Одной из проблем, с которой может столкнуться каждый человек, является старение, и связанные с этим возможности зрения, возможности различать мельчащие детали, видеть в сумерках и т.п. В тоже время нужно понимать, что каждое следующее поколение подходит к старости все более и более «компьютеризированным», привыкшим осуществлять многие действия с помощью персонального компьютера, планшетов, смартфонов и других устройств с различными интерфейсами ввода.
Поэтому в наши дни при разработке интерфейсов для устройств и информационных систем, разработчики просто не могут игнорировать такой сегмент аудитории — как люди с ограниченными возможностями. С точки зрения разработки профильными комитетами различных стран и сообществ сделано многое, чтобы задать правила и нормативы разработки, учитывающие ограниченные возможности людей, однако разработчикам порой не хватает простых приложений для наглядного тестирования создаваемых интерфейсов.

Ссылка на проект:
http://bit.ly/eyesim
В качестве решения одной из таких проблем я создал и развиваю проект онлайн-сервиса симулятора проверки веб-интерфейсов по различным критериям людей с ограниченными возможностями.
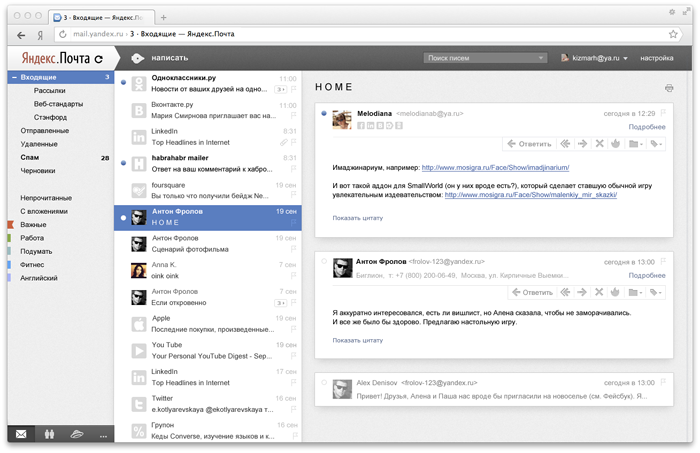
Основная функциональность сервиса заключается в возможности любого пользователи сети Интернете указать адрес Интернет-ресурса в поле ввода, автоматически получить скриншот указанной страницы сайта и начать применять к полученной картинке фильтры, каждый из которых соответствует тому или иному ограничению в зрении, для некоторых фильтров также отображается регулятор степени данного дефекта зрения, например для потери центрального поля зрения (регулируется площадь поля, недоступного для просмотра). Также в симуляторе реализован функционал слежения за взглядом пользователя: выбранный фильтр привязан к курсору, таким образом передвигая указатель по интерфейсу пользователь симулятора может передвигать полученное поле дефекта по картинке, что позволяет эффективно обнаруживать области, полностью недоступные пользователям с ограниченным зрением. Данные о виде видимых дефектов для различных фильтров симуляторы были взяты из разработок Cambridge Design Center, других прикладных программ-симуляторов для операционных систем Windows, технических устройств и фильтров для эмуляции зрения людей с ограниченными возможностями.
Для кого может быть полезен такой проект:
1. Профессиональным разработчикам интерфейсов информационных систем, тестировщикам и другим специалистам, так или иначе задействованным в разработке интерфейсов;
2. Для некомерческой аудитории — каждый человек, владелец сайта, сервиса сможет проверить доступность своих ресурсов для людей с ограниченными возможностями;
3. Для друзей, членов семей людей с ограниченными возможностями — возможно использование такого симулятора поможет таким людям лучше понять особенности зрения своих близких, что позволит оказывать им более корректную поддержку.
2012, Любич М.В.




 20 апреля в Москве прошел первый российский
20 апреля в Москве прошел первый российский 




 Мне недавно посчастливилось работать над интерактивной книгой для детей дошкольного возраста (2-5 лет) для платформ IPad и Android. При проектировании для маленьких детей необходимо смотреть на вещи с точки зрения ребенка, и, в процессе работы над проектом, я получил для себя несколько важных уроков.
Мне недавно посчастливилось работать над интерактивной книгой для детей дошкольного возраста (2-5 лет) для платформ IPad и Android. При проектировании для маленьких детей необходимо смотреть на вещи с точки зрения ребенка, и, в процессе работы над проектом, я получил для себя несколько важных уроков. Предлагаю вашему вниманию вольный перевод статьи Rian van der Merwe
Предлагаю вашему вниманию вольный перевод статьи Rian van der Merwe