
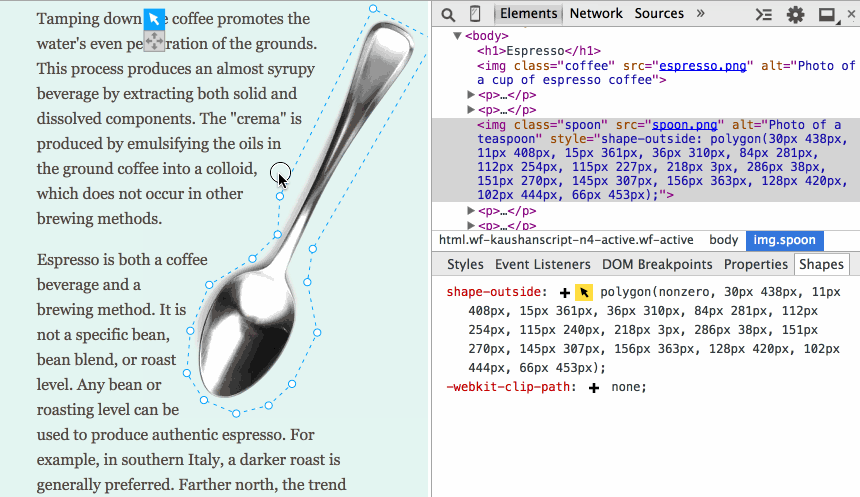
Отзывчивый дизайн — отличное решение проблемы корректного отображения сайта на разных экранах. Однако новичкам зачастую трудно понять основы, обучаясь только по книгам/статьям. С каждым днём появляется всё больше различных устройств, имеющих разные размеры экрана, поэтому создание дизайна в пикселях и только для настольных компьютеров/смартфонов остаётся в прошлом. Именно поэтому сейчас стоит изучить принципы отзывчивого дизайна — дизайна, совмещающего в себе адаптивность и резиновость (если вы ещё не знакомы с адаптивным дизайном, то эта статья будет хорошим выбором для начала изучения).



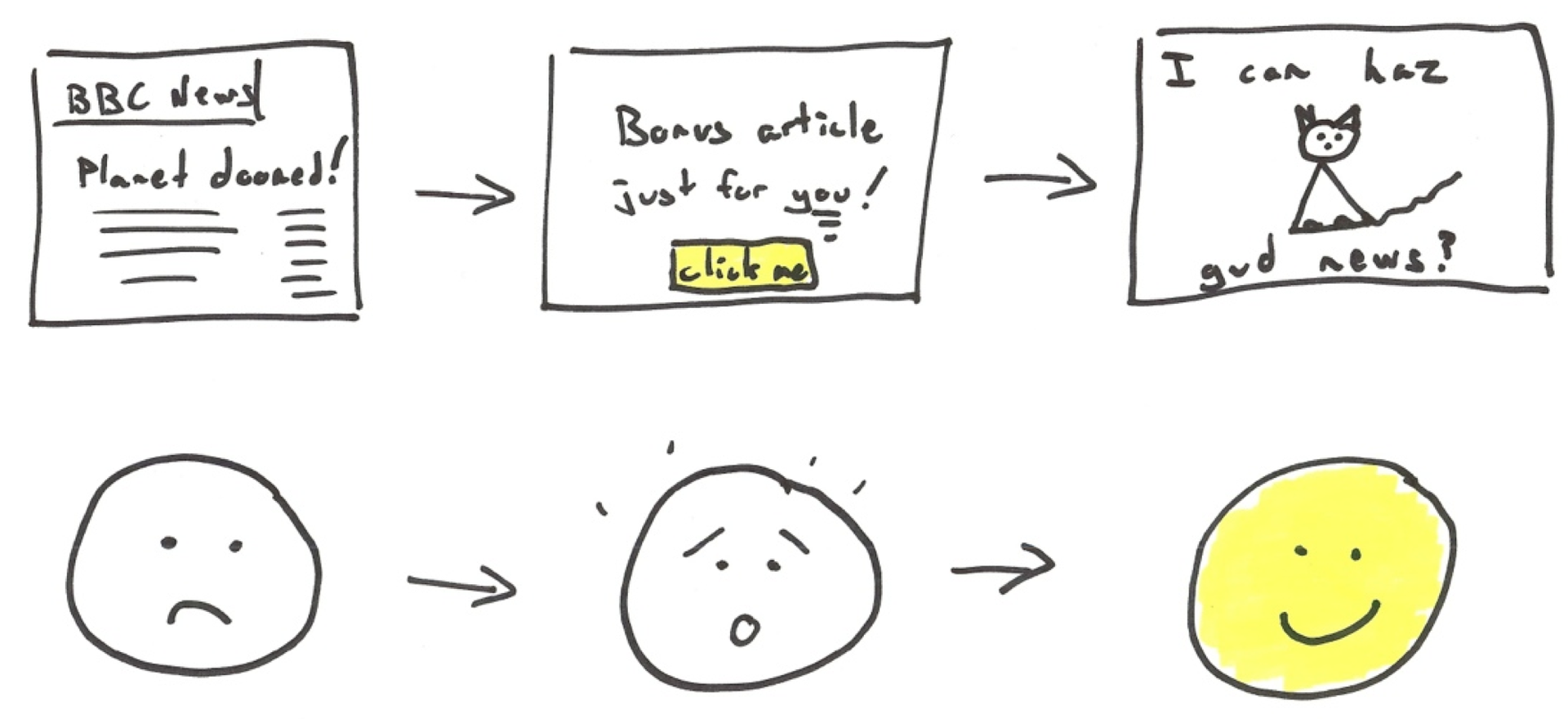
 Продолжаем развивать тему повышения конверсии с помощью психологии. Сложно преуспеть в повышении продаж, не понимая клиента, его предпочтений и особенностей мышления. Предлагаем вам еще 5 способов замотивировать клиента совершить покупку, которые базируются на актуальных психологических исследованиях. В них объясняется, как повысить конверсию, повлияв на максимальное количество посетителей, чтобы они начали использовать ваш продукт. Мы дополнили материал примерами.
Продолжаем развивать тему повышения конверсии с помощью психологии. Сложно преуспеть в повышении продаж, не понимая клиента, его предпочтений и особенностей мышления. Предлагаем вам еще 5 способов замотивировать клиента совершить покупку, которые базируются на актуальных психологических исследованиях. В них объясняется, как повысить конверсию, повлияв на максимальное количество посетителей, чтобы они начали использовать ваш продукт. Мы дополнили материал примерами.


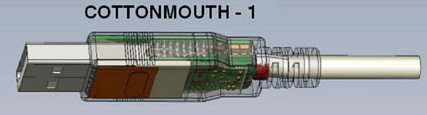
 Среди документов опубликованных Эдвардом Сноуденом, бывшим сотрудником ЦРУ и Агентства национальной безопасности США, были обнаружены материалы описывающие некоторые детали технологий шпионажа используемых АНБ. Список программных и аппаратных средств оформлен в виде небольшого каталога. Всего сорок восемь страниц отмеченных грифами «Секретно» и «Совершенно секретно», на которых дано краткое описание той или иной технологии для слежки. Данный список не является исчерпывающим. Представлены техники связанные с получением скрытого доступа к вычислительной технике и сетям, а также способы и устройства радиоэлектронной разведки связанные с мобильной связью и оборудование для наблюдения. В этой статье я расскажу об этих методах шпионажа, далее будет четыре дюжины слайдов(осторожно, трафик).
Среди документов опубликованных Эдвардом Сноуденом, бывшим сотрудником ЦРУ и Агентства национальной безопасности США, были обнаружены материалы описывающие некоторые детали технологий шпионажа используемых АНБ. Список программных и аппаратных средств оформлен в виде небольшого каталога. Всего сорок восемь страниц отмеченных грифами «Секретно» и «Совершенно секретно», на которых дано краткое описание той или иной технологии для слежки. Данный список не является исчерпывающим. Представлены техники связанные с получением скрытого доступа к вычислительной технике и сетям, а также способы и устройства радиоэлектронной разведки связанные с мобильной связью и оборудование для наблюдения. В этой статье я расскажу об этих методах шпионажа, далее будет четыре дюжины слайдов(осторожно, трафик).


