
Это статья о разборе excel изнутри. Вы узнаете как работать со стилями ячеек, листов через xml, как вносить данные и формулы в ячейки и мого другого.
User

Это статья о разборе excel изнутри. Вы узнаете как работать со стилями ячеек, листов через xml, как вносить данные и формулы в ячейки и мого другого.

"Читатель проживает тысячу жизней, прежде чем умрет.. Человек, который никогда не читает, проживает только одну "
- Джордж Р.Р. Мартин.


Привет, Хабр! Меня зовут Максим Васянович, я спикер курса “Веб-верстка” в Skillbox. Сегодня поговорим о верстке, а точнее - о нюансах работы с псевдоэлементами before и after. Статья будет полезна, прежде всего, начинающим верстальщикам. Но, возможно, и профи будет интересно освежить эти моменты в памяти.
Псевдоэлементы - мощный инструмент для создания дополнительной стилизации элементов. В этой статье посмотрим, для чего их можно использовать и как.

Мне было страшно писать об этом до недавнего времени.
Upwork стал одним из основных источников дохода для меня лично и для моего агентства, поэтому после восстановления аккаунтов я боялся, что если я опубликую это - меня снова заблокируют.
Но в этой статье я поделюсь историей от блокировки агенства до создания своей бизнес-империи вокруг платформы Upwork.

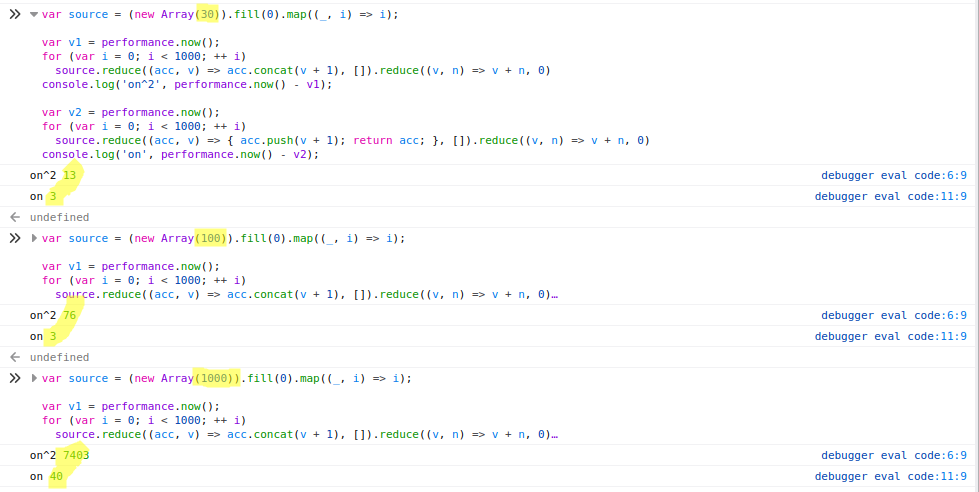
Пост про то, почему стоит, как минимум избегать квадратичной сложности в тех местах, где на это нет никаких причин. Если вы широко используете .concat в .reduce эта статья для вас. В ней я попытаюсь разобрать на пальцах почему это может быть очень плохим решением, и как это исправить.

Я раньше думал, что это абсолютно нереально — получить первый заказ на фриланс бирже. Думал, что надо читерить, добывать фейковые отзывы, просить друзей сделать заказ или выполнять работу за бесплатно. Но бирже выгодно, чтобы я зарабатывал, нужно лишь правильно использовать инструменты, которые она предлагает.
Всем привет! Это диджитал номад Артём, и последние несколько месяцев я пробовал поработать как веб-разработчик на платформе для фрилансеров Upwork. В этой статье я опишу конкретные действия, которые увеличили мои шансы получения первых заказов.

Этот материал — карманный справочник о том, как работать с цветом в CSS и вебе в целом. Он начинается с теоретических основ и содержит множество инструментов и примеров работы с градиентами, анимацией, SVG и не только.
Статья будет полезна и новичку, и специалисту с опытом. За подробностями приглашаем под кат, пока у нас начинается курс по Frontend-разработке.


Опыт показывает, что разработчики редко задумываются о проблемах, которые могут возникать при многопользовательском доступе к данным. При этом практически любое web-приложение является многопользовательским и так или иначе использует блокировки при доступе к данным в БД. При неправильном использовании эти блокировки могут больно бить по пользователям, а иногда и по системе в целом. Поэтому рано или поздно каждый разработчик многопользовательских систем должен задуматься о том, как ему начать работать с БД так, чтобы пользователи не мешали другу другу. Многие считают, что это сложно, давайте вместе убедимся, что это не так.
Вопрос, который часто задают начинающие программисты — какой язык программирования изучать? Вопрос звучит разумно. Хочется выбрать самый лучший, чтобы потом не пришлось переучиваться.
Можно ли на него ответить?
Как Unicode уничтожает большинство ваших предположений о том, как на самом деле работают строки

Когда речь идет о написании чего-то простого, мы, программисты, обычно действуем интуитивно. В случае с простыми вещами мы полагаемся на четкий набор предположений вместо конкретных знаний о том, как эти вещи работают. Например, мы предполагаем, что если b = a + 1, то b больше a, или что если мы применим функцию malloc для какого-то буфера, то получим необходимое количество памяти для записи. Мы не заглядываем в документацию всякий раз, когда имеем дело с мелочами.
Мы делаем так, потому что тотальная проверка замедлит работу. Однако если бы мы все-таки провели проверку, мы бы обнаружили, что обычно ошибаемся в своих предположениях. Существует арифметическое переполнение, в результате которого a + 1 может быть значительно меньше, чем a. Иногда malloc дает нам null вместо буфера и мы оказываемся в пролете.
Нам обычно приходится обжечься на таких вещах, чтобы хотя бы немного изменить свои предположения. И даже тогда мы обычно исправляем их весьма условно.
Столкнувшись с досадной ошибкой переполнения, мы можем скорректировать свое предположение о целых числах в виде «a + 1 больше a, если отсутствует вероятность, при которой a представляет собой очень большое число». И мы действуем исходя из этого, вместо того, чтобы обдумать четкие правила, по которым работает переполнение.
Уточненные предположения – это опыт. Чаще всего они позволяют нам работать быстрее и правильнее. Однако мы можем вообще переместить некоторые вещи, например, правильную обработку malloc, из нашей внутренней категории «простые вещи» во внутреннюю категорию «сложные вещи». И тогда мы действительно можем пойти и уточнить, как они работают.

Мой уход из Яндекса, как не потерять мотивацию за полгода подготовки в FAANG и реджект в Google.

Регулярное выражение (далее также — регулярка) — это последовательность специальных символов, формирующих паттерн или шаблон (pattern), который сопоставляется со строкой.
Цель такого сопоставления может состоять либо в поиске подстроки в строке, например, для замены подстроки, либо в определении соответствия строки шаблону для валидации строки.
В данной статье мы сосредоточимся на валидации.
Что конкретно мы будем делать? Мы возьмем несколько регулярок из validator.js (наиболее популярной библиотеки для валидации данных с помощью регулярных выражений) и произведем их подробный разбор. Также мы рассмотрим несколько дополнительных регулярок и один алгоритм.
Как результат, мы реализуем несколько полезных функций, которые вы впоследствии сможете использовать в своих проектах.




loading = lazy, чтобы отложить загрузку изображения до тех пор, пока пользователь не домотает до них. <img src='image.jpg' loading='lazy' alt='Alternative Text'> 
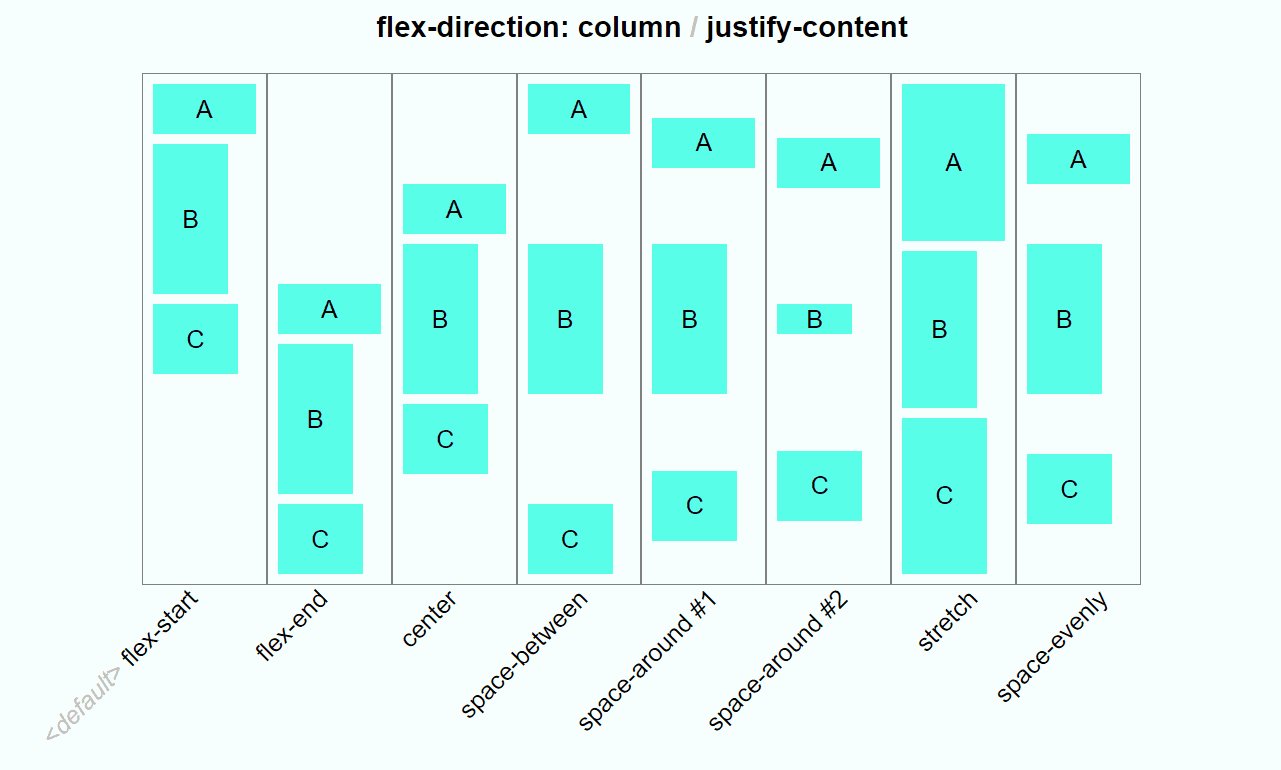
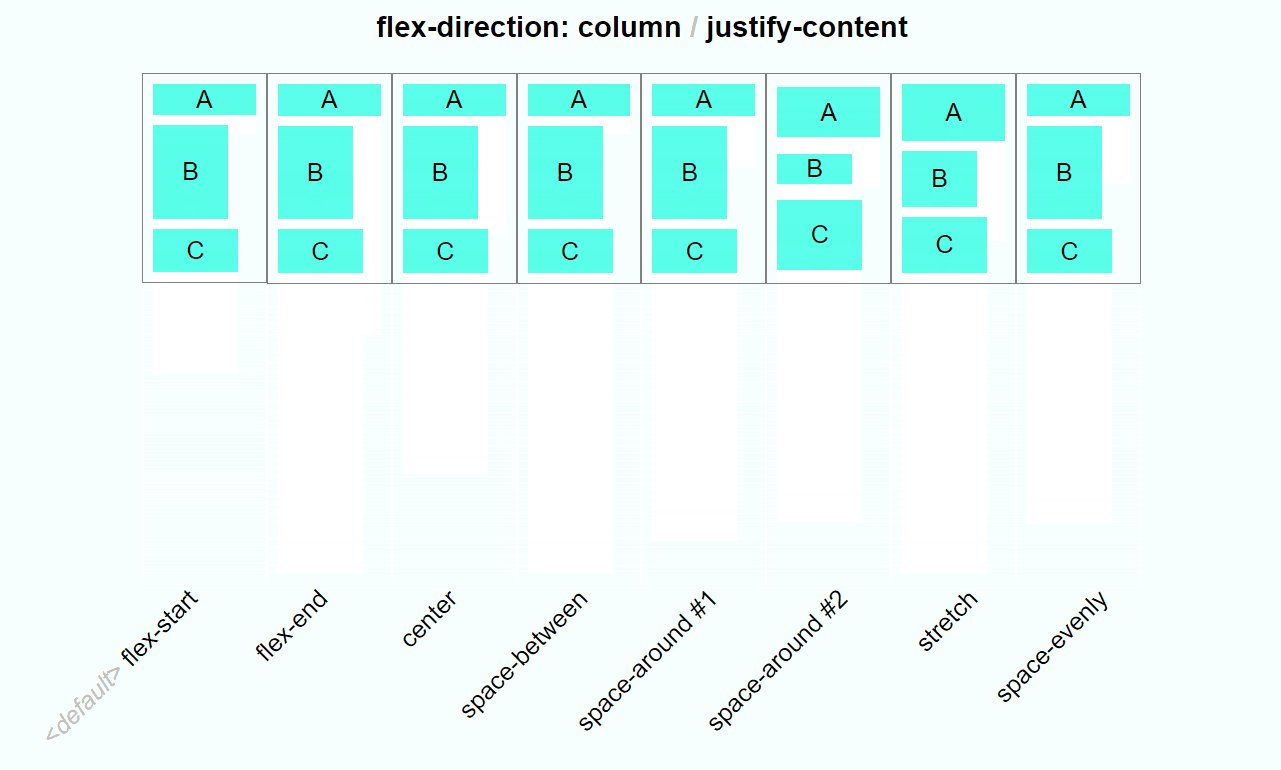
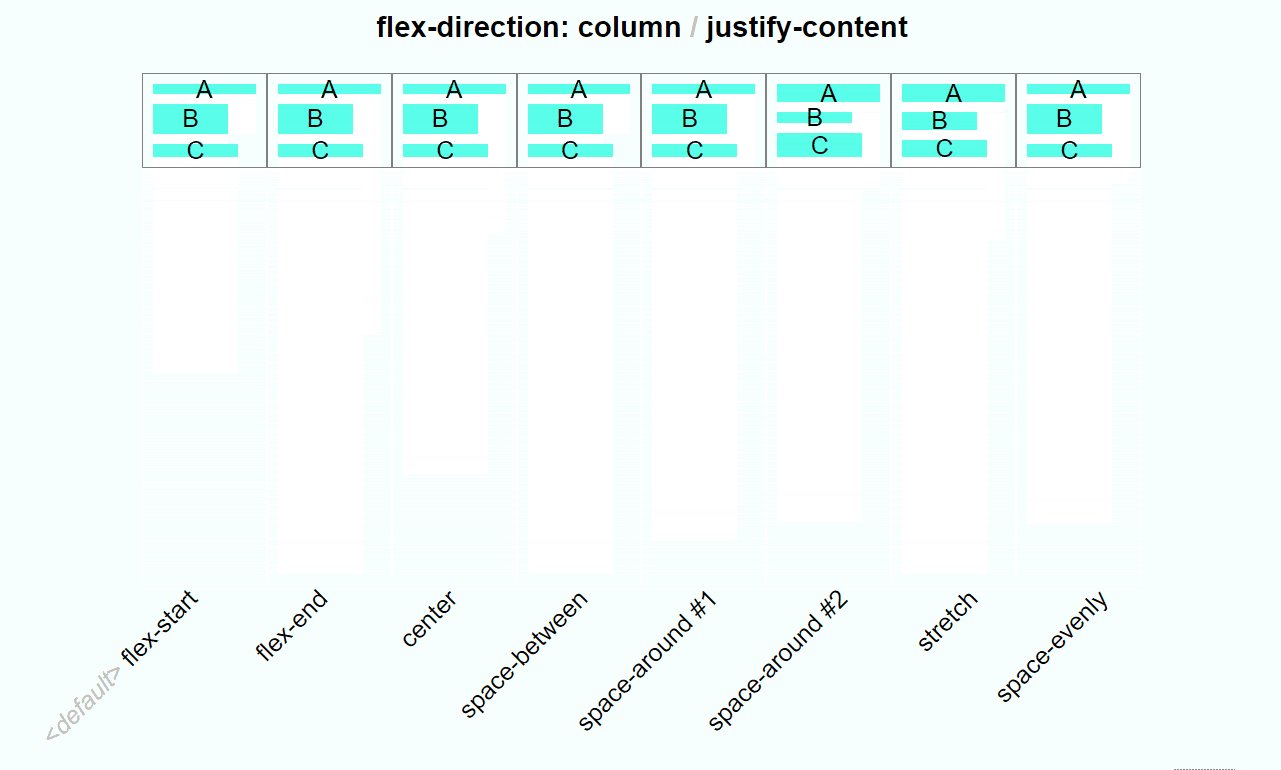
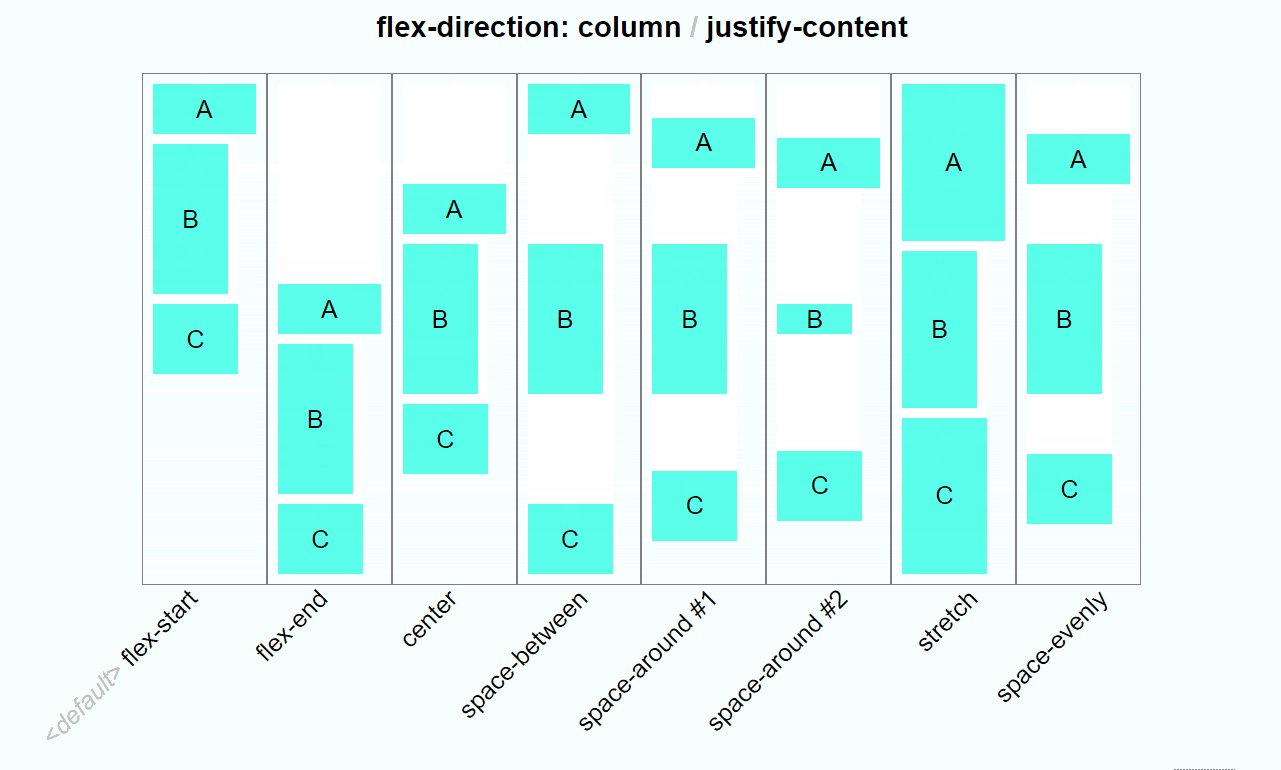
Как и CSS Grid, Flex Box довольно сложен, потому что состоит из двух составляющих: контейнера и элементов внутри него.
Когда я начал изучать Flex, я хотел увидеть все, на что он способен. Но мне не удалось найти подробное руководство с примерами всех возможностей. Поэтому я решил самостоятельно создать диаграммы свойств Flex с «высоты птичьего полета».

Каждый год Оксфордский словарь английского языка выбирает «Слово года». Но в 2020-м что-то пошло не так. Издательство Оксфордского университета описало 2020-й как «год, который лишил нас дара речи», и сказало, что к нему невозможно подобрать правильное слово.
Но на наш взгляд, такое слово всё-таки есть. С прошлого марта в мире резко возросло использование слова «удаленно». Большинство предприятий отошли от традиционной модели офисной работы и стали пытаться организовать труд сотрудников из дома. Для разработчиков из СНГ это прекрасная возможность начать работу в лучших мировых компаниях. Зарплаты за рубежом выше, а возможностей сейчас стало больше, чем когда-либо прежде.
Мы постоянно исследуем рынок. Публикуем сотни вакансий ежедневно. И сейчас 40% выручки получаем от иностранных компаний, которые в основном нанимают программистов для удаленной работы.
Вот несколько наблюдений о том, как разработчику найти удаленную работу в 2021 году. И большой список ресурсов, которые могут помочь вам получить хорошую должность.