Приветствую уважаемых читателей. Меня зовут Андрей, в последнее время я работаю в Центральном Музее Великой Отечественной войны. Помимо создания обычных музейных занимаюсь ещё и разработкой виртуальных выставок. Поэтому в своём обзоре Nokia Lumia 1520 я покажу, как можно использовать данный телефон для создания небольшой виртуальной экскурсии, используя 20-мегапиксельную камеру и JavaScript библиотеку Three.JS.
Александр Баталов @BANTIK
IT-менеджер
WebGL Эксперимент + Google Analytics + Leap Motion
1 min
11KДобрый день! В течение некоторого времени изучал замечательную библиотеку three.js, кроме того приобрел Leap Motion, в результате получилась следующая вещь:
Попробовать можно здесь: http://cerebro.maxmert.com
Для написания использовал библиотеки three.js, sparks.js и dancer.js. Для управления веселее всего использовать Leap Motion, но можно и мышкой. К сожалению с webgl хорошо дружит только Google Chrome, так что лучше использовать его.
Обновление: Теперь можно запускать и без логина в Google Analytics.
Попробовать можно здесь: http://cerebro.maxmert.com
Для написания использовал библиотеки three.js, sparks.js и dancer.js. Для управления веселее всего использовать Leap Motion, но можно и мышкой. К сожалению с webgl хорошо дружит только Google Chrome, так что лучше использовать его.
Обновление: Теперь можно запускать и без логина в Google Analytics.
+20
HTML5 круговая панорама на three.js
4 min
42K В последнее время все чаще можно наткнуться на круговую панораму в интернете. Взять к примеру тот же сырный домик. Это эффектная штучка возможно вскоре станет обыкновенным делом для сайтов ресторанов, гостиниц, отелей и т. п. Однако, что делать, если существуют проблемы с flash на компьютере? Это реальная ситуация, которая возникла у меня на работе, по причине жесткой политики безопасности IT-отдела.
В этой небольшой статье я расскажу вам о трудностях, которые встретил на пути создания интерактивной панорамы на WebGL + THREE.js.
В этой небольшой статье я расскажу вам о трудностях, которые встретил на пути создания интерактивной панорамы на WebGL + THREE.js.
+41
Лучшие интересности и полезности за год
8 min
65KДоброго времени суток, уважаемые хабравчане. Сегодня я хочу поделиться с вами одним небольшим событием — ровно год назад, 15 августа 2013 года я опубликовал свой первый дайджест для веб-разработчиков. С тех пор было опубликовано 25 выпусков и мои подборки обрели некоторую «популярность», а мне приятно ощущать себя «полезным» для хабраобщества.
Немного лирики: за год было пролито не мало переменных, множество потерь среди функций, классов и методов, но в конечном итоге коммиты побеждают баги, на свет появляются новые библиотеки и фреймворки, а веб становится с каждым днем лучше. Мне как человеку повернутому на страсти к таксономии, хочется выделить самые важные события, сервисы и инструменты, которые появились или обрели популярность за это время. Возникло желание наглядно посмотреть на то, как меняется мир веб-раработки. Получился дайджест с большой полезной ссылочной массой и огромным интересным опросником.
Немного лирики: за год было пролито не мало переменных, множество потерь среди функций, классов и методов, но в конечном итоге коммиты побеждают баги, на свет появляются новые библиотеки и фреймворки, а веб становится с каждым днем лучше. Мне как человеку повернутому на страсти к таксономии, хочется выделить самые важные события, сервисы и инструменты, которые появились или обрели популярность за это время. Возникло желание наглядно посмотреть на то, как меняется мир веб-раработки. Получился дайджест с большой полезной ссылочной массой и огромным интересным опросником.
+61
Понимание ООП в JavaScript [Часть 1]
16 min
337KTutorial
Translation
— Прототипное наследование — это прекрасно
JavaScript — это объектно-ориентированный (ОО) язык, уходящий корнями в язык Self, несмотря на то, что внешне он выглядит как Java. Это обстоятельство делает язык действительно мощным благодаря некоторым приятным особенностям.
Одна из таких особенностей — это реализация прототипного наследования. Этот простой концепт является гибким и мощным. Он позволяет сделать наследование и поведение сущностями первого класса, также как и функции являются объектами первого класса в функциональных языках (включая JavaScript).
К счастью, в ECMAScript 5 появилось множество вещей, которые позволили поставить язык на правильный путь (некоторые из них раскрыты в этой статье). Также будет рассказано о недостатках дизайна JavaScript и будет произведено небольшое сравнение с классической моделью прототипного ОО (включая его достоинства и недостатки).
JavaScript — это объектно-ориентированный (ОО) язык, уходящий корнями в язык Self, несмотря на то, что внешне он выглядит как Java. Это обстоятельство делает язык действительно мощным благодаря некоторым приятным особенностям.
Одна из таких особенностей — это реализация прототипного наследования. Этот простой концепт является гибким и мощным. Он позволяет сделать наследование и поведение сущностями первого класса, также как и функции являются объектами первого класса в функциональных языках (включая JavaScript).
К счастью, в ECMAScript 5 появилось множество вещей, которые позволили поставить язык на правильный путь (некоторые из них раскрыты в этой статье). Также будет рассказано о недостатках дизайна JavaScript и будет произведено небольшое сравнение с классической моделью прототипного ОО (включая его достоинства и недостатки).
+109
Pintask — программируемый таск-трекер
6 min
12KСалют, Хабр!
По статистике, новый таск-трекер появляется раз в 2 недели. «Но мой умеет варить капучино!» — скажет вам разработчик. — «А другие трекеры делают чай такого же качества, как у проводницы поезда „Москва-Геленджик“, либо заваривают только Копи Лювак». Значит, если бы можно было перепилить краник, чтобы из него лилось капучино, вы бы не стали писать новый таск-трекер? «Ну конечно! Просто капучино — мой любимый напиток»…
О том, что общего между кофеварками и Оптимусом Праймом, зачем нам программируемый таск-трекер и как перепиливать краник — читайте под катом.
По статистике, новый таск-трекер появляется раз в 2 недели. «Но мой умеет варить капучино!» — скажет вам разработчик. — «А другие трекеры делают чай такого же качества, как у проводницы поезда „Москва-Геленджик“, либо заваривают только Копи Лювак». Значит, если бы можно было перепилить краник, чтобы из него лилось капучино, вы бы не стали писать новый таск-трекер? «Ну конечно! Просто капучино — мой любимый напиток»…
О том, что общего между кофеварками и Оптимусом Праймом, зачем нам программируемый таск-трекер и как перепиливать краник — читайте под катом.
+29
Поведенческие факторы ранжирования
5 min
21KПока компьютер не начнет думать как человек, он не сможет отличить плохой сайт от хорошего… так, как это сделал бы человек. На самом деле поисковые системы имеют в своих арсеналах методики сбора и анализа данных, с помощью которых кремниевые мозги легко затыкают за пояс знатоков из мяса.
Сразу оговоримся — под «хорошим» сайтом мы имеем в виду «достойный занять место в поисковой выдаче по конкретному ключевому запросу», не будем погружаться в дебри эстетики сайтостроения.
Итак, если не вдаваться в детали, сейчас в поисковых системах комплексно применяется три подхода: ранжирование страниц по авторитетности (пример — принесший Google популярность алгоритм PageRank), поведенческие факторы (анализ действий реальных посетителей реальных сайтов) и машинное обучение (пример — «Матрикснет» Яндекса, который обучает алгоритмы оценками выборок специалистами-асессорами, ну и по сути увязывает и уравновешивает первые два подхода).
Ранжирование по авторитетности на ранних этапах развития интернета работало очень хорошо, но в дальнейшем «слишком математическая» природа такого подхода позволила оптимизаторам применять фокусы, использующие найденные в ходе экспериментов слабости системы. Качество выдачи страдало, поисковики вводили поправки, дополнительные формулы и коэффициенты, фильтры и санкции, но по-настоящему крупный прорыв был сделан, когда появилась возможность ранжировать сайты на основе предпочтений их реальных живых посетителей. Анализ поведенческих факторов объективнее любых личных пристрастий (как экспертных, так и профанных), поскольку работает с предпочтениями большой выборки целевой аудитории.
Сразу оговоримся — под «хорошим» сайтом мы имеем в виду «достойный занять место в поисковой выдаче по конкретному ключевому запросу», не будем погружаться в дебри эстетики сайтостроения.
Итак, если не вдаваться в детали, сейчас в поисковых системах комплексно применяется три подхода: ранжирование страниц по авторитетности (пример — принесший Google популярность алгоритм PageRank), поведенческие факторы (анализ действий реальных посетителей реальных сайтов) и машинное обучение (пример — «Матрикснет» Яндекса, который обучает алгоритмы оценками выборок специалистами-асессорами, ну и по сути увязывает и уравновешивает первые два подхода).
Ранжирование по авторитетности на ранних этапах развития интернета работало очень хорошо, но в дальнейшем «слишком математическая» природа такого подхода позволила оптимизаторам применять фокусы, использующие найденные в ходе экспериментов слабости системы. Качество выдачи страдало, поисковики вводили поправки, дополнительные формулы и коэффициенты, фильтры и санкции, но по-настоящему крупный прорыв был сделан, когда появилась возможность ранжировать сайты на основе предпочтений их реальных живых посетителей. Анализ поведенческих факторов объективнее любых личных пристрастий (как экспертных, так и профанных), поскольку работает с предпочтениями большой выборки целевой аудитории.
0
Правильные способы исключения файлов в Git
1 min
207KИногда встречаю в файле
В этом топике я расскажу о правильных способах исключения файлов и о том когда какой способ использовать.
.gitignore то, чего там быть никак не должно. Например, папка .idea, в которой лежат конфиги известных IDE от JetBrains. Это часть вашего рабочего окружения и она никаким боком не относится к проекту и репозиторию. Если над проектом работает несколько человек и каждый из них добавит конфиги своего окружения в .gitignore, то он превратится в нечитаемую помойку.В этом топике я расскажу о правильных способах исключения файлов и о том когда какой способ использовать.
+50
API консоли Javascript
15 min
36K
Рассмотрим ранее опубликованные решения, затем сделаем обзор методов консоли с помощью перевода недавней статьи Axel Rauschmayer-а, разработчика и консультанта с более чем 15-летним стажем, затем я опубликую некоторые свои решения, которые оказались удачными в процессе эволюции и отладки на ряде проектов.
UPD 2015: обновление таблицы команд до актуального состояния, Github (ru, en; разворачивание на javascript).
+49
Астрофотография в каждый дом
6 min
125K Думаю у любого человека, интересующегося космосом — возникала идея купить телескоп, чтобы лично все посмотреть.
Думаю у любого человека, интересующегося космосом — возникала идея купить телескоп, чтобы лично все посмотреть. Однако суровая реальность вечно портит всю малину: в пределах города – все небо засвечено уличным освещением и турбулентность воздуха высокая. Это означает, что либо придется ограничится самыми крупными и яркими объектами (вроде Луны и Юпитера), либо возить телескоп далеко за город.
Возможное решение проблемы — удаленно-управляемые телескопы большого размера и расположенные в горах. Конечно, возможность видеть все своими глазами это не заменит — но астрофотографии полученные таким образом будет трудно превзойти. Именно на этом способе я и хочу остановиться в этой статье.
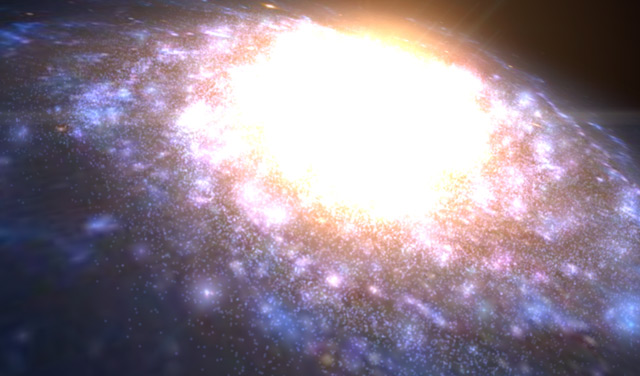
Пример того, что получилось: галактика Андромеда, M31 на телескопе Т20

+214
MySQL шпаргалки
3 min
818KЧасто, когда разрабатываешь сайт, замечаешь, как на одни и те же грабли наступают разработчики при проектировании базы данных.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
+171
Дайджест интересных новостей и материалов из мира PHP за последние две недели № 28 (6—20 октября 2013)
5 min
17K
Предлагаем вашему вниманию очередную подборку с ссылками на новости и материалы.
Приятного чтения!
+25
HTML Academy, Хабр и краудфандинг
3 min
89KHTML Academy — это интерактивные онлайн-курсы по HTML и CSS. Проект существует уже более года, за который мы создали более 15 курсов, большая часть из которых бесплатна. Всё это время работа велась на чистом энтузиазме, однако, сейчас уже нужно выходить на новый уровень, чтобы делать курсы чаще, круче и полезнее. Для этого есть много путей, и один из них — народное финансирование.
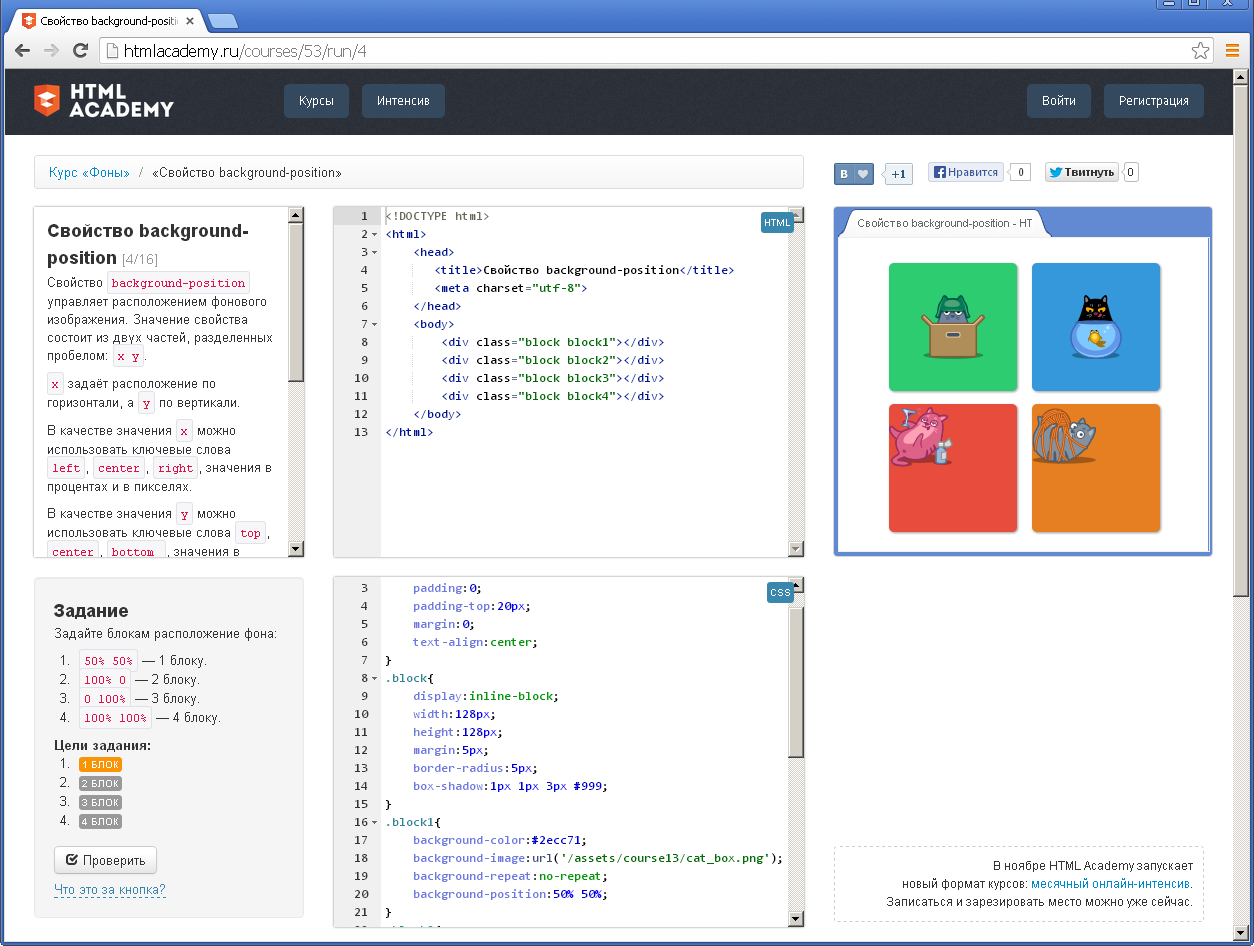
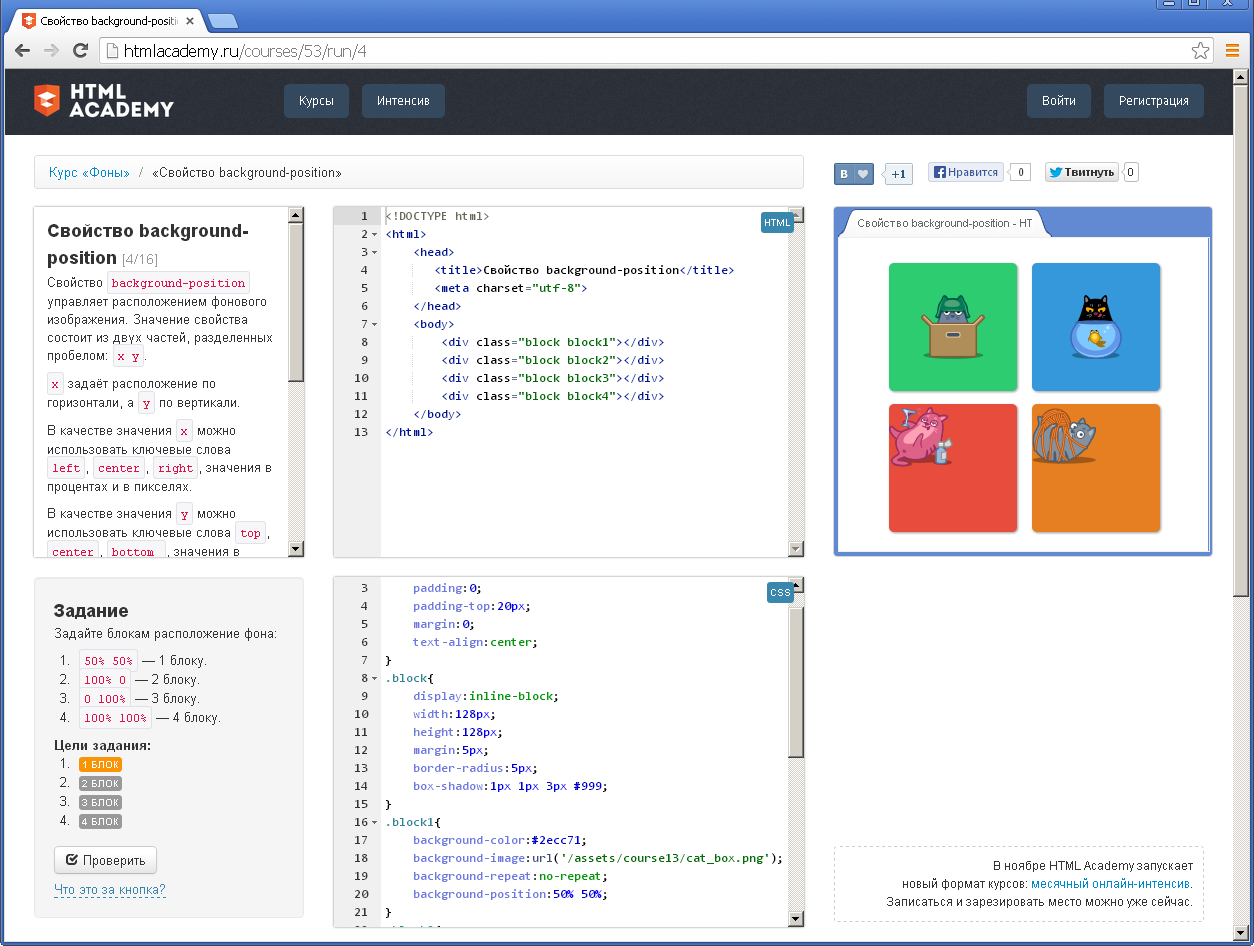
Всё обучение в академии происходит в практическом режиме. По сути, оно сводится к прохождению огромного количества практических заданий. Практическое задание выглядит вот так:

Немного об HTML Academy
Всё обучение в академии происходит в практическом режиме. По сути, оно сводится к прохождению огромного количества практических заданий. Практическое задание выглядит вот так:

+106
EyeDoc — пока от монитора не ослеп
5 min
23K
Доброго времени суток, хабрасообщество! Эту статью я хотел бы посвятить проблеме, с которой ежедневно сталкивается каждый из нас. Проблеме, к решению которой рано или поздно пытаются прибегнуть все. Проблеме, которой часто просто пренебрегают. Эта проблема — усталость глаз при длительной работе за компьютером.
Конечно, тема поднималась на хабре не раз и авторы статей действительно давали дельные советы, которые могли бы помочь защитить зрение пользователям ПК. Однако, в большинстве случаев, все они сводились к тому, что основное средство спасения — тот остров посреди океана — это упражнения для глаз в разных количествах и разных видов. Но давайте подойдем сейчас к другу/коллеге/соседу и спросим, стал ли он пользоваться этими упражнениями и насколько регулярно их выполняет? Лично я не уверен ни в положительном ответе, ни в систематическом выполнении этих упражнений.
Я не смог смириться с тем, что и дальше буду терять зрение, поэтому принял решение пойти другим путем. О том, что я пробовал, чего добился и что для себя решил, я поведаю ниже, раскладывая все по полочкам и в хронологическом порядке.
+70
Удачная модель ветвления для Git
10 min
977KTranslation
Перевод статьи Vincent Driessen: A successful Git branching model
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
+162
100.000 Stars, или карта галактики от Google
2 min
52KДоброго времени суток.
Знаете ли вы, в чем разница между вашим компьютером и космическим кораблем?
Правильный ответ: во всем, но не в этот раз.

Знаете ли вы, в чем разница между вашим компьютером и космическим кораблем?
Правильный ответ: во всем, но не в этот раз.

+41
+38
Несколько интересностей и полезностей для веб-разработчика (выпуск 2)
3 min
82KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себекак для меня, все равно рекомендую зарегистрироваться и экспортировать парочку responsive макетов. А еще есть простой генератор отзывчивого лэйаута и Responsive Patterns.
Функциональный и простой инструмент для создания параллакс эффекта.
Webflow

С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себе
Parallax.js
Функциональный и простой инструмент для создания параллакс эффекта.
+104
Несколько интересностей и полезностей для веб-разработчика
4 min
62KВсем доброго времени суток. Как-то так получилось, за последнее время я увидел много интересных и полезных инструментов/библиотек/событий, которыми я хотел поделиться на Хабре. Все эти темы по отдельности, на мой взгляд, не заслуживали целой статьи. Но каждая из них достойна внимания и может кому нибудь пригодиться. В итоге получился небольшой дайджест:

Великолепное приложение препроцессор для CSS, JS. Компилирует файлы следующих типов: LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml. Минифицирует JS на лету, при каждом изменении файла. Оптимизирует изображения. Доступен для Windows и Mac, а также как расширение для Chrome. Плюс ко всему создает HTTP сервер, для тестирования сайта на разный устройствах. Бесплатная замена CodeKit'у и Ghostlab'у вместе взятых, что в сумме позволит Вам сэкономить $75.
Prepros

Великолепное приложение препроцессор для CSS, JS. Компилирует файлы следующих типов: LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml. Минифицирует JS на лету, при каждом изменении файла. Оптимизирует изображения. Доступен для Windows и Mac, а также как расширение для Chrome. Плюс ко всему создает HTTP сервер, для тестирования сайта на разный устройствах. Бесплатная замена CodeKit'у и Ghostlab'у вместе взятых
+57
Несколько интересностей и полезностей для веб-разработчика (выпуск 3)
3 min
60KДоброго времени суток, уважаемые хабравчане. С прошедшим вас днем программиста. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API.
Cloudconvert

Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API.
+123