Нейронные сети помогают нам решать различные задачи в сфере AI и компьютерного зрения. Например, детектирование, классификация, сегментация, распознавание объектов и многие другие. Во многих случаях используются готовые предобученные модели, которые дообучаются по собственным данным разработчика для получения готового отраслевого решения. В этом случае ценность представляет как сам датасет (набор размеченных данных для дообучения), так и полученная модель. Если модель эксплуатируется у Заказчика, распространяется по лицензионной схеме и обладает достаточными для рынка показателями точности, то она сама по себе представляет ценность, так как может быть скопирована и запущена в рамках сторонних решений.
Одной из задач, которая встает на этапе деплоймента готовых решений на базе нейронных сетей – это защита разработанных и предобученных моделей от несанкционированного использования с интеграцией системы лицензирования и лимитированием сроков в варианте срочных лицензий.
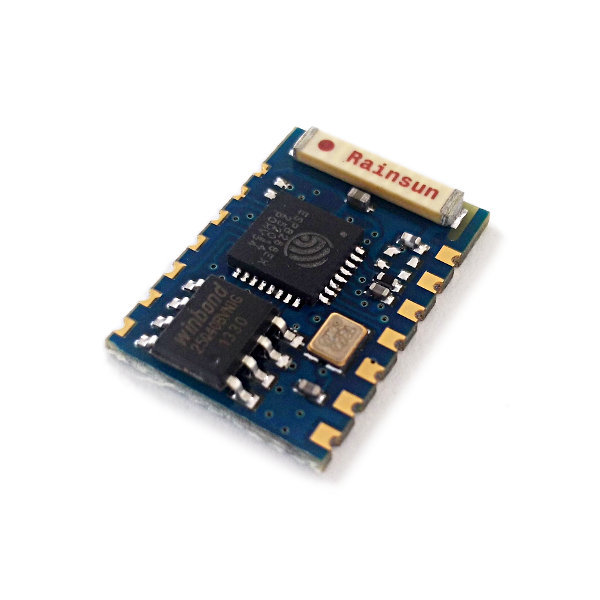
Защита нейронной сети может быть физическая и юридическая. Юридическая защита обычно заключается в использовании «водяных знаков», и поможет доказать, что нейронная сеть используется не законно. Физическая защита сводится к блокировке защищенной модели. В данной статье мы рассмотрим физическую защиту на основе ключей SenseLock и фреймворка Intel OpenVINO.
Мы в своих решениях используем оптимизацию моделей и инференс (исполнение моделей) в фреймворке Intel OpenVINO. Это позволяет оптимизировать скорость исполнения нейронных сетей на всей линейке устройств Intel начиная от CPU, встроенной графики iGPU и заканчивая ускорителями VPU на базе Intel Movidius (MyriadX).

 В связи с массовым переходом на удалённую работу приложение для видеоконференций Zoom
В связи с массовым переходом на удалённую работу приложение для видеоконференций Zoom 




 Хабр, привет.
Хабр, привет.