Есть такой всем известный плагин Form под jQuery. Я считаю его одним из лучших для асинхронной отправки форм.
Но в свое время пришлось отказаться от его использования ввиду неработоспособности при асинхронной отправке файлов в Opera 10. У меня в девятой Опере все было нормально.
Проблема необычна: файлы определенного размера (у меня до 80-90кб) загружаются нормально. Но если файл больше, то не срабатывает ни одна из callback-функций (success, error). При этом файл корректно загружается на сервер, но этот момент теперь нельзя поймать из браузера. В IE, FireFox и Chrome такая проблема отсутствует.
Но в свое время пришлось отказаться от его использования ввиду неработоспособности при асинхронной отправке файлов в Opera 10. У меня в девятой Опере все было нормально.
Проблема необычна: файлы определенного размера (у меня до 80-90кб) загружаются нормально. Но если файл больше, то не срабатывает ни одна из callback-функций (success, error). При этом файл корректно загружается на сервер, но этот момент теперь нельзя поймать из браузера. В IE, FireFox и Chrome такая проблема отсутствует.

 Пару месяцев назад нами (
Пару месяцев назад нами (


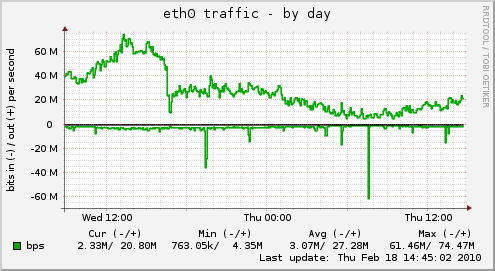
 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.