В конце 2022 года в сервисе «Яндекс Мессенджер» появились треды — ветки комментариев под отдельным постом в чате или канале. Ответы на комментарии начали собираться в цепочках под ними. 14 марта 2023 года сервис представил обновлённые треды. В разговоре с Хабром Антон Проценко, продакт-менеджер «Яндекс Мессенджера», входящего в виртуальный офис «Яндекс 360 для бизнеса», рассказал, как шла работа над тредами, а также показал все варианты интерфейса, от первого концепта до финальной версии, от декабрьского запуска базовой версии тредов до появления инструментов для навигации и управления уведомлениями.
Анна @asdv
Пользователь
+240
7 советов о том, как получить больше от Google AdWords
4 min
1.7K
Всем известно, что службы контекстной рекламы, такие как Google AdWords, основываются на принципах аукциона. Но на самом деле все не так просто. Повышение вашего показателя качества (Quality Score) означает, что вы будете тратить меньше, а получать больше посетителей на ваш сайт.
Допустим, что ваш Google AdWords бюджет составляет 50 000$ в год. Вы конкурируете с гораздо более крупными компаниями, имеющими рекламные бюджеты гораздо выше вашего. Зачастую это означает, что они могут купить гораздо больше ключевых слов из тех, которые вам нужны, чем вы.
Но это не всегда так.
+25
СМИ 21-го века. Часть 5. Как делать деньги на журналистике? Модели бизнеса для новых медиа
11 min
6.5KTranslation
В этой части статьи я рассматриваю, как новые медиа управляются с проблемами бизнеса классического новостного СМИ, и какие новые бизнес-модели они могли бы начать применять.
+9
Cтреловидные формы элементов с помощью CSS3
5 min
10KTutorial
Translation

В веб-дизайне элементы неправильной формы всегда вызывают интерес. Стреловидные формы и диагональные линии могут создать интересный визуальный поток и дать приятный результат. Я был вдохновлен проектами, в которых используются неправильные формы, и теперь хочу показать пару простых примеров с их использованием.
+56
Создаем новогоднюю открытку при помощи CSS3
4 min
13K
Всё ближе долгожданные новогодние и рождественские праздники и самое время подготовить подарки и поздравления. А как известно, самый лучший подарок — это подарок сделанный своими руками. :) Поэтому сегодня мы создадим новогоднюю анимированную открытку при помощи CSS3. Создание такой открытки займет у вас всего лишь несколько минут, так как для него мы будем использовать только несколько фоновых картинок и CSS3 анимацию.
+40
Затухание текста на CSS3
2 min
24KПривет всем. Сегодняшний пост будет коротким, но, думается мне, полезным.
Часто приходится слышать о том, как сделать «затухание» текста к низу, верху и т.д.
Есть варианты на js, есть варианты с картинкой и просто css-градиентом наложенными поверх текста.
Сегодня в голову пришел несколько другой подход к решению этой проблемы.
Его реализация проста как три копейки
Часто приходится слышать о том, как сделать «затухание» текста к низу, верху и т.д.
Есть варианты на js, есть варианты с картинкой и просто css-градиентом наложенными поверх текста.
Сегодня в голову пришел несколько другой подход к решению этой проблемы.
Его реализация проста как три копейки
+54
Верстка иконок с помощью псевдо-элементов и css свойства clip
1 min
21KХороший способ верстки иконок, расположенных рядом с заголовками, или в качестве нестандартных маркеров списка — с помощью псевдо-элементов.
+68
Изображения без width/height
1 min
8.5KХорошим тоном считается всегда указывать для изображений, которые мы используем на странице, их длину и ширину. Часто такие картинки, если мы не укажем их размеры, могут во время загрузки раскачивать нашу верстку.
Чтобы во время разработки было более наглядно, где мы пропустили картинки без указания размеров, ребята из 37Signals предложили небольшой, но чрезвычайно полезный сниппет:
Теперь все картинки, для которых мы не указали размеров — будут подсвечены красной рамкой, и пропустить их будет гораздо труднее.
Оригинал статьи
Чтобы во время разработки было более наглядно, где мы пропустили картинки без указания размеров, ребята из 37Signals предложили небольшой, но чрезвычайно полезный сниппет:
img:not([width]):not([height]) {
border: 2px solid red !important;
}
Теперь все картинки, для которых мы не указали размеров — будут подсвечены красной рамкой, и пропустить их будет гораздо труднее.
Оригинал статьи
+80
CSS хаки
4 min
126KБраузеры и стандарты. Вечная погоня. Из-за несоответствий стандартам, из-за разных способов рендеринга страниц большая часть времени веб-дизайнера уходит на то, чтобы загладить эти несоответствия (использовать хаки). В итоге, вместо эффективной работы, дизайнер вступает в противоестественные отношения с браузерами, теряя драгоценное время.
+194
Геометрические фигуры на CSS
4 min
944KTranslation
Отличная подборка, как нарисовать различные геометрические фигуры одним элементом HTML.

Квадрат

#square {
width: 100px;
height: 100px;
background: red;
}+303
Оформление изображений на CSS3
8 min
69KTranslation
При использовании свойств box-shadow или border-radius непосредственно на изображении, браузеры могут некорректно отображать заданные нами CSS стили, из-за чего внешний вид блока будет существенно отличаться от задуманного. Однако если использовать изображение в качестве фона, то этой проблемы можно запросто избежать. Из статьи вы узнаете, как с помощью jQuery сделать идеально закругленные углы у изображений, а так же какие еще способы оформления возможны с помощью таких свойств как box-shadow, border-radius и transition.
+237
Галерея на CSS3
4 min
25KЗдравствуйте, хабровчане!
Совсем недавно я озадачился попробовать css3-плюшки в действии. Посмотреть на что они годны в реальности. Мой взор пал на знакомые всем галереи fancybox и т.д. Другими словами — решил сделать подобие js-галереи, но только на чистом html+css.
Совсем недавно я озадачился попробовать css3-плюшки в действии. Посмотреть на что они годны в реальности. Мой взор пал на знакомые всем галереи fancybox и т.д. Другими словами — решил сделать подобие js-галереи, но только на чистом html+css.
+54
SITH — техника CSS3 для плавной смены изображения
2 min
17KДоброго времени суток, Хабр!
Хотел бы рассказать Вам, каким образом я добился плавной смены цветов иконок при наведении на них курсора. Подобная проблема часто встречается на Facebook. Если иконка представляет собой синий силуэт на белом фоне, то при наведении курсора оба цвета меняются местами, причём происходит это мгновенно и выглядит немного резко. Мои эстетические чувства были задеты, и я разработал своё решение.
Не встретив на просторах Интернета чего-либо подобного, я взял на себя ответственность назвать этот метод SITH (Soft Image Transition on :Hover) — плавный переход изображения при наведении.

Под хабракатом Вы найдёте полное описание техники, весь код, несколько скриншотов и ссылку на демонстрационную версию.
Хотел бы рассказать Вам, каким образом я добился плавной смены цветов иконок при наведении на них курсора. Подобная проблема часто встречается на Facebook. Если иконка представляет собой синий силуэт на белом фоне, то при наведении курсора оба цвета меняются местами, причём происходит это мгновенно и выглядит немного резко. Мои эстетические чувства были задеты, и я разработал своё решение.
Не встретив на просторах Интернета чего-либо подобного, я взял на себя ответственность назвать этот метод SITH (Soft Image Transition on :Hover) — плавный переход изображения при наведении.

Под хабракатом Вы найдёте полное описание техники, весь код, несколько скриншотов и ссылку на демонстрационную версию.
+98
Аспекты HTML & CSS
4 min
8.6KВ данном материале собраны аспекты, которые полезно знать и помнить html developer-у. Часть вопросов посвящена IE — сам отказался от поддержки IE6, однако знать особенности его поведения не будет лишним.
+37
Релиз LiveStreet 0.5
2 min
1.2KСегодня наконец-то вышел новый релиз блого-социального движка LiveStreet 0.5.
Прошло больше года с момента последнего релиза, и многие уже заждались обновления LS. Представляем вам новую версию LS 0.5 и её новые возможности.
Новые возможности:
— Стандартные шаблоны переведены на jQuery, в текущей версии еще осталась поддержка MooTools;
— В ядро добавлена функциональность ORM (active record), огромное спасибо runawayed;
— Новый вид топика — топик-фотосет
— Новый раздел «Лента», можно формировать поток контента из блогов и авторов
— Новый раздел «Активность», слежение за активностью пользователей
— Функциональность настраиваемых полей в профиле пользователя
Прошло больше года с момента последнего релиза, и многие уже заждались обновления LS. Представляем вам новую версию LS 0.5 и её новые возможности.
Новые возможности:
— Стандартные шаблоны переведены на jQuery, в текущей версии еще осталась поддержка MooTools;
— В ядро добавлена функциональность ORM (active record), огромное спасибо runawayed;
— Новый вид топика — топик-фотосет
— Новый раздел «Лента», можно формировать поток контента из блогов и авторов
— Новый раздел «Активность», слежение за активностью пользователей
— Функциональность настраиваемых полей в профиле пользователя
+102
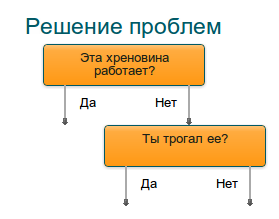
Интерактивная диаграмма на CSS и HTML
1 min
19K:hover
В очередной раз просматривая плагины для реализации всплывающих подсказок, наткнулся на замечательный пост.
Ничего сверхсложного и сверхсекретного в реализации не было, но она мне понравилась своей простотой и отсутствием javascript'a.
Обмозговав возможное применение, решил что на самой подсказке тоже могут быть подсказки, на подсказках второго уровня, могут быть подсказки 3его уровня и т.д. Можно сделать интерактивную блок-схему!

+121
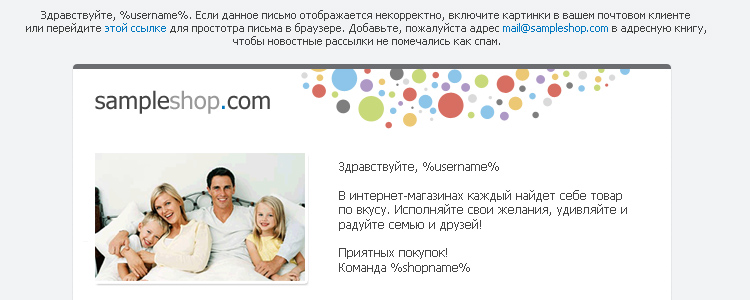
Почтовые рассылки: письменная кухня
12 min
8.2KTutorial

Каждый день я получаю различные рассылки от многих сервисов, и по роду деятельности с удовольствием их критикую. Но на этот раз мне пришло письмо от PayPal c рекламой магазинов-партнеров, которое меня очень приятно удивило. Это натолкнуло меня на мысль «приготовить» подобную рассылку и поделиться этим с вами.
+55
Семантика для CSS селекторов и комбинаторов
5 min
47KTranslation
Синтаксис CSS несложен, и для понимания его совсем не нужно иметь степень доктора в области IT. Однако, это один из немногих популярных языков, который не является логичным в самом прямом смысле этого слова. В отличие от других языков веб-программирования, таких как JavaScript и PHP, в CSS проблемы не решаются с помощью обычной логики. Алгоритмы типа «если X, то сделать Y, в противном случае сделать Z» или «выбрать все Y, затем сделать с ними X» не могут быть осуществлены в таком языке, как CSS. Проще говоря, это язык, созданный для оформления, язык для дизайнеров, а не девелоперов. Некоторые из опытных программистов, с которыми я работал, именно по этой причине тратили много усилий на то, чтобы освоить CSS.
Обучение CSS начинается с классов и ID, а также с использования . и # для непосредственного обозначения элементов. Этого достаточно чтобы построить полнофункциональный веб-сайт, но это не достаточно гибкое решение в случае полной смены дизайна. Давайте взглянем на альтернативный подход к управлению такими труднодоступными элементами.
Обучение CSS начинается с классов и ID, а также с использования . и # для непосредственного обозначения элементов. Этого достаточно чтобы построить полнофункциональный веб-сайт, но это не достаточно гибкое решение в случае полной смены дизайна. Давайте взглянем на альтернативный подход к управлению такими труднодоступными элементами.
+60
Свойства CSS, влияющие на рендеринг шрифта
2 min
74KTranslation
Когда дело доходит до рендеринга шрифта на Вебе, дизайнер может сделать не слишком многое. То, как шрифт выглядит на экране, по большей части зависит от операционных систем, браузеров, дизайна гарнитур, шрифтовых файлов и от того, дополнены ли эти файлы инструкциями для самых неожиданных сценариев рендеринга. Но иногда свойства CSS могут повлиять на то, как выглядит шрифт.




+46
Information
- Rating
- Does not participate
- Location
- Воронеж, Воронежская обл., Россия
- Date of birth
- Registered
- Activity
