Очередная глава из книги «jQuery in Action» (авторы Bear Bibeault и Yehuda Katz). Прежде всего извиняюсь перед читателями за столь большой промежуток между публикациями глав. Но все-таки я это сделал, чему, конечно же, рад. Надеюсь, что и вы тоже не останетесь равнодушными. Итак, продалжаем.
Глеб Арестов @arestov
User
Ruby on Rails. Итоги первого месяца
3 min
2.5K Чуть больше месяца назад я пересел с PHP на Ruby. Теперь хочу как-то резюмировать этот небольшой опыт и попытаться сформулировать плюсы и минусы.
Чуть больше месяца назад я пересел с PHP на Ruby. Теперь хочу как-то резюмировать этот небольшой опыт и попытаться сформулировать плюсы и минусы.+63
Дао бизнесмена
6 min
1.7KВСЕГО ТРИ СУЩНОСТИ УПРАВЛЯЮТ ЭТИМ МИРОМ
Представьте, что Вы — это я.
Я, который разложил мир на три составляющие.
Человек, который строит бизнес и личность из: (1) концентрации, (2) энергии и (3) свободы.
Всего три сущности управляют нашим бизнесом и нашей личностью.
Постройте треугольник эффективности из этих сил, развивайте его в себе, и в вашей организации. рис. Концентрация, энергия и свобода — организуют треугольник эффективности.
+13
Вертикальный скрол c краткой информацией.
1 min
2.3KКогда то давно, не помню где я читал о том, что обычный скрол можно сделать более функциональным и предлагалось ряд решений.
Мне эти идеи понравились и вот спустя много лет :)…
Предлагаю свою реализацию на javascripte. Идея в том чтобы на фоне скрола показывать эскиз всего текста, а с помощью движка скрола видимую часть текста. При таком подходе сразу видно где находится картинка, заголовок, а где параграф.
Мне эти идеи понравились и вот спустя много лет :)…
Предлагаю свою реализацию на javascripte. Идея в том чтобы на фоне скрола показывать эскиз всего текста, а с помощью движка скрола видимую часть текста. При таком подходе сразу видно где находится картинка, заголовок, а где параграф.
+85
Студенты МФТИ «изобрели» мышь с акселерометром
2 min
1.8K Журнал «Секрет фирмы» пишет об «уникальной» разработке студентов МФТИ — манипулятор под названием Micrise позиционируется как удобная замена компьютерной мышке. Изобретение представляет собой две скрепки и акселерометр. Этот комплект надевается на руку, а специальный софт позволяет осуществлять удобную трёхмерную навигацию в компьютерных играх или других программах.
Журнал «Секрет фирмы» пишет об «уникальной» разработке студентов МФТИ — манипулятор под названием Micrise позиционируется как удобная замена компьютерной мышке. Изобретение представляет собой две скрепки и акселерометр. Этот комплект надевается на руку, а специальный софт позволяет осуществлять удобную трёхмерную навигацию в компьютерных играх или других программах.Манипулятор представляет собой алюминиевую скрепку, удобно фиксирующуюся на кисти. На уровне ладони пользователя находятся две touch-кнопки, одна для клика, другая для скролла. Micrise можно использовать и как обычную мышь, водя им по горизонтальной поверхности, и как игровой джойстик.
Идею российских студентов можно было бы считать замечательной, если бы она уже не была давно запатентована Microsoft. «В своей разработке мы не опирались ни на что»,— утверждает Владимир. Он рассказывает, что только после того как они подали заявку на патент, выяснилось, что у Microsoft были похожие проекты, а Logitech и другие уже успешно выпускают мышки на гироскопах. Правда. российский девайс на скрепках будет немножко дешевле, чем мыши Logitech (потому что акселерометры дешевле гироскопов): планируемая себестоимость Micrise — не больше $10.
+53
Видео с прошлогодней конференции WUD 2007
2 min
736В преддверии Всемирного дня юзабилити (13 ноября) и предстоящей по этому поводу открытой конференция WUD 2008 (13 ноября, 10:00, Москва, конференц-зал компании 1С, вход свободный) на RuTube появилось видео с прошлогодней конференции WUD 2007.
Задачи, решаемые юзабилити — международный подход (Константин Самойлов)
Презентация (pdf)
Задачи, решаемые юзабилити — международный подход (Константин Самойлов)
Презентация (pdf)
+18
Индикатор закладок почти как в Firefox
1 min
1.1KУже несколько лет пользуюсь оперой и все время не хватало одной вещи, которая присутствует в Firefox.
Часто бывает так, что ты уже не помнишь поместил данную страницу в закладки или нет, в итоге в моих закладках появилось много дубликатов. В лисе такой проблемы не возникло бы в принципе, потомучто есть индикатор, который показывает находится ли текущая страница в закладках или нет.
Как оказалось есть решение и для оперы, нашел я его тут. Данная задача решается с помощью пользовательской кнопки, которую можно перетащить на тулбар.

Кнопка «Индикатор закладок» — Если нажать на кнопку, то появляется окно добавления страницы в закладки (в случае если эта страница еще не присутствует в закладках), а если страница уже есть в закладках, то открывается боковая панель закладок.
Вот сама кнопка
Часто бывает так, что ты уже не помнишь поместил данную страницу в закладки или нет, в итоге в моих закладках появилось много дубликатов. В лисе такой проблемы не возникло бы в принципе, потомучто есть индикатор, который показывает находится ли текущая страница в закладках или нет.
Как оказалось есть решение и для оперы, нашел я его тут. Данная задача решается с помощью пользовательской кнопки, которую можно перетащить на тулбар.

Кнопка «Индикатор закладок» — Если нажать на кнопку, то появляется окно добавления страницы в закладки (в случае если эта страница еще не присутствует в закладках), а если страница уже есть в закладках, то открывается боковая панель закладок.
Вот сама кнопка
+27
Первое знакомство с Ruby on Rails
7 min
13KRuby on Rails (в дальнейшем просто рельсы) это веб фреймворк, написанный на языке Ruby.
На хабре есть несколько статей о языке, думаю их будет полезно почитать, если возникнут затруднения – читайте википедию, лучшую книгу о языке – Programming Ruby, лучшую книгу о рельсах – Agile Development with Rails, и задавайте вопросы.
На хабре есть несколько статей о языке, думаю их будет полезно почитать, если возникнут затруднения – читайте википедию, лучшую книгу о языке – Programming Ruby, лучшую книгу о рельсах – Agile Development with Rails, и задавайте вопросы.
Начнем знакомство с установки Ruby и Rails.
+15
Дизайн привычных вещей. Чашка без ложки
1 min
3.4KБывало у вас такое, что хочется попить чай или кофе с сахаром, а ложки под рукой нет… Тогда начинаешь задумываться: «Пить чай без сахара или все-таки как-то попробовать его размешать подручными средствами?».
Тут в дело вступает креативная часть мозга, которая генерит идеи начиная от «воспользоваться ножом для размешивания… а не важно, что он весь в колбасе перемазан» или «стырить на время ложку у коллеги», или «гм, там где-то валялась парочка китайских палочек для еды...»
Решение этой проблемы предложили дизайнеры Florian Dussopt, Jeremie Reneau & Julie Girard
Идея новой чашки в том, что не нужно пользоваться ложкой для размешивания, а достаточно взболтать чашку круговыми движениями.
Чашка устроена таким образом, что в ее основании находится специальный шарик, который очень хорошо перемешивает сахар, при взбалтывании.

Тут в дело вступает креативная часть мозга, которая генерит идеи начиная от «воспользоваться ножом для размешивания… а не важно, что он весь в колбасе перемазан» или «стырить на время ложку у коллеги», или «гм, там где-то валялась парочка китайских палочек для еды...»
Решение этой проблемы предложили дизайнеры Florian Dussopt, Jeremie Reneau & Julie Girard
Идея новой чашки в том, что не нужно пользоваться ложкой для размешивания, а достаточно взболтать чашку круговыми движениями.
Чашка устроена таким образом, что в ее основании находится специальный шарик, который очень хорошо перемешивает сахар, при взбалтывании.

+32
IE5+ и CSS3 — есть способ подружить!
1 min
1.3KУверен, что найдутся на Хабре люди, которые уже знают о этом замечательном способе заставить «ненавистный» ИЕ понимать такие вещи, как min-width и ::after. Но лично я об этом способе не знал, и испытал настоящий восторг, когда наткнулся в сети на очень элегантное и эффективное на мой взгляд решение данной проблемы.
+47
«Мои родные»: сеть родственников
2 min
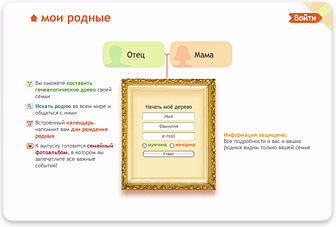
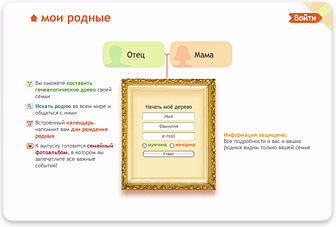
2K27 октября открылся новый социальный сервис по адресу http://www.moirodnye.ru/

Что есть сейчас:
Над чем дальше работает команда:

Что есть сейчас:
- генеалогическое дерево
- возможность добавить информацию о родственниках
- календарь семейных дат (полезная штука – дни рожденья, годовщины свадеб, дни памяти)
Над чем дальше работает команда:
+27
Визуализация reflow
1 min
2.1KTranslation
Reflow — это процесс вычисления размеров составных блоков Web-страницы.
Сатоши визуализировал данный процесс, происходящий в недрах движка Gecko. Одним словом, он сделал «красиво».
Сатоши визуализировал данный процесс, происходящий в недрах движка Gecko. Одним словом, он сделал «красиво».
+86
data URI
2 min
8KПару лет назад я занимался проблемой data URL в Internet Explorer, добился определённых результатов, но то, что получилось, использовать было невозможно. Data URL (иногда его ещё называют «протокол data:») — возможность вставлять ресурсы (графику, CSS, JavaScript и так далее) в HTML код.
Подробнее о data URL можно узнать из свежей статьи на «Хабре» «Картинки в теле страницы с помощью data:URL». Хотелось только её дополнить двумя замечаниями: IE8b1 поддерживает data URL длиной не более 32Кб, в современных версиях других браузеров ограничений увидеть не удалось, Safari/Opera/FF показали изображения размером около 700Кб.
Теперь амбула.
Вчера ночью мне пришла в голову идея как можно попытаться корректно совместить data URL и включение картинок через протокол mhtml. То, что у меня не получилось два года назад, получилось сейчас.
Результат — готовый код на PHP из двух функций. Первую функцию («bolk_data_uri_header») нужно вызвать в самом начале перед выводом любого вашего кода, вторую («bolk_data_uri») собственно для включения картинки в код.
Надеюсь на примерах всё понятно:
Код самой библиотеки:
Секрет в совмещении данных, чтобы IE, обратившись к странице по протоколу mhtml нашёл нужный кусор, «спрятанный» внутри тега, а остальные браузеры увидели бы картинку через data URL.
Код тестировался под Opera 9.50b, FF 2.0.0.13, Safari 3.1 и IE6. Предложения и результаты испытаний — прошу в комментарии.
Оригинал записи опубликован в моём блоге.
Подробнее о data URL можно узнать из свежей статьи на «Хабре» «Картинки в теле страницы с помощью data:URL». Хотелось только её дополнить двумя замечаниями: IE8b1 поддерживает data URL длиной не более 32Кб, в современных версиях других браузеров ограничений увидеть не удалось, Safari/Opera/FF показали изображения размером около 700Кб.
Теперь амбула.
Вчера ночью мне пришла в голову идея как можно попытаться корректно совместить data URL и включение картинок через протокол mhtml. То, что у меня не получилось два года назад, получилось сейчас.
Результат — готовый код на PHP из двух функций. Первую функцию («bolk_data_uri_header») нужно вызвать в самом начале перед выводом любого вашего кода, вторую («bolk_data_uri») собственно для включения картинки в код.
Надеюсь на примерах всё понятно:
bolk_data_uri_header();
bolk_data_uri('myjpeg.jpg');
bolk_data_uri('ourpng.png', 'border: 2px dotted red');
Код самой библиотеки:
function bolk_data_uri_header()
{
echo "<!--\n"
."Content-Type: multipart/related; boundary=\"=_NextPart_01C6A9B1.539AB070\"\n\n"
."--=_NextPart_01C6A9B1.539AB070\n"
."Content-Transfer-Encoding: base64\n"
."Content-Type: text/html\n"
."-->\n\n";
}
function bolk_data_uri($file, $style = '')
{
if (!( file_exists($file) && ($data = @getimagesize($file)) )) return false;
$name = uniqid('', true);
if ($style <> '') $style = ' style="'.htmlspecialchars($style).'"';
$mime = strpos($_SERVER['HTTP_USER_AGENT'], 'Gecko') ? " type='{$data['mime']}" : '';
echo "<!--\n"
."--=_NextPart_01C6A9B1.539AB070\n"
."Content-Location: {$name}\n"
."Content-Transfer-Encoding: base64\n"
."Content-Type: {$data['mime']}; -->\n"
."<object data='data:{$data['mime']};base64,\n\n";
echo base64_encode(file_get_contents($file));
echo "' {$data[3]}{$style}{$mime}'><img "
."src='mhtml:http://{$_SERVER['HTTP_HOST']}"
."{$_SERVER['REQUEST_URI']}!{$name}' {$data[3]}{$style} /></object>\n\n"
."<!--\n"
."--=_NextPart_01C6A9B1.539AB070-->";
return true;
}
Секрет в совмещении данных, чтобы IE, обратившись к странице по протоколу mhtml нашёл нужный кусор, «спрятанный» внутри тега, а остальные браузеры увидели бы картинку через data URL.
Код тестировался под Opera 9.50b, FF 2.0.0.13, Safari 3.1 и IE6. Предложения и результаты испытаний — прошу в комментарии.
Оригинал записи опубликован в моём блоге.
+40
Как я отказался от $300 000
4 min
3.4KTranslation
Когда нам по двадцать с копейками лет, когда нам, по большому счету, нечего терять, у нас есть время, навыки и жадность риска, почему бы не предпринять Попытку Всей Жизни? Если ничего не удастся — а у большинства это будет именно так — то конца света не наступит. Но если удастся, то представьте себе награду.
+83
Построение графики на javascript
1 min
12K
Raphaël — небольшая библиотека(20 килобайт) для построения векторной графики на веб-сайтах.
Она использует SVG и VML в качестве базы для создания графики. Учитывая то, что каждый созданный объект — DOM объект, то при помощи JavaScript обработчиков можно легко изменять их свойства и действия.
+99
Удобный дебаг с BlackBird
1 min
838 Хочу представить вам одну библиотеку для яваскрипта, под названием BlackBird. Основное ее назначение, избавить разработчика от не нужного дебага при помощи alert(), о чем собственно и говорит слоган «Скажите привет BlackBird и скажите пока alert()» ( Say hello to Blackbird and 'goodbye' to alert() ).
Хочу представить вам одну библиотеку для яваскрипта, под названием BlackBird. Основное ее назначение, избавить разработчика от не нужного дебага при помощи alert(), о чем собственно и говорит слоган «Скажите привет BlackBird и скажите пока alert()» ( Say hello to Blackbird and 'goodbye' to alert() ).+27
Учитесь у нужных людей в нужное время
1 min
652Translation
Мы часто видим жаждущих успеха предпринимателей, читающих книги Джека Уэлча, Дональда Трампа, Билла Гейтса и т.д. Я могу понять насколько полезными могут быть их советы, если вы управляете бизнесом, в котором уже куча денег и тысячи сотрудников, но насколько то, что они пишут, действительно подходит малому бизнесу и начинающим предпринимателям?
+1
Сервис Вопросы-Ответы: как правильно дать ответить на вопрос?
2 min
4KДоброго времени суток, уважаемые Хабрапользователи!
Некоторое время назад мы начали разрабатывать систему вопросов-ответов (две малоизвестные компании уже создали по аналогу: ответы mail.ru или ответы Google). И мы, кроме прочего, поставили задачу избавиться от всех недочётов и проблем, которые мы выявили в существующих подобных системах.
+6
Интернет сосёт: Тематическое выступление на 404fest
1 min
1.2KМое выступление на 404fest.ru в Самаре. Снимал Денис Кортунов kortunov, вот его комментарий.
Наслаждайтесь.
«По многочисленным просьбам выкладываю видео с доклада Ильи. Доклад мне самому очень понравился, я там хихикал иногда на фоне. Рекомендую к просмотру всем, кто занимается разработкой в вебе. Илья в увлекательном и задорном стиле доностит мысль, что интернет сосёт, еще он рассказывает как понять своего клиента, а еще немножечко про правильные и неправильные теги.»
Наслаждайтесь.
+42
SpyTrack
1 min
1KУникальная служба SpyTrack, разработанная компанией iTrack (http://www.itrack.ru), позволяет в реальном времени отслеживать действия посетителей на вашем сайте.
По словам разработчиков — аналогов интернет-сервису нет ни в России, ни за рубежом.
По словам разработчиков — аналогов интернет-сервису нет ни в России, ни за рубежом.
+6
Information
- Rating
- Does not participate
- Date of birth
- Registered
- Activity