Шорткоды – пользовательские функции, которые сохраняют время при написании поста в WordPress. Сегодня я хочу представить Вам 10 самых используемых WordPress шорткодов.
Курганов Александр @akurganow
Frontend
Интересные -webkit CSS свойства
2 min
66KЕсли вы знаете о том, что WebKit умеет изменять вид тэга SPAN на кнопку, или на поле ввода, или если вы знаете каким свойством можно диктовать поведение элемента в момент тапа по нему, то вам не сюда.
+43
Подборка высококачественных бесплатных шрифтов от «Smashing Magazine»
1 min
9.3K
09.01.2012 в «Smashing Magazine» была опубликована подборка бесплатных шрифтов.
В подборке представлены такие шрифты как: Homestead, Bree Serif, Levanderia, Valencia, Nomed Font, Carton.
Автор подборки просит уделить внимание тому что большинство шрифтов доступно для коммерческого использования, но есть и шрифты доступные только для некоммерческого использования. По этому, пожалуйста читайте описаное и лицензионное соглашение перед скачиванием какого либо шрифта из подборки.
P.S. Для того чтобы скачать шрифт установите 0 (ноль) в поле «Amount».
UPD: Smashing Magazine сново онлайн.
+28
Будьте готовы к худшему, потому что оно все равно случится
3 min
1.1K Этот пост появился случайно из комментария к статье из песочницы «Стартап? Завязывайте!». Комментарий писался-писался и написался на целый пост. Извините за это бестолковое вступление – я думаю, не у меня одного так иногда бывает.
Этот пост появился случайно из комментария к статье из песочницы «Стартап? Завязывайте!». Комментарий писался-писался и написался на целый пост. Извините за это бестолковое вступление – я думаю, не у меня одного так иногда бывает. Статья действительно хорошая. Не в пример другим статьям про стартапы, от которых, как справедливо замечает автор, многих уже тошнит. И все там вроде бы по делу и вполне логично. Вот только один момент в позиции автора мне показался спорным: «Занимайтесь тем, что вам нравится, не получается – бросайте, это не ваше». С этим я согласиться не могу. Каким бы не было ваше увлечение или специальность, за что бы вы ни взялись, — при достижении некоторого уровня (бизнес/стартап/оклад/фриланс) рано или поздно вам придется столкнуться кое с чем, о чем говорить не принято, но с чем рано или поздно сталкивается любой. Все прикольное и забавное, чем вы увлекались, и что вас вдохновляло, станет всего лишь Вашей работой (или бизнесом, в данном контексте – это неважно). Только тогда наступает настоящее испытание на прочность.
+55
Модальные окна на CSS
5 min
106KВ наше время для различных сайтов нормой стали всевозможные всплывающие модальные окна — popup'ы — для регистрации, авторизации, информационные окна, — всевозможных форм и размеров. Также существует огромное количество плагинов к тому же jQuery для простого и удобного создания таких попапов — тот же Shadowbox, например.
+41
Всё в деталях
2 min
3.8KДоброго времени суток!
К своему стыду, я совсем недавно познакомился с элементом details, который по сути является виджетом для представления информации о чём-либо. По информации, которая есть у меня, его поддержка достаточна скудна, так как поддерживается он на данный момент лишь в Google Chrome, начиная с 12.0, а также в Android Browser, начиная с версии 4.0. Что же, давайте посмотрим, что это за зверь такой.
Введение
К своему стыду, я совсем недавно познакомился с элементом details, который по сути является виджетом для представления информации о чём-либо. По информации, которая есть у меня, его поддержка достаточна скудна, так как поддерживается он на данный момент лишь в Google Chrome, начиная с 12.0, а также в Android Browser, начиная с версии 4.0. Что же, давайте посмотрим, что это за зверь такой.
+34
Kinetic ScrollBar
4 min
14KЭффект кинетической прокрутки сейчас можно встретить практически везде. Это действительно удобно при управлении пальцами или стилусом и довольно забавно при прокрутке мышкой.
В вебе такой эффект пока только приживается. Да и не так уж просто придумать, где он будет удобен… В голову приходят пожалуй лишь scroll bar’ы, которые используются для прокрутки некоторого контента, в основном картинок, внутри страницы. Для примера, можно посмотреть реализацию галереи практически на любом сайте. Согласитесь, было бы значительно интереснее, если бы ползунок не останавливался сразу, как только отпустили кнопку мыши, а продолжал бы двигаться дальше по инерции, постепенно останавливаясь…
Я попытаюсь рассмотреть процесс создания такого эффекта «кинетического» scroll bar’a. Что получилось в итоге можно посмотреть здесь
В вебе такой эффект пока только приживается. Да и не так уж просто придумать, где он будет удобен… В голову приходят пожалуй лишь scroll bar’ы, которые используются для прокрутки некоторого контента, в основном картинок, внутри страницы. Для примера, можно посмотреть реализацию галереи практически на любом сайте. Согласитесь, было бы значительно интереснее, если бы ползунок не останавливался сразу, как только отпустили кнопку мыши, а продолжал бы двигаться дальше по инерции, постепенно останавливаясь…
Я попытаюсь рассмотреть процесс создания такого эффекта «кинетического» scroll bar’a. Что получилось в итоге можно посмотреть здесь
+14
Картинки в чате skype
2 min
78K
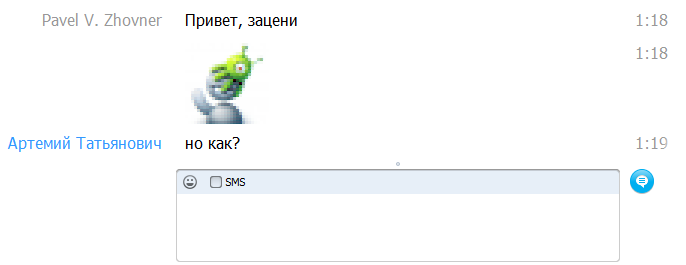
Оказывается, в чате скайпа работают некоторые HTML-теги, в том числе и <font color="">
Благодаря этому возможно создавать несложные картинки в тексте сообщений.
Список поддерживаемых в скайпе тегов www.wikireality.ru/wiki/HTML_в_Скайпе
Для того чтобы оправить HTML-код в чате нужно зажать CTRL+SHIFT и кликнуть на кнопку отправки сообщения.
Код картинки pastebin.com/raw.php?i=z4EspzjC
Ниже показан пример генерации HTML-кода из изображения на PHP.
+162
Simpliste: засучим рукава
3 min
5.5K
После моего поста в прошлый четверг не осталось сомнений в том, что простой и бесплатный шаблон (кто-то даже называет фреймворк) с адаптивной версткой на HTML5 вызывает интерес у потенциальных пользователей. Пост даже собрал достаточно голосов, чтобы НЛО разрешило мне пригласить кого-нибудь на Хабрахабр.
Нужно напомнить, что Simpliste — именно такой шаблон. И теперь работа по его развитию пойдет полным ходом.
Одним из преимуществ Simpliste я считаю наличие готовых тем оформления. Сразу, в момент запуска существовало 3 темы. Постепенно я создал еще несколько.
+49
impress.js — презентации на CSS3, рвущие шаблон
4 min
19KTutorial
 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами. Основанный на трансформациях и переходах CSS3, javascript-фреймворк для создания презентаций impress.js выходит за рамки понятия “слайд” и позволяет строить презентации в открытом, неограниченном трёхмерном пространстве. Источником вдохновения для него послужил сервис prezi.com. Репозиторий impress.js на Гитхабе появился меньше месяца назад, но уже стал одним из самых популярных. Нетерпеливые могут посмотреть небольшую демку здесь, а остальные — создать пример необычной презентации прямо сейчас.
+91
LESS: программируемый язык стилей
13 min
432K Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.Объясню свою позицию на примере. Почему бы вместо использования #FF9F94 для получения темно-персикового цвета просто не хранить значение этого цвета в переменной для её последующего использования? Что бы перекрасить сайт достаточно будет изменить значение переменной всего в одном месте и всё.
Другими словами: это будет очень изящно, если мы будем использовать немного программирования и логики в CSS, что бы сделать его более мощным инструментом. Хорошо, что это всё возможно с использованием LESS.
+133
Демотивация по полной программе или почему я жду конца света?
6 min
17KНизкий поклон Хабранароду!
Много мы все начитались и даже дочитались статьей о том, как улучшить работоспособность, эффективность и другую, простите — фигню.
Пост НЕ для тех у кого все хорошо, по крайней мере, кажется что все хорошо, е.г. праведным – не читать.
Пост можно было бы назвать еще и «реальные рекомендации по «возьми себя в руки, наконец» ».
Не верьте тем, кто пишет об эффективности, «самое время начать учиться играть на гитаре», «найдите в себе энергию делать то, другое...», это все «фигня», через пару дней все опять будет как прежде. Постарайтесь найти решение сами.
«Пункты» приведены случайным порядком, и хватит введения, просто прочтите пост, попытайтесь найти что-то себе полезное (вы обязательно найдете).
Предисловие
Много мы все начитались и даже дочитались статьей о том, как улучшить работоспособность, эффективность и другую, простите — фигню.
Пост НЕ для тех у кого все хорошо, по крайней мере, кажется что все хорошо, е.г. праведным – не читать.
Пост можно было бы назвать еще и «реальные рекомендации по «возьми себя в руки, наконец» ».
Не верьте тем, кто пишет об эффективности, «самое время начать учиться играть на гитаре», «найдите в себе энергию делать то, другое...», это все «фигня», через пару дней все опять будет как прежде. Постарайтесь найти решение сами.
«Пункты» приведены случайным порядком, и хватит введения, просто прочтите пост, попытайтесь найти что-то себе полезное (вы обязательно найдете).
+224
Создаем оригинальные hover-эффекты при помощи CSS3
10 min
108KTranslation

Мощь CSS3 огромна и в этом уроке вы сможете увидеть, как использовать его креативно. Мы собираемся создать несколько эффектов при наведении курсора мыши с помощью CSS3 transitions. При наведении курсора на эскиз будет показываться описание миниатюр, с использованием различных стилей в каждом примере.
Пожалуйста, обратите внимание, что эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
+174
Создаем анимированные кнопки при помощи CSS3
11 min
57KTranslation

В данной статье я хочу поделиться с вами некоторыми экспериментами по созданию анимированных кнопок при помощи CSS3. Идея заключается в создании анимированных ссылок с разными стилями, hover-эффектами и пр.
В данных примерах используются иконки с webiconset.com, а также шрифт от Just Be Nice.
Мы рассмотрим каждый пример и разберем как выглядит их HTML-структура и стили для разных состояний кнопок.
Обратите внимание, что анимация/переходы будут работать только в браузерах, которые поддерживают эти CSS3-свойства.
Чтобы не захламлять код в уроке я не буду использовать префиксы для различных браузеров. Их вы сможете увидеть в архиве с примерами.
+199
Создаем эффект lightbox при помощи CSS3
5 min
31KTranslation

Сегодня мы хотим показать вам, как создать эффект lightbox, используя только CSS. Идея заключается в создании нескольких миниатюр, при клике по которым показывается соответствующее большое изображение. Используя CSS переходы и анимацию, мы можем сделать появление большого изображения различными симпатичными способами.
С помощью псевдо-класса :target, мы сможем показывать изображения и переходить по ним.
Красивые изображения, используемые в демо-примерах, от Joanna Kustra, они используются на условиях лицензии Attribution-NonCommercial 3.0 Unported Creative Commons License.
+33
Cтреловидные формы элементов с помощью CSS3
5 min
10KTutorial
Translation

В веб-дизайне элементы неправильной формы всегда вызывают интерес. Стреловидные формы и диагональные линии могут создать интересный визуальный поток и дать приятный результат. Я был вдохновлен проектами, в которых используются неправильные формы, и теперь хочу показать пару простых примеров с их использованием.
+56
CSS кнопки с помощью псевдо-элементов
5 min
47KTutorial
Translation

Здравствуйте, друзья. За последний месяц я экспериментировал с псевдо-элементами, особенно, с их использованием в создании кнопок. Таким образом, удалось создать крутые эффекты, которые раньше можно было сделать только со спрайтами.
В этом уроке я покажу как создать кнопку с изюминкой, используя только якорный тег и мощь CSS.
+222
Асинхронный UI: будущее веб-интерфейсов
4 min
7.5KВ то время как Ajax стал мейнстримом, пользовательские интерфейсы по-прежнему не могут похвастаться мгновенной отзывчивостью к действиям пользователя. Причина в том, что многие разработчики привыкли мыслить в терминологии «запрос/ответ» и думают, что UI должен работать параллельно с фронтэндом, дожидаясь ответа от сервера на каждый запрос. Но почему бы не обновлять интерфейс раньше, чем пришёл ответ?
Проблема довольно острая, потому что быстродействие является критически важной характеристикой UI. Например, по оценке Amazon, задержка загрузки страницы всего лишь в 0,1 секунды приводит к снижению оборота магазина на 1%. По оценке Google, задержка в 0,5 секунды уменьшает количество поисковых запросов на 20%.
Ruby/JavaScript-разработчик Алекс Маккоу (Alex MacCaw) из компании Twitter предлагает логичное решение проблемы: распространить принципы Ajax не только на фронтэнд, но и на пользовательский интерфейс. Он разработал соответствующий фремйворк для того, что называется AUI (асинхронный интерфейс пользователя).
Проблема довольно острая, потому что быстродействие является критически важной характеристикой UI. Например, по оценке Amazon, задержка загрузки страницы всего лишь в 0,1 секунды приводит к снижению оборота магазина на 1%. По оценке Google, задержка в 0,5 секунды уменьшает количество поисковых запросов на 20%.
Ruby/JavaScript-разработчик Алекс Маккоу (Alex MacCaw) из компании Twitter предлагает логичное решение проблемы: распространить принципы Ajax не только на фронтэнд, но и на пользовательский интерфейс. Он разработал соответствующий фремйворк для того, что называется AUI (асинхронный интерфейс пользователя).
+91
Несколько полезных сервисов
2 min
126K Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.Сервисы опросов
userreport.com (добавил Romanych)
simpoll.ru
webanketa.com (добавил mihass)
Кнопки постинга в социальные сети
Кнопка от Яндекса
addthis.com (добавил UksusoFF)
share42.com
+330
Aibolit для android
4 min
2.7KКак же утомителен процесс инициализации UI при разработке android-приложений. Раз за разом приходится писать горы шаблонного кода: findViewbyId, setOnClickListener, getResources().getDrawable, … Возникает естественное желание переложить эту работу на плечи AOP. Беглый поиск готовых решений, адаптированных под android, навел разве что на RoboGuice, о котором уже упоминалось на хабре. Однако библиотека имеет значительный размер (~0.5 mb), что для многих приложений недопустимо много, и к тому же требует наследования ваших классов application и activity от RoboApplication и RoboActivity, чего не всегда хочется делать. Потому и появился Aibolit, легкая (~40kb), простая в использовании и функциональная библиотека, использующая dependency injection для инициализации UI на android.


+50
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity