Здравствуйте, хабровчане!
На сегодняшний день в веб-проектировании такое понятие, как
Usability, является главенствующим. Существует множество подходов увеличения эффективности взаимодействия пользователя с меню. В этой публикации я приведу пример работы с
паркетным меню, но в более упрощенном стиле, не похожем на меню Windows 8.
Для начала приведем формулировку закона Фиттса:
— общий закон, касающийся сенсорно-моторных процессов, связывающий время движения с точностью движения и с расстоянием перемещения: чем дальше или точнее выполняется движение, тем больше коррекции необходимо для его выполнения, и соответственно, больше времени требуется для внесения этой коррекции.
Формула:
T = a + b * log ( D / W + 1 ),
где T — время работы пользователя с меню в (мс), a и b — коэффициенты навыков и умений работы пользователя с тем или иным устройством, D — расстояние от одного до другого пункта меню, W — ширина пункта меню при движении к нему от другого пункта меню.
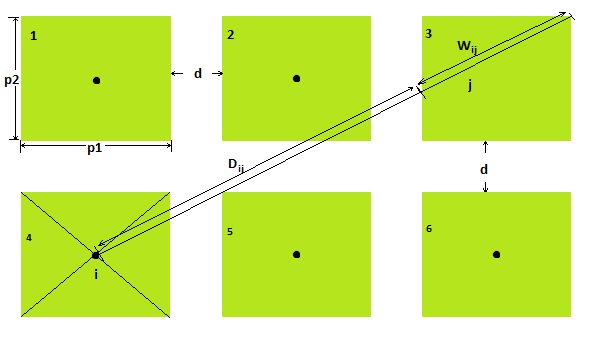
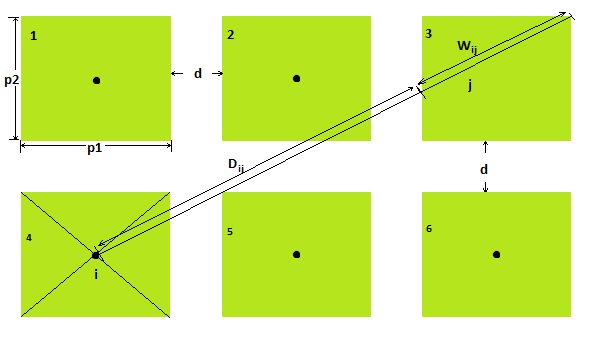
Для большего понимания представим расчетную схему:
 Рисунок — Расчетная схема закона Фиттса.
Рисунок — Расчетная схема закона Фиттса.
Для достижения нужных результатов я провел несколько опытов на написанной мной
программе. На данный момент программа может проанализировать заданное вами меню и выдать результаты для нескольких пользователей с учетом их умений и навыков работы с компьютером.
Рассчитаем среднее время для паркетного меню с параметрами: p1=120 px, p2=160 px, d=10 px, n=6, где n – количество пунктов меню.
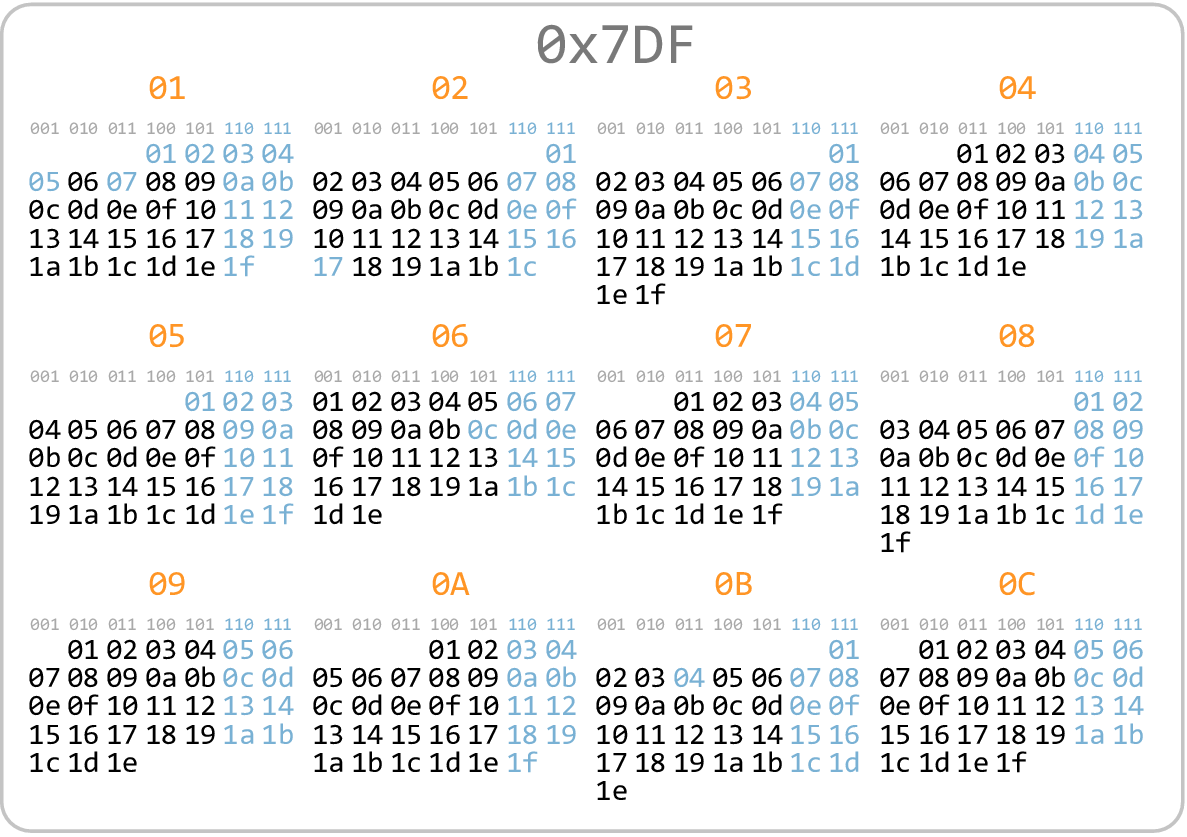
Получим таблицу, в которой указаны параметры Wi, Di, Ti.