Некоторое время назад здесь находился замечательный пост-перевод о 50 инди-играх, в которые действительно стоит сыграть. В настоящий момент он устарел, но ему на замену пришёл целый цикл постов об инди-играх — «Великолепная подборка инди-игр»:
Максим @annihilator
User
Опубликован весь архив Computer Science клуб при ПОМИ РАН
2 min
6KДобрый день!
Как представитель проекта Лекториум рад сообщить — мы опубликовали весь архив Computer Science клуба.
Кроме того, почти год назад мы организовали запись всех лекций на хорошие камеры и микрофоны.
А в этом году планируем подключить вебинары.

Большинство лекций читается на русском языке. Все записи снабжены презентациями и описаниями.
UPD. Кратко. Старые лекции в плохом качестве, а новые с 2010 года с хорошим звуком и в 720p.
UPD 2 Расширили канал, видео грузится теперь без проблем.
Под катом перечень курсов и несколько вопросов касательно вебинаров.
Как представитель проекта Лекториум рад сообщить — мы опубликовали весь архив Computer Science клуба.
Кроме того, почти год назад мы организовали запись всех лекций на хорошие камеры и микрофоны.
А в этом году планируем подключить вебинары.

Большинство лекций читается на русском языке. Все записи снабжены презентациями и описаниями.
UPD. Кратко. Старые лекции в плохом качестве, а новые с 2010 года с хорошим звуком и в 720p.
UPD 2 Расширили канал, видео грузится теперь без проблем.
Под катом перечень курсов и несколько вопросов касательно вебинаров.
+223
HTML5 Prefetching — Предварительная загрузка документов
2 min
8.1KАж в 2003 году Mozilla представила новый механизм для оптимизации загрузки страниц. И существует большой шанс, что технология войдет в HTML5.
Суть же метода в том, что на любой странице браузеру можно указать документы (страница, файл стилей, картинка), которые в скором времени могут понадобиться пользователю. И он заранее их закэширует.
Суть же метода в том, что на любой странице браузеру можно указать документы (страница, файл стилей, картинка), которые в скором времени могут понадобиться пользователю. И он заранее их закэширует.
+37
Evercookie — самые устойчивые куки
1 min
73KSamy Mamkar разработал систему, которая позволяет хранить куки в 8 местах, автоматически восстанавливая друг друга, и даже добиться того, чтобы куки, поставленное в одном браузере, действовало и в другом.
Удалить это куки практически невозможно! (Все возможно, конечно, но слишком много мороки)
Куки хранятся в:
При удалении из одного из этих мест кука автоматически восстанавливается из оставшихся. Работает даже если пользователь сменит браузер (через Local Shared Objects из Flash).
Описание (на английском) и демо: http://samy.pl/evercookie/.
Попробуйте удалить куки, почистить систему и зайти назад.

Как пользоваться?
Удалить это куки практически невозможно! (Все возможно, конечно, но слишком много мороки)
Куки хранятся в:
- HTTP Cookies;
- Local Shared Objects (Flash);
- Сохранение куки в значениях RGB автосгенерированных и форсированно кэшированных PNG с использованием HTML5 canvas;
- Сохранение куки в Web History;
- HTML5 Session Storage;
- HTML5 Local Storage;
- HTML5 Global Storage;
- HTML5 Database Storage через SQLite.
При удалении из одного из этих мест кука автоматически восстанавливается из оставшихся. Работает даже если пользователь сменит браузер (через Local Shared Objects из Flash).
Описание (на английском) и демо: http://samy.pl/evercookie/.
Попробуйте удалить куки, почистить систему и зайти назад.

Как пользоваться?
+103
Верстка скругленных границ и острых углов
4 min
20KСложность элементов интерфейса увеличивается с каждым новым макетом, что доставляет немало хлопот верстальщикам. Развивающиеся технологии позволяют создавать в WEBе сложные приложения (Google не даст мне соврать), поэтому дизайнеры себя не сдерживают и рисуют всё более навороченные вещи. Как правило, это приводит к большому количеству графики на страницах.
В этой статье приводится пара полезных на взгляд автора рецептов. Возможны вы уже с ними знакомы, а возможно вынесите для себя что-то новое, решать вам.
В этой статье приводится пара полезных на взгляд автора рецептов. Возможны вы уже с ними знакомы, а возможно вынесите для себя что-то новое, решать вам.
+176
Где погрызть гранит науки
4 min
28K Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT.
Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT. Все нижеперечисленные ресурсы абсолютно и официально бесплатны и свободны, что не может не радовать.
UPD. Переранжировал сайты. В категорию «Компьютерные науки» попали те сайты, которые можно внести более, чем в одну из нижеперечисленных категорий. Ранжировка производилась по большинству содержимого, то есть в некоторых сайтах, отнесенных к определенной категории, могут попадаться статьи не относящиеся к определенной, но они будут составлять абсолютное меньшинство
Большое спасибо в помощи добавлении ресурсов vansickle, RedFox, kagen, theinterman, sM1Le.
Англоязычные ресурсы
Компьютерные науки
OpenCourseWare MIT

Одно из самых больших хранилищ учебных курсов. Здесь собраны практически все курсы, которые преподаются в Massachusets Institute of Technology, который по праву считается одним из лучших в мире. На сайте всего 1900 курсов, а тех, которые преподаются на факультете Electrical Engineering and Computer Science я насчитал более 200. Состав большинства курсов: краткие конспекты лекций, подробное описание курса, календарный план, задания на лабораторные работы, задания на курсовые проекты и экзамены, промежуточные модули. К некоторым курсам прилагаются и видеолекции.
+203
www.contextfreeart.org — программирование на службе искусства
2 min
1.6KПост тем, кто хочет немножко отвлечься от работы и поразвлекаться с умом.
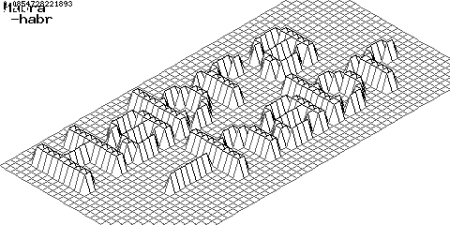
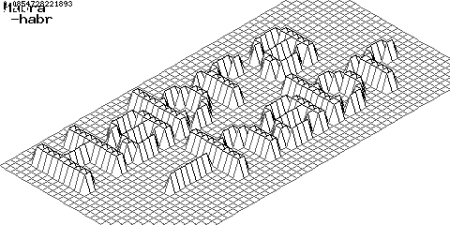
Сегодня наткнулся на интересный проект: contextfree
Все помнят курс теории компиляторов с университета? contextfree — генератор изображений на основе контекстно-свободных грамматик. Терминалами выступают простые графические примитивы (CIRCLE, SQUARE, TRIANGLE и т.д.). Нетерминалы задаем мы. Правила вывода могут включать в себя так называемые преобразования (повернуть, отразить, сдвинуть, поменять цвет). На основе этой простой модели можно получать очень интересные вещи… буквально несколькими строчками кода.
Начнем с простого примера:

Сегодня наткнулся на интересный проект: contextfree
Все помнят курс теории компиляторов с университета? contextfree — генератор изображений на основе контекстно-свободных грамматик. Терминалами выступают простые графические примитивы (CIRCLE, SQUARE, TRIANGLE и т.д.). Нетерминалы задаем мы. Правила вывода могут включать в себя так называемые преобразования (повернуть, отразить, сдвинуть, поменять цвет). На основе этой простой модели можно получать очень интересные вещи… буквально несколькими строчками кода.
Начнем с простого примера:
startshape JustASquare //Начальный символ грамматики
background { b -1 } //Здесь мы задаем фон. b -1 - означает преобразование
//По умолчанию фон белый (brightness = 1), мы изменяем brightness до 0.
rule JustASquare { // Здесь мы задаем простое правило.
SQUARE { b 1 r 45 } // Белый квадрат, повернутый на 45 градусов.
}

+71
Каптча 3d
7 min
6.2KПрочитав топик «RapidShare — новые каптчи», я вспомнил как слушал доклад создателя каптчи на UaВебе.

Зайдя на сайт, желая посмотреть код, я увидел:
Q: Is it opensource?
A: No, sorry. Maybe later.
Я удивился! Мне казалось что любоймаломальски образованный хороший программист сделает такую каптчу.
Погуглив и нашел пару интересных линков: 1, 2 и не получил кода, решил написать сам.

Зайдя на сайт, желая посмотреть код, я увидел:
Q: Is it opensource?
A: No, sorry. Maybe later.
Я удивился! Мне казалось что любой
Погуглив и нашел пару интересных линков: 1, 2 и не получил кода, решил написать сам.
+132
Кроссбраузерное использование data: URL
1 min
1.2KПосле статей картинки в теле страницы с помощью data:URL и data URL в IE мне написал один из читателей и предложил метод использования base64-кодирования в CSS-файлах под IE (как это сделать в HTML-файлах, описано в последней статье). После этого прошло пара месяцев, прежде, чем мне довелось взяться за рассмотрение этого метода более детально. Однако, после нескольких недель исследований удалось получить весьма обнадеживающую картину.
О чем идет речь? IE (до версии 7 включительно) не поддерживает протокол
читать дальше на webo.in →
О чем идет речь? IE (до версии 7 включительно) не поддерживает протокол
data:URL, а вместе с ним base64-кодирование внешних файлов и включение их прямо в тело необходимого документа (будь то HTML или CSS/JS-файл). Однако, если рассмотреть использование протокола mhtml (который, конечно же, поддерживается только в IE), многое становится более ясным, и base64-кодирование удается использовать в полной мере.читать дальше на webo.in →
+22
Текстура для веб-дизайна
1 min
13K Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.
Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.Первым в этом списке я выбрал http://www.textureking.com/ — красивый и понятный дизайн сайта, а также хороший выбор текстур которые разделены на 14 категорий.
Следущим будет http://www.cgtextures.com/ — огромное количество текстур и их категорий (вожможно он и получше textureking :), вам решать.
+61
Information
- Rating
- Does not participate
- Location
- Украина, Украина
- Registered
- Activity