье я хочу поделиться недавно найденным решением, позволяющем отображать, а главное легко скролить большие объёмы данных в стандартном ListView.
Проблема
Стандартный механизм отображения списков из базы данных в Android выглядит примерно так:
- Activity содержит ListView
- ListView обращается к экземпляру CursorAdapter
- CursorAdapter получает данные из объекта, реализующего интерфейс Cursor
- Cursor получен либо из ContentProvider, либо сразу из SQLiteDatabase
Всё работает нормально ровно да тех пор, пока количество строк в Cursor сравнительно небольшое. Но если в нём 50 тысяч, 100 тысяч и более строк (хотя дело не только в количестве строк, но об этом чуть позже), время от времени список будет притормаживать. Особенно это заметно при «быстрой прокрутке», если у ListView установлено в true свойство fastScrollEnabled.
+43
Загрузка файлов через FileReader
5 min
9.9KЗачем я сделал ещё один велосипед?
Работая на одним из текущих проектов опять столкнулся с необходимостью реализации удобной и быстрой загрузки файлов. Привычным жестом расчехлил plupload, но потом задумался.
Про FileAPI я слышал очень давно, на тот момент была проблема с поддержкой в браузерах, в результате чего в любом случае пришлось бы предусматривать альтернативный загрузчик и игра в целом не стоила свеч. Но поскольку в настоящий момент речь шла о загрузчике для бэк-енда сайта, то можно было сузить количество поддерживаемых браузеров и я решил изучить вопрос поглубже.
+12
Новые аттачи в Яндекс.Почте
8 min
33KМы стремимся к тому, чтобы все части Яндекс.Почты одинаково хорошо работали у всех пользователей. Сегодня мы расскажем вам о том, как и зачем полностью переписали блок добавления аттачей. В этой статье — про отказ от флеша, поддержку возможностей современных браузеров и, как результат, увеличение скорости и надёжности загрузки файлов.
 Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.
Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.
С первыми всё было просто: пользователи с установленным флешем прикрепляли файлы к письму через флеш-загрузчик. Он позволял загрузить сразу несколько файлов, определял их размер и контролировал процесс загрузки.
А вот с пользователями без флеша (8-10% от дневной аудитории) было сложнее. Мы предлагали им загружать файлы через обычную форму с
Проблема
 Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.
Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.С первыми всё было просто: пользователи с установленным флешем прикрепляли файлы к письму через флеш-загрузчик. Он позволял загрузить сразу несколько файлов, определял их размер и контролировал процесс загрузки.
А вот с пользователями без флеша (8-10% от дневной аудитории) было сложнее. Мы предлагали им загружать файлы через обычную форму с
/>. Файлы из неё отправлялись через iframe вместе с содержимым самого письма, и это занимало много времени. Нажав кнопку «Отправить», пользователь долго ждал, пока загрузятся файлы.+117
Функциональное программирование на Javascript
15 min
129KTutorial
Translation

Краткое содержание:
Возьмем немного функций высшего порядка, добавим частичное применение функций, приправим fold с map-ом и получим Javascript DSL для работы с DOM.
Человеческим языком:
Простое и понятное введение в функциональное программирование на чистом и понятном Javascript.
В отличие от «Через тернии к Haskell» все разжевано (возможно даже слишком) и разложено по полочкам.
Прочтение статьи развоплотит миф о неприменимости ФП в реальной жизни. Вы сможете смотреть на решение одной и той же задачи с разных точек зрения. Прямо как на картинке.
+105
Бумажные макеты интерфейсов браузера, смартфонов и планшетов
1 min
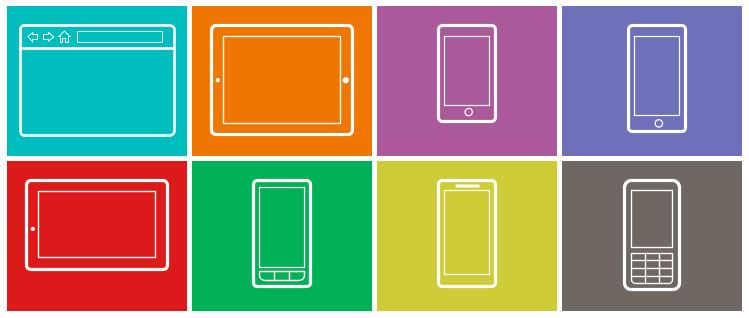
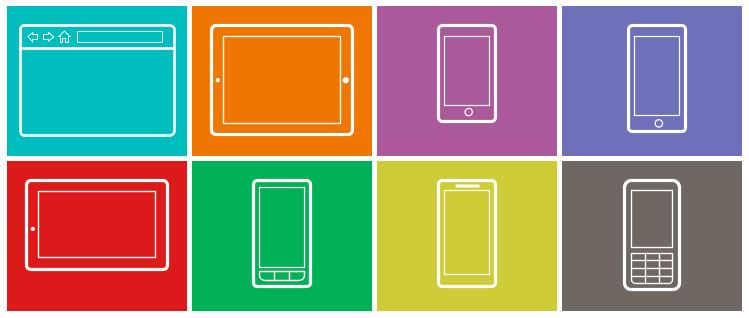
19KПри прототипировании мобильных и веб-приложений очень помогают распечатанные на обычном принтере специальные заготовки интерфейсов. Interface Sketch — это лучшее, что я встречал для этих нужд.


+35
Литьё по моделям напечатанным на 3D-принтере
3 min
266KTranslation

Jeshua Lacock пишет:
Эта страница описывает мою первую и успешную попытку отлить алюминиевые детали напрямую с моделей напечатанных PLA на 3D-принтере. Процесс практически идентичен литью с восковой модели, но вместо выжигания воска я выжигал пластик PLA (био-пластик)
+156
Lehmann Audio Black Cube за 1000 р и 3 дня? Легко!
4 min
201KКупил простенькие уши, чтоб по ночам можно было гаматься и иногда слушать музыку, взял недорогие, но большие KOSS UR20. Подключив к ресиверу был несколько ошарашен, звук очень и очень приятный, джаз и классика просто на ура идут. По НЧ конечно сильно проигрывают затычкам Koss the plug, и ощутимо KOSS Porta Pro, которые уже какой год таскаю как портативные. Был очень удивлен после когда решил послушать Koss Porta Pro после прослушивания композиций на KOSS UR20 — с порта про как будто в уши ваты натолкали. А я ведь считал их очень «приличными» в плане звука. Хотя может это время и атмосфера их могла так попортить? Все это к чему? Да так, решил собрать усилок для ушей, Усилок будет домашний, не портативный ни разу.
Решил для начала собрать клон Lehmann Audio Black Cube Linear doctorhead.ru/catalogue/?i=523
Вот результат:

Все вместе заняло около 3 вечеров и меньше 1000 р денег.
Кому интересно добро пожаловать под кат, будет очень много фоток с подробным описанием.
Решил для начала собрать клон Lehmann Audio Black Cube Linear doctorhead.ru/catalogue/?i=523
Вот результат:

Все вместе заняло около 3 вечеров и меньше 1000 р денег.
Кому интересно добро пожаловать под кат, будет очень много фоток с подробным описанием.
+184
Android — Сontinuous Integration. Часть 2
11 min
20KПервая часть, рассказывающая для чего все это нужно здесь.
Пост рассчитан на читателей уже знакомых с основами maven’а и в ходе статьи акцент будет делаться на каких-то специфических, именно для андроида, моментах, а не на общих вопросах самого мавена. Если же вы до этого ни разу не работали с мавеном, то для начала можно почитать здесь и здесь.
Так же я не буду рассматривать установку и базовую настройку инструментов —
Мне всегда удобнее сначала увидеть всю картину целиком, а потом разбираться в отдельных ее деталях. Поэтому предлагаю вам забрать шаблон проекта с github'а. Все дальнейшее повествование будет вестись на его примере.
Содержание
- Подготовка
- Maven
- Root
- Build profiles
- Plugins
- App
- Resource filtering
- Lib
- Test
- Root
- Заключение
- Ссылки
Пост рассчитан на читателей уже знакомых с основами maven’а и в ходе статьи акцент будет делаться на каких-то специфических, именно для андроида, моментах, а не на общих вопросах самого мавена. Если же вы до этого ни разу не работали с мавеном, то для начала можно почитать здесь и здесь.
Так же я не буду рассматривать установку и базовую настройку инструментов —
JDK, Android SDK, Maven и IntelliJ IDEA должны быть установлены и работать. У вас должны быть настроены соответствующим образом переменные окружения JAVA_HOME, M2, M2_HOME и ANDROID_HOME. Так же, для удобства работы, рекомендую добавить в Path директории %ANDROID_HOME%/tools и %ANDROID_HOME%/platform-tools.Мне всегда удобнее сначала увидеть всю картину целиком, а потом разбираться в отдельных ее деталях. Поэтому предлагаю вам забрать шаблон проекта с github'а. Все дальнейшее повествование будет вестись на его примере.
+20
JavaScript — полезные материалы
2 min
79KХочу поделиться набором ссылок на нексолько полезных, интересных и, возможно, не самых известных материалов по JavaScript. Из них вы узнаете немного больше об истории появления языка, о его настоящем, тонкостях реализации в различных браузерах, и о будущем развития стандарта ECMAScript. О различных способах наследования в том числе об эмуляции «классического» ООП, множественном наследовании и миксинах. О функциональном стиле программирования в JavaScript: чистые функции, map, reduce, частичное применение и композиции функций. И, наконец, что если бы Хемингуэй писал на JavaScript?
+123
Быстрое развертывание небольших web-приложений на сервере посредством git push
2 min
23KКонтекст
Предположим мы поддерживаем небольшой web-проект. У нас есть песочница для разработки с git'ом, отладчиками и прочими полезными вещами. Сайт уже запущен, и код скопирован из песочницы на удаленный сервер. Код приходится иногда (а возможно и частенько) обновлять и дорабатывать. Любые изменения естественно обкатать в песочнице. И тут возникает вопрос: как максимально просто и удобно обновить код на сервере?
Первым же решением, пришедшим в голову, оказывается простая команда git push: мы пушаем в удаленный репозиторий и получаем обновленную версию кода на сервере. Но не все так просто.
+6
MooTools 1.3
4 min
2.7K

Вот и вышел долгожданный релиз MooTools 1.3. Расскажу немного об изменениях в самом фреймворке, и в его «окружении». Между версиями 1.2 и 1.3 довольно много различий, но обо всем по порядку.
+36
Креативное использование веб-шрифтов
14 min
33KTranslation

С помощью CSS-магии мы можем создавать красивые типографические эффекты и забыть о использовании изображений, в большинстве случаев. В этой статье мы создадим ряд симпатичных примеров веб-типографики, используя плагин jQuery — lettering.js, а также различные приемы CSS. В некоторых примерах мы также добавим переходы при наведении курсора мыши, чтобы сделать их немного более интерактивным.
+88
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity