Хаброюзер allan_sundry во флейме про ботнет под Mac OS X не поверил, что недавняя уязвимость в Linux-овом udev действительно широка, глубока и в ряде случаев даже опасна. В ответ я решил написать этот топик, демонстрирующий, что создать рабочий эксплойт для опубликованной уязвимости нередко может даже фриланствующий студент-недоучка, потратив пару-тройку часов воскресным вечером.
bobic @bobic
User
Последняя проверка перед запуском сайта
3 min
4.2KTranslation
Запуск сайта ответственное мероприятие, надеюсь что этот список контрольных вопросов позволит ничего не упустить из виду.
+69
Философская геометрия, Часть 2. Корень из трех и его практическое применение
2 min
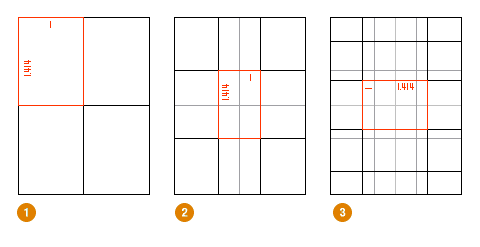
11KСейчас я вам что покажу, закачаетесь. Обязательно загляните под кат, самые интересные картинки я припрятал там.
Я продолжаю рассказ о применении философской геометрии на практике. Прошлая часть была обзорная, она говорила о том, что многие века геометрия использовалась для поиска универсальных идеальных законов природы. Эти законы повсеместно использовались в произведениях искусства, архитектуре и духовной жизни.
Сегодня я расскажу про замечательную пропорцию «корень из трех». Я покажу ее сакральный смысл, а под катом продемонстрирую пример из современного дизайна, который повергнет вас в шок ;)
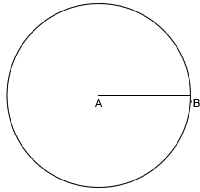
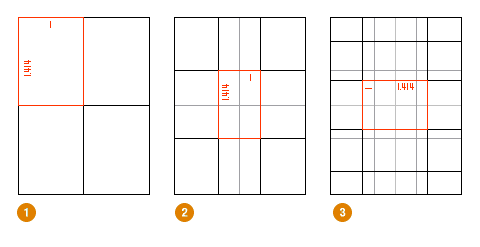
Начнем с построения пропорции. Возьмем отрезок AB.

Примем его за радиус и построим окружность с центром в A.

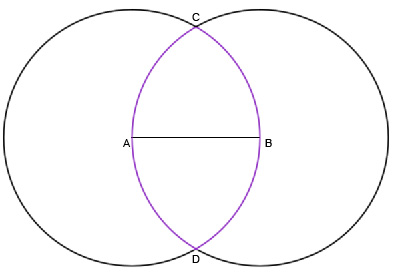
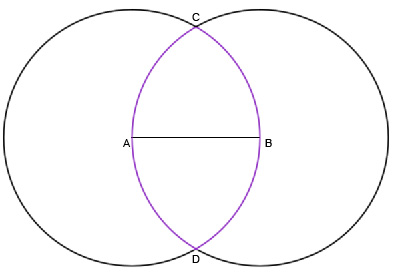
Теперь построим вторую окружность с тем же радиусом, но с центром в B.

У нас получилась фигура ACBD, имеющая огромное значение для наших предков. Она называется Vescica Piscis (пузырь рыбы). Самый простой и важный пример — она давно является символом христианства.

Я продолжу под катом. Спорим, никогда не догадаетесь чем там все закончится :)
Я продолжаю рассказ о применении философской геометрии на практике. Прошлая часть была обзорная, она говорила о том, что многие века геометрия использовалась для поиска универсальных идеальных законов природы. Эти законы повсеместно использовались в произведениях искусства, архитектуре и духовной жизни.
Сегодня я расскажу про замечательную пропорцию «корень из трех». Я покажу ее сакральный смысл, а под катом продемонстрирую пример из современного дизайна, который повергнет вас в шок ;)
Начнем с построения пропорции. Возьмем отрезок AB.

Примем его за радиус и построим окружность с центром в A.

Теперь построим вторую окружность с тем же радиусом, но с центром в B.

У нас получилась фигура ACBD, имеющая огромное значение для наших предков. Она называется Vescica Piscis (пузырь рыбы). Самый простой и важный пример — она давно является символом христианства.

Я продолжу под катом. Спорим, никогда не догадаетесь чем там все закончится :)
+190
Советы по фиксациям в SVN
4 min
3KTranslation
Предлагаю перевод хорошей статьи с советами по выполнению фиксаций в хранилище. Оригинал написан для проекта T2, но практически все советы универсальны и легко применимы для любого другого проекта. А самое главное — они действительно полезны.
Upd: В названии статьи хоть и фигурирует SVN, но советы, изложенные в ней, подходят ко всем известным мне системам кондроля версий. Стоит так же заметить, что советы направлены в основном на командную разработку.
Upd: В названии статьи хоть и фигурирует SVN, но советы, изложенные в ней, подходят ко всем известным мне системам кондроля версий. Стоит так же заметить, что советы направлены в основном на командную разработку.
+33
Составляем договор дизайн-студии, часть 1
2 min
14KИтак, начинаю публикацию целой серии долгожданных заметок о договорах и прочей документации дизайн-студии. Сразу скажу, что договор студии Made выкладывать сюда или куда-нибудь еще я не буду, у нас политика такая. Хотя, какие-то его части, быть может, и появятся в открытом доступе. Вместо рыбы я дам вам удочку.
+23
Рецепты хорошей типографики
7 min
57KСудя по результатам голосования, которое я проводил в своём блоге, большинство пользователей никак не типографируют тексты перед публикациями (НЛО не считается). Те, кто работают над текстами, в большинстве своём делают это вручную, поэтому я решил попробовать собрать воедино рецепты экранной типографики, дабы не забывать самому и напомнить другим. Не думаю, что статья будет чем‐то новым для опытных верстальщиков. Новички узнают, профи исправят :)
Содержание
- Дефисы, тире, минусы и другие палочки
- Кавычки и чёрточки
- Скобки
- Многоточие
- Заголовки, списки
+112
Разгоняем Wordpress
4 min
36K Данный обзор написан специально для SEO Digest — популярного онлайн-журнала среди вебмастеров и поисковых оптимизаторов. Публикуемые в нем материалы рассчитаны на широкую аудиторию пользователей: от профессионалов Рунета до любителей и начинающих. Журнал доступен в PDF и онлайн версии.
Данный обзор написан специально для SEO Digest — популярного онлайн-журнала среди вебмастеров и поисковых оптимизаторов. Публикуемые в нем материалы рассчитаны на широкую аудиторию пользователей: от профессионалов Рунета до любителей и начинающих. Журнал доступен в PDF и онлайн версии.Wordpress является сейчас наиболее популярной платформой для одиночного хостинга блогов. Ряд хостинг-провайдеров уже даже предлагают площадки с предварительно установленным Wordpress, а в большом количества изданий рассуждают, как лучше заработать на новом блоге или правильно его использовать. Я собираюсь осветить один из основных вопросов, встающих перед администраторами блогов: как сделать так, чтобы сайт быстро работал. Нижеизложенный материал рассчитан на максимально широкую аудиторию пользователей.
Основные положения
Ускорение работы любой системы возможно в основном за счет кэширования некоторых (тут стоит подчеркнуть, что именно некоторых, а не всех подряд) часто используемых операций. Все кэширующие мероприятия, в том числе и для Wordpress, можно разбить на несколько основных частей:
- База данных
- Компиляция серверных скриптов (PHP)
- Статические страницы
- Клиентская составляющая
+49
Геометрическая философия дизайна
3 min
15KРазливающийся Нил каждый год затапливает свои берега, а потом обнажает их вновь, оставляя открытой плодороднейшую почву. Каждый год древние египтяне должны были заново измерять свои участки земли и определять их границы. Позже, древние греки описали этот процесс и назвали его геометрией — измерением земли. Геометрия представлялась принципом установления порядка и закона в мире. Бытовая процедура стала наукой.
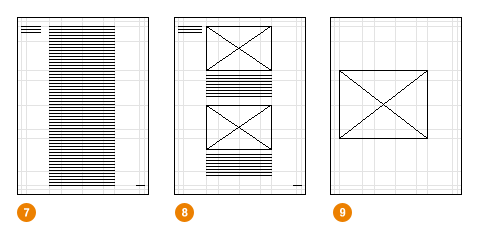
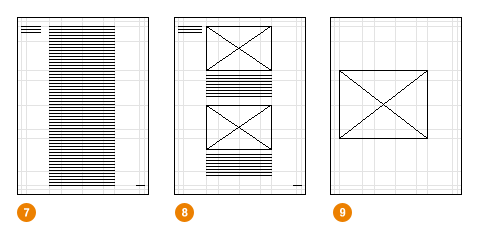
Древние геометры стремились найти универсальные принципы и законы, которые воплощаются в фигурах всех вещей на земле. Сегодня их открытия часто используются в дизайне. Например, типографские сетки можно строить на основе известных пропорций. Результат будет выглядеть гармонично и приятно для глаза.


Но знаем ли мы почему возникли именно такие пропорции? Какой смысл в них закрыт? Что видели древние и почему упорно применяли их для создания произведений искусства, особенно, носивших религиозный смысл?

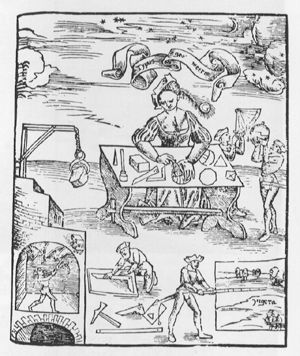
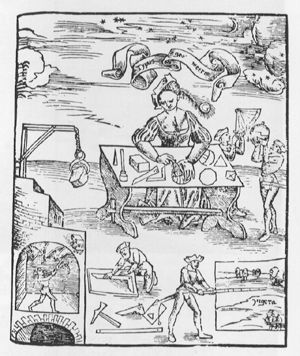
На этом изображении XVI в. геометрия представлена женщиной. Она предается размышлениям о законах и принципах устройства мира. Мужчины, изображенные вокруг нее, воплощают эти принципы в ежедневном быту. Таким образом идеи и философские концепции находят выражение в материальных объектах и практиках.
Все мы в дизайне сегодня увлеченно занимаемся практиками, производим продукты. Однако интересно и полезно иногда вернуться к классическому образованию и даже покопать еще глубже, чтобы узнать об идеях, стоящих за нашей практикой, существующих многие сотни лет. Ну то есть больше узнать про женщину :)
Под катом я еще немного ее обрисую.
Древние геометры стремились найти универсальные принципы и законы, которые воплощаются в фигурах всех вещей на земле. Сегодня их открытия часто используются в дизайне. Например, типографские сетки можно строить на основе известных пропорций. Результат будет выглядеть гармонично и приятно для глаза.


Но знаем ли мы почему возникли именно такие пропорции? Какой смысл в них закрыт? Что видели древние и почему упорно применяли их для создания произведений искусства, особенно, носивших религиозный смысл?

На этом изображении XVI в. геометрия представлена женщиной. Она предается размышлениям о законах и принципах устройства мира. Мужчины, изображенные вокруг нее, воплощают эти принципы в ежедневном быту. Таким образом идеи и философские концепции находят выражение в материальных объектах и практиках.
Все мы в дизайне сегодня увлеченно занимаемся практиками, производим продукты. Однако интересно и полезно иногда вернуться к классическому образованию и даже покопать еще глубже, чтобы узнать об идеях, стоящих за нашей практикой, существующих многие сотни лет. Ну то есть больше узнать про женщину :)
Под катом я еще немного ее обрисую.
+79
DVCS and DAGs
11 min
5.7KTranslation
Перевод статьи Эрика Синка (Eric Sink) — DVCS and DAGs (Part 1 and Part 2).
Прим. переводчика: В этой статье я буду использовать оригинальные англоязычные сокращения DVCS и DAG для обозначения распределённых систем контроля версий (Distributed Version Control System — DVCS) и направленных ацикличных графов (Directed Acyclic Graph — DAG).
Прим. переводчика: В этой статье я буду использовать оригинальные англоязычные сокращения DVCS и DAG для обозначения распределённых систем контроля версий (Distributed Version Control System — DVCS) и направленных ацикличных графов (Directed Acyclic Graph — DAG).
+29
Полезные инструменты для web-разработчиков
2 min
2.4KХотелось бы просто поделиться ссылкой на простейшие инструменты, которые могут помочь web-разработчикам, облегчив их рутинные процедуры.
Почти год назад была необходимость защитить большое количество адресов электронной почты от роботов по сборке мейлов, для последующей рассылки по ним спама. По этому поводу быстро набросал страничку, которая позволяет кодировать адреса посредством JavaScript. За основу был взят алгоритм из плагина шаблонизатора Smarty (для особо пытливых могу выложить реализацию на РНР отдельно).
Конечно у него есть и свои минусы:
MailLink
Почти год назад была необходимость защитить большое количество адресов электронной почты от роботов по сборке мейлов, для последующей рассылки по ним спама. По этому поводу быстро набросал страничку, которая позволяет кодировать адреса посредством JavaScript. За основу был взят алгоритм из плагина шаблонизатора Smarty (для особо пытливых могу выложить реализацию на РНР отдельно).
Конечно у него есть и свои минусы:
- адрес будет показываться только при всключенном JavaScript
- если у робота есть поддержка JS, то он может распознать скрываемый e-mail
+66
Используем «лямбды» для анимации WPF
5 min
2.5KСоздать графический примитив и анимировать его, например передвинув его с точки А в точку В с постоянной скоростью – дело нехитрое. Но что если нужно расположить несколько объектов в определенной последовательности и потом их нелинейно анимировать? Для этого ни в WPF ни в Silverlight нет встроенных функций. В этом очерке я покажу, как можно создавать объекты и анимацию динамически, используя лямбда-делегаты и функции высшего порядка.
+35
Dklab_Cache: тэги в memcached, namespaces, статистика
6 min
4.8KMemcached community предприняло немало попыток написать «родные» патчи для кода memcached, добавляющие в него поддержку тэгов. Наиболее известный из таких патчей — проект memcached-tag. К сожалению, memcached-tag все еще очень далек от стабильной версии: нетрудно написать скрипт, приводящий к зависанию пропатченного memcached-сервера. Похоже, на момент написания данной статьи не существует ни одного надежного решения проблемы тэгирования на уровне самого memcached-сервера.
Dklab_Cache — это (в основном) библиотека поддержки тэгирования ключей для memcached, использующая интерфейсы Zend Framework. Сама библиотека написана на чистом PHP. Вот полный список возможностей библиотеки:
TagEmuWrapper реализует стандартный backend-интерфейс Zend_Cache_Backend_Interface, поэтому с точки зрения вызывающей системы он сам является кэш-backend'ом. Вообще, Zend Framework хорош тем, что на уровне интерфейса он поддерживает тэги с самого начала! Например, в методе save() уже имеется параметр, позволяющий снабдить ключ тэгами. Однако ни один из backend-ов в составе Zend Framework тэги не поддерживает: попытка добавить тэг к некоторому ключу вызывает исключение (в частности, для Zend_Cache_Backend_Memcached).
Технические подробности, документацию, а также примеры использования можно посмотреть тут: dklab.ru/lib/Dklab_Cache
Работа с типичной кэширующей системой (в том числе с memcached) заключается в выполнении трех основных операций:
Библиотека Dklab_Cache
Dklab_Cache — это (в основном) библиотека поддержки тэгирования ключей для memcached, использующая интерфейсы Zend Framework. Сама библиотека написана на чистом PHP. Вот полный список возможностей библиотеки:
- Backend_TagEmuWrapper: тэги для memcached и любых других backend-систем кэширования Zend Framework;
- Backend_NamespaceWrapper: поддержка пространств имен для memcached и др.;
- Backend_Profiler: подсчет статистики по использованию memcached и др. backend-ов;
- Frontend_Slot, Frontent_Tag: каркас для высокоуровневого построения систем кэшиирования в сложных проектах.
TagEmuWrapper реализует стандартный backend-интерфейс Zend_Cache_Backend_Interface, поэтому с точки зрения вызывающей системы он сам является кэш-backend'ом. Вообще, Zend Framework хорош тем, что на уровне интерфейса он поддерживает тэги с самого начала! Например, в методе save() уже имеется параметр, позволяющий снабдить ключ тэгами. Однако ни один из backend-ов в составе Zend Framework тэги не поддерживает: попытка добавить тэг к некоторому ключу вызывает исключение (в частности, для Zend_Cache_Backend_Memcached).
Технические подробности, документацию, а также примеры использования можно посмотреть тут: dklab.ru/lib/Dklab_Cache
Что такое тэги?
Работа с типичной кэширующей системой (в том числе с memcached) заключается в выполнении трех основных операций:
- save($data, $id, $lifetime): сохранить данные $data в ячейке кэша с ключом $id. Можно указать «время жизни» ключа $lifetime; спустя это время данные в кэше «протухнут» и удалятся.
- load($id): загрузить данные из ячейки с ключом $id. Если данные недоступны, возвращается false.
- remove($id): очистить ячейку кэша с ключом $id.
+45
DSL и динамические вкусности Ruby
5 min
13KВ этой статье я проиллюстрирую основные возможности Ruby для построения Domain Specific Languages(DSL). DSL, это небольшие, узкоспециализированные языки для решения конкретных задач. В отличие от языков общего назначения, таких как C++ или Java, DSL обычно очень компактны, и обладают высокой выразительностью в контексте решаемой задачи.
Различные DSL широко распространены в библиотеках и фреймворках для Ruby. Например в Rails DSL используются для создания миграций.
А теперь, давайте посмотрим какие возможности Ruby предоставляет для построения DSL
Различные DSL широко распространены в библиотеках и фреймворках для Ruby. Например в Rails DSL используются для создания миграций.
А теперь, давайте посмотрим какие возможности Ruby предоставляет для построения DSL
+40
Parse it!
4 min
7.8KКакое-то время назад мне по работе пришлось провести небольшое исследование. Суть его состояла в поиске наилучшего pdf-парсера реализованного на java.
Немного о проекте. В нем реализована система пересылки внутренних сообщений, к которым могут быть прикреплены файлы. Также есть поиск, который должен осуществляться по содержимому аттачментов. Большую часть подобных аттачментов составляют pdf-ки.
Собственно работа механизма довольно проста: при отсылке сообщения данные аттачмента парсятся и по ним стороится индекс.
Долгое время документы парсились при помощи библиотеки PDFBOX, работа которой не вызвала ни у кого радости: долго и со сбоями.
В итоге были выбраны 4 библиотеки, сравнением которых я занялся: PDFBOX, JPod, iText и Acrobat.
Немного о проекте. В нем реализована система пересылки внутренних сообщений, к которым могут быть прикреплены файлы. Также есть поиск, который должен осуществляться по содержимому аттачментов. Большую часть подобных аттачментов составляют pdf-ки.
Собственно работа механизма довольно проста: при отсылке сообщения данные аттачмента парсятся и по ним стороится индекс.
Долгое время документы парсились при помощи библиотеки PDFBOX, работа которой не вызвала ни у кого радости: долго и со сбоями.
В итоге были выбраны 4 библиотеки, сравнением которых я занялся: PDFBOX, JPod, iText и Acrobat.
+38
Пишем SQL на чистом Ruby
2 min
5.4KRuby — это гибкий язык, позволяющий создавать на своей основе различные DSL. Появилась идея написать DSL для SQL-запросов (для SELECT'ов), максимально приближенный к оригиналу. Кажется, получилось. Получившаяся штука называется Boroda. Далее следуют примеры кода.
Получим:
Если кто не понял — мы пишем SQL-запросы на чистом Руби. Теперь попробуем что-нибудь посложнее.
require 'boroda' sql = Boroda.build do from :posts, :users select posts.* where (posts.author_id == users.id) & (users.name == 'Vlad Semenov') end
Получим:
SELECT posts.*
FROM posts, users
WHERE (posts.author_id = users.id) AND (users.name = 'Vlad Semenov')Если кто не понял — мы пишем SQL-запросы на чистом Руби. Теперь попробуем что-нибудь посложнее.
+44
Не используйте @import
3 min
62KTranslation
В данной статье автор Steve Souders приводит наглядные доказательства, почему не стоит использовать import для загрузки стилей в документ.
Существует 2 способа загрузки файлов стилей. Использовать тег LINK:
Или импортировать файлы с помощью import:
Я предпочитаю использовать LINK для удобства, т.к. вы должны помнить, что import нужно размещать всегда в самом верху блока стилей, в противном случае они не импортируются.
LINK vs. import
Существует 2 способа загрузки файлов стилей. Использовать тег LINK:
<link rel='stylesheet' href='a.css'>
Или импортировать файлы с помощью import:
<style>
@import url('a.css');
</style>
Я предпочитаю использовать LINK для удобства, т.к. вы должны помнить, что import нужно размещать всегда в самом верху блока стилей, в противном случае они не импортируются.
+44
Кастомизация input type=”file” с помощью CSS
2 min
65KЕсть несколько способов кастомизации (изменения внешнего вида) инпутов такого типа. Все они обладают своими плюсами и минусами, но, на мой взгляд, предложенный мною вариант, выигрывает даже со своими минусами, коих всего один.
+20
Исследование на тему замены стандартных кнопок
8 min
2.8KВ процессе работы над интерфейсом одного продукта, появилась надобность в изготовлении собственного дизайна кнопок. За это время код, который заменяет стандартную кнопку на требуемую несколько раз переписывался и в данный момент тоже далёк от идеала. Учитывая все текущие проблемы кросс-браузерности, за это время выяснились и получилось нижеописанное.
Допустим, что она должна выглядеть примерно так:

Допустим, что она должна выглядеть примерно так:

+39
Определение размеров текста
2 min
15KВозможно, кто-нибудь из вас сталкивался с задачей в которой крайне необходимо было бы узнать размер текстового блока в пикселях.
После небольшого исследования выяснилось, что не всегда данный размер возможно получить обычными способами. Будь то методы jQuery, prototype или обычное обращение к параметрам DOM.
Хотелось бы поделится небольшой функцией, которая может сотворить чудо, и выяснить беспрекословно требуемые размеры с помощью клонирования.
После небольшого исследования выяснилось, что не всегда данный размер возможно получить обычными способами. Будь то методы jQuery, prototype или обычное обращение к параметрам DOM.
Хотелось бы поделится небольшой функцией, которая может сотворить чудо, и выяснить беспрекословно требуемые размеры с помощью клонирования.
+17
Атомарная группировка, или Ни шагу назад!
8 min
17K0. Присказка
В некотором царстве, в некотором государстве жил-был программист. Звали его, как полагается, Иван. Был он настоящим спецом, обладал всеми Тремя Великими Добродетелями Программиста, то есть был ленив, спесив и нетерпелив. Случилась в том царстве печаль великая: кризис. И выгнали Ваню с работы без выходного пособия. Горевал Ваня долго, а потом собрался с духом и разослал резюме по всему белу свету. Долго ли, коротко ли, вызвали Ваню на собеседование. Требований к соискателю было много, но главное — требовалось хорошо владеть регулярными выражениями. До собеседования — почти месяц, готовься — не хочу. Будучи человеком серьёзным, готовиться Иван решил обстоятельно. 3 недели и 3 дня он лежал на печи, почитывал Хабр и думал, как же неслыханно обстоятельно он будет готовиться. До собеседования остался 1 день. Ванюша мысленно обругал работодателей, которые назначают собеседование так скоро, что совсем подготовиться не успеваешь, слез с печи, сдал пивные бутылки и на вырученные деньги купил книжку по регексам. Читал он её до полного изнеможения, пока не отключился. Утром мы найдём сонную физиономию Ванюши лежащей, как на подушке, на этой самой книжке под Хабракатом.
+85
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity