Привет, Хабр. Екатерина. Очень приятно.
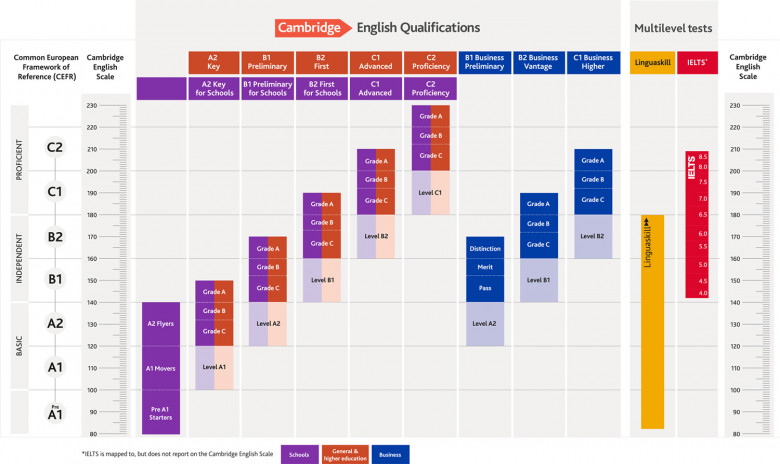
Я обучаю английскому языку 17 лет, в основном как частный преподаватель, но были и несколько лет в СУНЦ МГУ, и групповые занятия в языковом центре. Диапазон обучающихся — дети от 8 лет до ЕГЭ, студенты и «молодые специалисты», топ-менеджеры и научные сотрудники. И у всех, конечно, разные цели и разные мотивации — включая уникальный случай just for fun, в котором взрослая ученица за восемь месяцев прошла от «забытого школьного» до сдачи FCE (Cambridge B2 First Exam) с присвоением уровня C1 в устной речи, и всё просто потому, что ей нравился процесс.
В обучении главное — поставить правильную и реалистичную цель, определить, от чего и к чему движемся — как в количественном измерении (на какой уровень знания английского языка претендует обучающийся), так и в качественном (где и для чего ему этот язык требуется).
К сожалению, очень часто вопрос о цели или подменяется расплывчатыми нереалистичными обещаниями, или не ставится вовсе — причём везде, от статей об изучении иностранных языков здесь, на Хабре, до рекламок всевозможных языковых курсов.
Так что сейчас я хочу поговорить об этом: как правильно и разумно подходить к изучению английского языка, начиная с постановки цели и заканчивая уже выбором методов изучения — выбирать которые, не имея понимания цели, всё равно что ставить телегу перед лошадью.
Статья, конечно, получится не одна — тема очень большая. Но надеюсь, эти материалы помогут тем, кто уже изучает английский или только собирается начать это, понять, как и в какую сторону им двигаться.