Пользователь
Additional SSR performance with Nuxt fullstack server (Часть 2)

- Часть 1: Nuxt as fullstack server: frontend + backend API Server
- Часть 2: Additional SSR performance with Nuxt fullstack server
В Части 1 я рассказал как легко организовать API Server в Nuxt. В Части 2 я хочу рассказать какие дополнительные преимущества можно извлечь из Nuxt fullstack server.
Nuxt as fullstack server: frontend + backend API Server (Часть 1)

- Часть 1: Nuxt as fullstack server: frontend + backend API Server
- Часть 2: Additional SSR performance with Nuxt fullstack server
Разработчики Nuxt предлагают 3 метода доступа к API:
- Встроенный в Nuxt сервер Connect и использование serverMiddleware
- Интегрированные фреймворки (Express, Koa, Hapi и т.д.)
- Внешние API сервера
Я покажу на простом примере как организовать API сервер с использованием serverMiddleware на том же инстансе Nuxt, который у нас отвечает за frontend.
Редактирование текста тоже вас ненавидит
В далёком 2017 году я разрабатывал интерактивный текстовый редактор в браузере. Неудовлетворённый существующими библиотеками на ContentEditable, я подумал: «Эй, да просто заново реализую выделение текста! Разве это сложно?» Я был молод. Наивен. Прикинул, что справлюсь за две недели. На самом деле попытка решить эту проблему отняла несколько лет моей жизни, в том числе год оплачиваемой работы с утра до вечера по разработке текстового редактора для новой ОС.
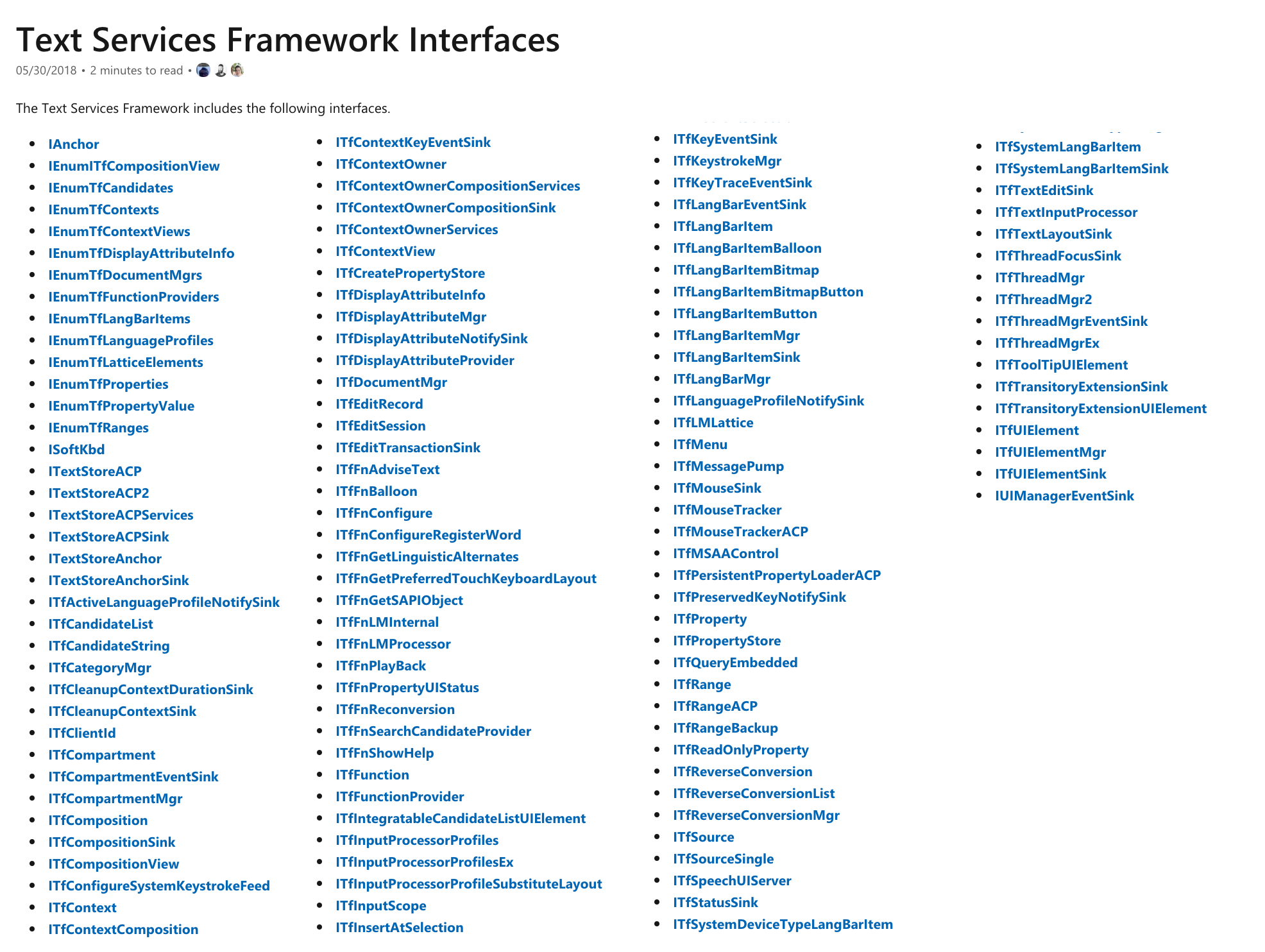
На работе мне посчастливилось многое узнать у наставников с огромным опытом в этой области. Я слышал много, очень много страшных историй. В том числе об инженере, который поддерживал приложение Windows с кастомной реализацией текстового поля — и хотел перейти с устаревшего API ввода текста на новую версию. Вот список интерфейсов для ввода текста в этой новой версии:

10 PostCSS плагинов, которые сэкономят время вашему верстальщику

У нас, у фронтендеров, есть такая категория инструментов, которые никак не решают стоящие перед нами задачи, а скорее влияют на сам процесс их решения. Изменяют его. Отношение к таким инструментам самое разное – начиная от мании в духе “давайте эту штуку пихать везде, это же так круто” и заканчивая отговорками вроде “раз не решает задачи бизнеса, значит оно нам не нужно”. Но, так или иначе, сегодня мы поговорим про PostCSS — один из таких инструментов.
Волна хайпа уже давно прошла, в последнее время про PostCSS говорят очень мало. Многие новички даже не знают, что это такое. Думаю самое время посмотреть на этот инструмент с точки зрения практического использования в самых обычных проектах, где люди решают задачи, а не играются с модными технологиями.
Зачем писать свой React Data Grid в 2019
Привет, Хабр! Я участвую в разработке ECM системы. И в небольшом цикле статей хочу поделится нашим опытом и историей разработки своего React Data Grid (далее просто грид), а именно:
- почему мы отказались от готовых компонент
- с какими проблемами и задачами мы столкнули при разработке своего грида
- какой профит дает разработка своего грида
Предыстория
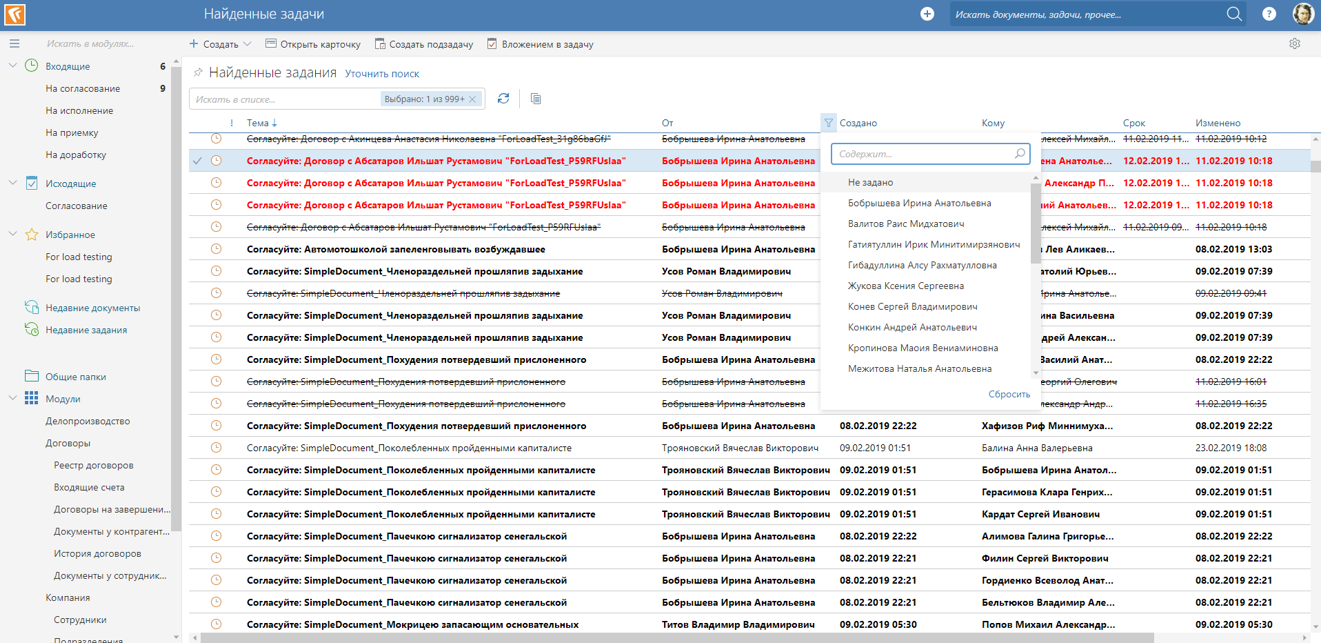
У нашей системы есть веб-приложение, в котором пользователи работают со списками документов, результатами поисков, справочниками. Причем, списки могут быть как маленькие (10 сотрудников), так и очень большие (50 000 контрагентов). Для отображения этих списков мы разработали свой грид:

КНДР освоила Facebook, приглашает в гости

Одна из самых закрытых стран мира — Корейская Народно-Демократическая Республика — становится более открытой миру и даже приглашает к себе туристов. С этой целью белорусские партнёры корейцев открыли русскоязычный аккаунт в социальной сети Facebook: Добро пожаловать в КНДР. Как рассказали на пресс-конференции в Минске, администратор ленты Facebook — вымышленный персонаж Ким У До, под его именем работает несколько товарищей, довольно хорошо владеющих русским языком.
Работа с формами в Webix UI

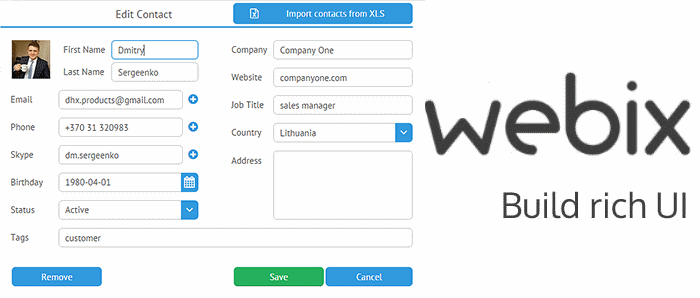
Создание форм с помощью чистого HTML задача довольно тривиальная и подробно обсуждается в каждом уважающем себя учебнике. Но все становится куда сложнее, если вам нужно, например, разнести элементы формы по нескольким табам. В этом случае без фреймворка не обойтись. В этой статье я расскажу, как можно создать сложные веб-формы с помощью UI-фреймворка Webix.
Как Питер Тиль собирается прожить до 120 лет

Питер Тиль — известный инвестор в ИТ-проекты (сооснователь PayPal, ранние инвестици в Facebook), блестящий конспект лекций которого по курсу "Стартап" опубликован на Хабре — в интервью Bloomberg Television поделился с аудиторией, что он собирается дожить до 120 лет и рассказал как именно планирует этого добиться.
50+ лучших дополнений к Bootstrap

Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №148 (16 — 22 февраля 2015)

300 потрясающих бесплатных сервисов

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
AMPL: умный и удобный рюкзак для гиков

На Geektimes недавно развернулась дискуссия о том, каким должен быть рюкзак для айтишника. Понятно, что рюкзак должен быть удобным и практичным, кроме того, рюкзак для гика должен и быть гиковским. На CES 2015 был представлен как раз такой, гиковский, рюкзак, который умеет следить за состоянием заряда гаджетов, информируя владельца о ходе пополнения аккумуляторов устройств.
Называется такой рюкзак AMPL, он защищает устройства от ударов и повреждений, для чего разработчики предусмотрели наличие специальных чехлов-карманов разного формата. Материал водонепроницаемый, так что никакой дождь или снегопад не смогут угрожать работоспособности устройств.
Список YouTube-каналов для обучения веб-разработке

Привет, хабражители!
Представляю вам список YouTube-каналов для обучения веб-разработке. Список доступен на гитхабе, там он будет пополняться и редактироваться. В планах — создание отдельной странички для фильтрации каналов по тегам и рубрикам.
Также хочу попросить вас о небольшой услуге: если вы знаете канал, не вошедший в список — опубликуйте ссылку на него в комментариях или отправьте pull request. Сообщество будет благодарно вам.
Под катом — текущая версия списка.
Лучшие плагины для Sublime Text
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
История операционных систем Apple. Часть 1. Дографическая эпоха
Первые байты кода
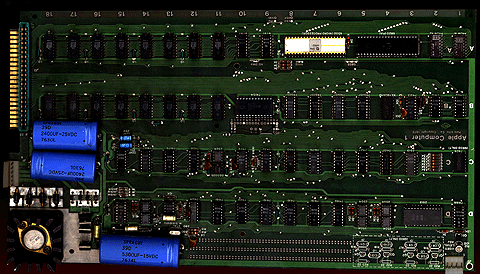
В конце 1975 года Стив Возняк завершил прототип компьютера, который вскоре станет известен как Apple I. Возняк в то время работал в НР. Но этот проект был им неинтересен, так что он попросил дать им вольную. 1 апреля 1976 года Стив Джобс, Стив Возняк и инженер из Atari Рональд Уэйн основали Apple. Первым продуктом под этим именем был компьютер Возняка.
Apple I
Apple I был основан на 8-битном процессоре MOS Technology 6502, с частотой меньше 1 МГц. Это был упрощенный вариант более дорогого чипа Motorola 6800. Примерно аналогичным по параметрам был и Intel 8080, но он при этом был дороже. У компьютера был встроенный выход на телевизор, разъемы для 8 Кб памяти, интерфейсы клавиатуры и кассетного магнитофона. Корпус, БП, клавиатура и телевизор в комплект не входили, покупатель должен был раздобыть их самостоятельно.

«Пуля попала в провода...»

Не зная, что делать, решил вылить на хабр порцию своих эмоций. Ранее здесь проскакивала заметка о ситуации со связью в Таджикистане. Если в других странах (насколько мне известно) блокировка интернет-ресурса — результат решения судебной власти, то у нас все решает размашистая подпись нашего «многоуважаемого» министра связи.
Помимо регулярных блокировок некоторых сайтов, наш Бег Зухуров не перестает удивлять «убойными историями» и наиглупейшими фразами, которые он придумывает на ходу.
Как сверстать веб-страницу. Часть 1
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
Как сверстать веб-страницу. Часть 2 — Bootstrap
Введение
Уважаемый читатель, эта статья является второй частью цикла статей, посвященных вёрстке.
В первой части мы верстали шаблон Corporate Blue от студии Pcklaboratory с помощью стандартных средств на чистом HTML и CSS. В данной статье мы попробуем сверстать этот же шаблон, но с помощью CSS фреймворка Bootstrap 3.
Гибкая cms для смелых проектов

Information
- Rating
- Does not participate
- Location
- Душанбе, Таджикистан, Таджикистан
- Date of birth
- Registered
- Activity