
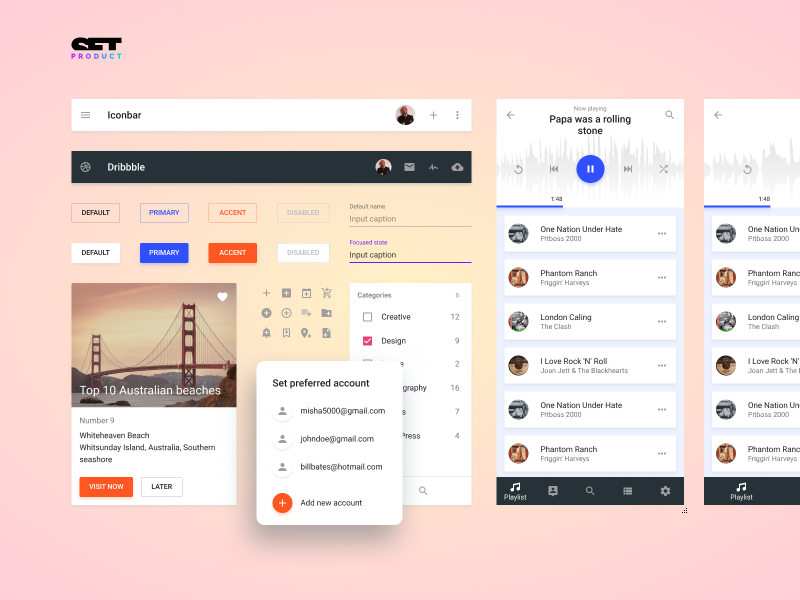
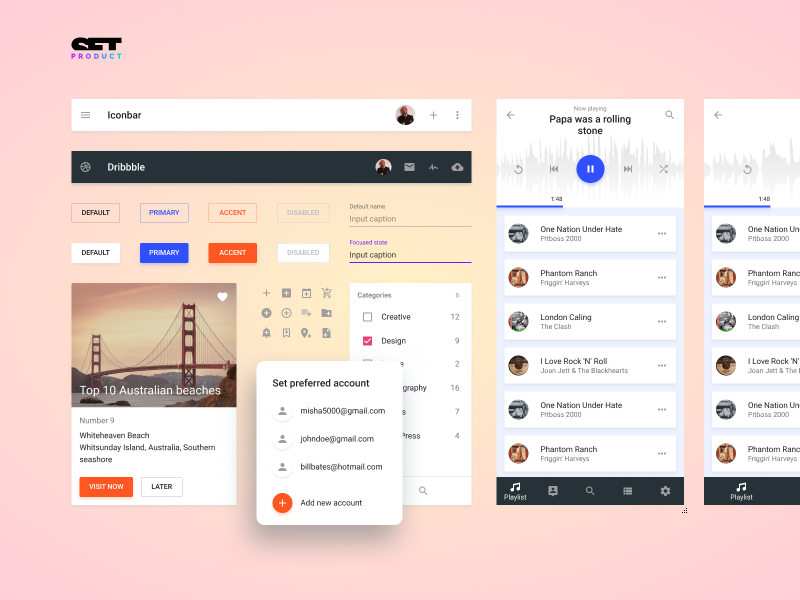
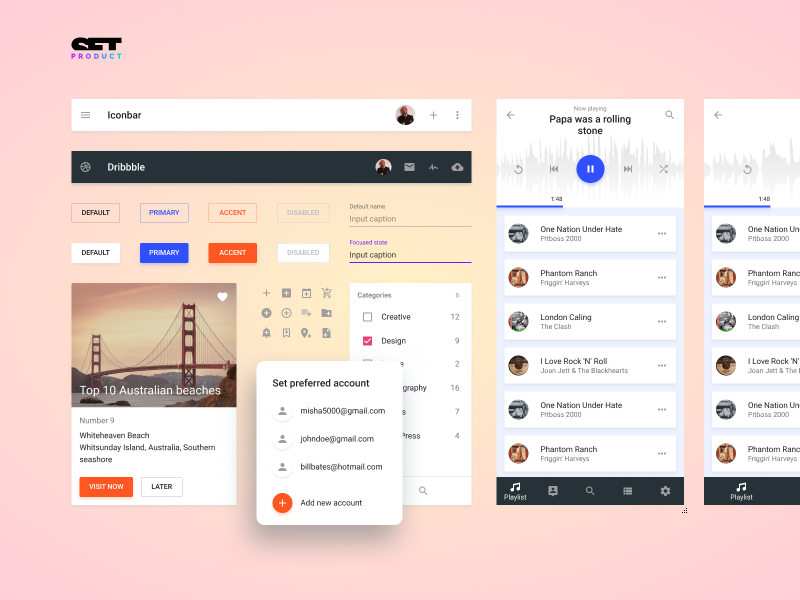
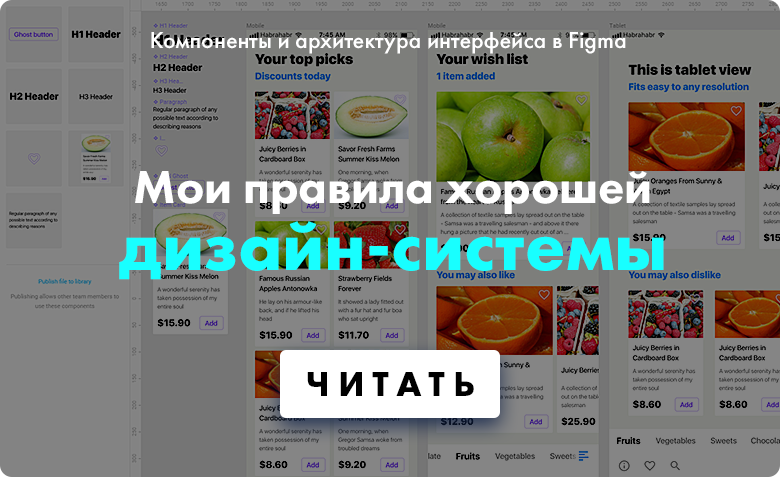
Прототипирование — это просто, как собрать пазл. Мультикомпоненты дизайн системы в Figma

Пользователь


If you love something, set it free!



Col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.Материал может быть полезен для людей, которые хотели бы развиваться в сфере мобильной разработки на iOS.





Внимание! Дальше идет большая подборка (~100) качественных телеграм-каналов, которая постоянно пополняется. Две вещи: 1) мы действительно любим и читаем эти каналы, пользуясь ботом-агрегатором @junction_bot; 2) если вы автор телеграм-канала и хотите, чтобы он попал в список, обязательно прочитайте FAQ в конце поста, после чего добавьте свою информацию в google-табличку. — Здесь и далее прим. ред.



Спустя долгие годы ожидания в beta и alpha релизах (а это около 3.5 лет) наконец-то вышел Sublime Text 3.0!

В статье рассказано о процессе создания тепловой карты цен по продаже недвижимости для Москвы и Санкт-Петербурга.
Меня зовут Дмитрий, я программист из Санкт-Петербурга и у меня есть хобби — это портал по недвижимости которым я занимаюсь в свободное от работы время вот уже почти 5 лет. Сайт авторский, и это дает достаточный уровень свободы для экспериментирования и реализации любых идей на нем. И одной из давних идей было создание тепловой карты цен.