
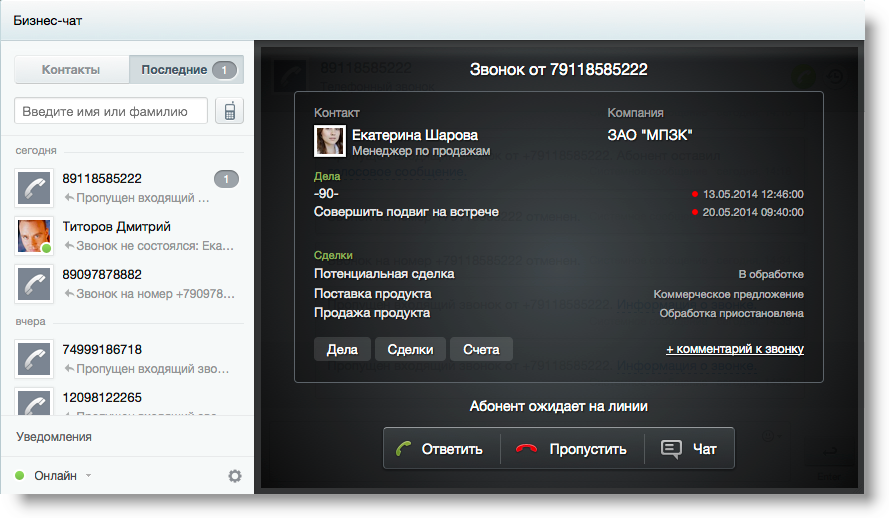
В сегодняшнем мире тонких клиентов, Интернета, продвинутых веб-интерфейсов появляется все больше задач, связанных с необходимостью совершения звонков из браузера/принятия звонков в браузер. Это, черт возьми, удобно! Сидит сотрудник перед монитором, выбирает клиента, нажимает позвонить — и, пока идет дозвон, на этой же странице просматривает его карточку, освежает в памяти последние договоренности и намеченные шаги.
Или другой сценарий — входящий в компанию звонок. Как здорово, когда ты в качестве клиента звонишь на безликий 8800 и девушка на том конце телефона отвечает тебе приятным голосом — здравствуйте, Алексей (подставить_свое_имя)! Это производит потрясающий эффект. Когда вместо «назовите себя, номер паспорта и имя кота, информация грузится — послушайте шестую симфонию Моцарта» оператор уже поднимая трубку знает, как вас зовут и видит по вам всю информацию. Сервис, что и говорить.
Но есть ли возможность реализовать такую систему без погружения в дебри настройки АТС — максимально быстро и минимальной кровью? Желательно еще, чтобы все разговоры записывались для целей контроля и обучения сотрудников. Ответ — конечно, погнали под кат.