Железный дизайнер из Redmadrobot Design Lab Артур Абраров делится наблюдениями.
Адаптировать дизайн под другую платформу — неотъемлемая часть работы дизайнера мобильных приложений. Цель этой работы — органично вписать дизайн в паттерны взаимодействия пользователя. К тому же, проработанная адаптация упрощает разработку за счёт использования нативных компонентов платформы.
Чтобы адаптировать дизайн правильно, нужно соблюдать гайдлайны платформ:
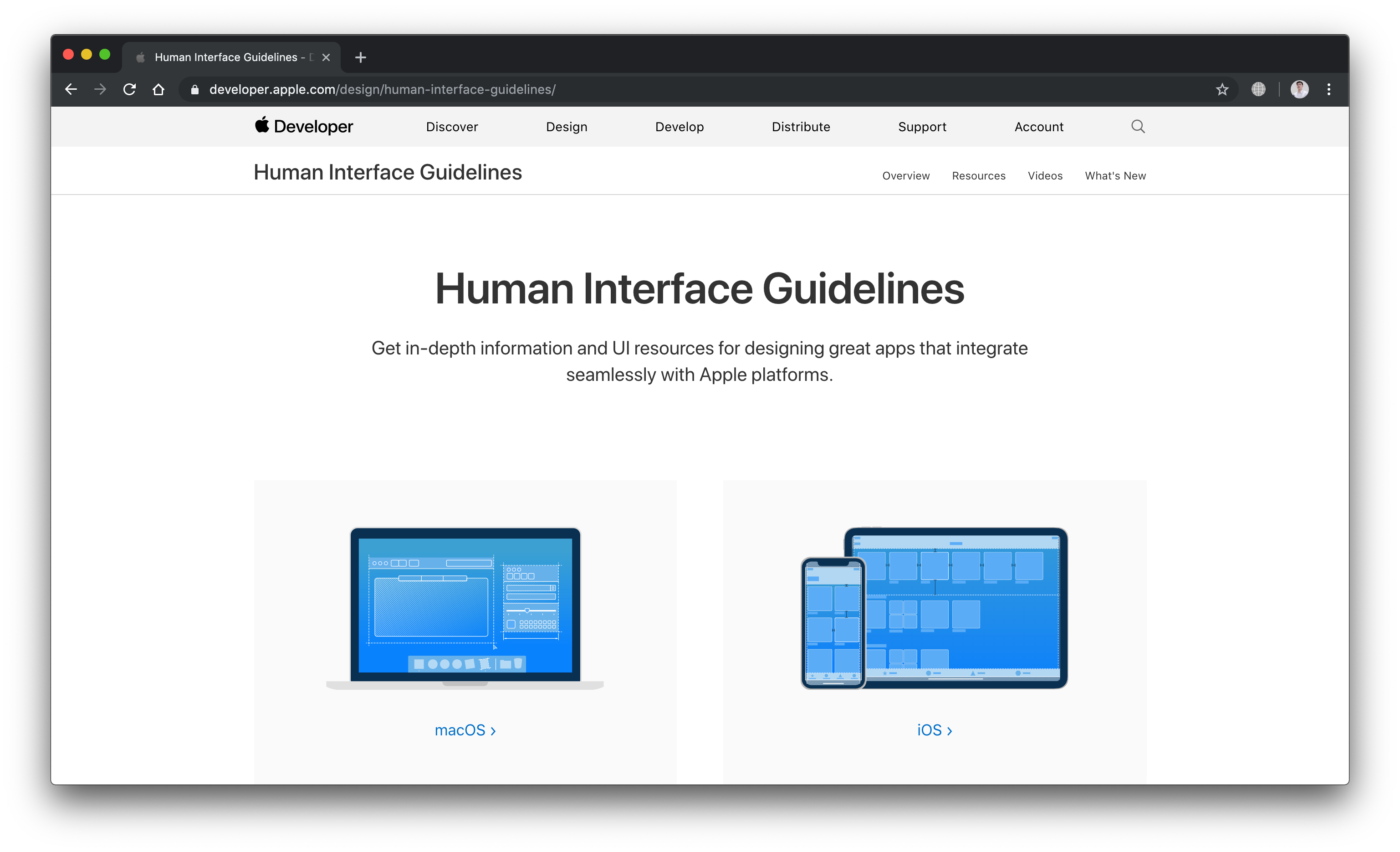
Human Interface Guidelines (HIG) у iOS и
Material Design у Android. И общаться с разработчиками, в идеале подключать их к дизайну как можно раньше, чтобы они могли сразу задать технические ограничения.
Но в чём именно отличается дизайн под iOS от дизайна под Android? В этой статье я разберу 32 конкретных отличия дизайна под iOS и Android. Они поделены на четыре группы:
- Базовые отличия.
- Отличия в навигации и паттернах (UX).
- Отличия в компонентах (UI).
- Прочие отличия.
Особенности iOS будут слева, а Android — справа или сверху/снизу.
Базовые отличия
Human Interface Guidelines vs Material Design
Почти все отличия этой статьи взяты из анализа этих гайдлайнов. Их суть на идейном уровне следующая. HIG — это про плоский, лёгкий, дружелюбный дизайн, пришёл он из постепенного отказа от
скевоморфизма.
Material же имеет несколько основополагающих принципов: материал как метафора; смелый, графический, сознательный; осмысленная анимация; гибкая основа и кроссплатформенность. Если вы не знакомы с гайдлайнами, лучше их прочесть до того, как ознакомитесь со статьёй.















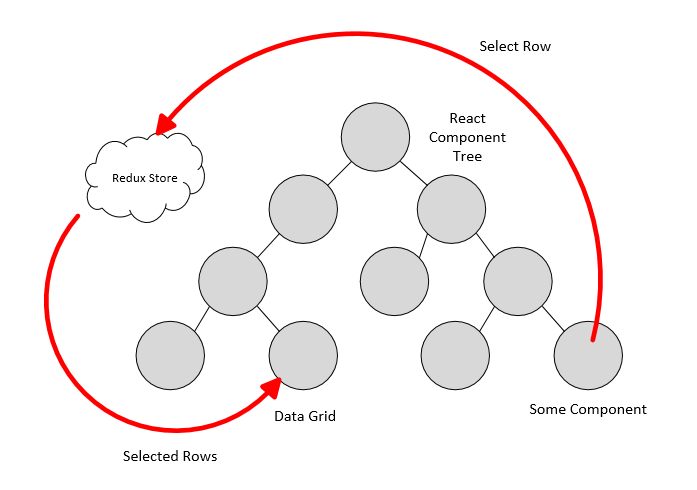
 Довелось мне как-то после нескольких проектов на React поработать над приложением под Angular 2. Прямо скажем, не впечатлило. Но один момент запомнился — управление логикой и состоянием приложения с помощью Dependency Injection. И я задался вопросом, удобно ли управлять состоянием в React используя DDD, многослойную архитектуру, и внедрение зависимостей?
Довелось мне как-то после нескольких проектов на React поработать над приложением под Angular 2. Прямо скажем, не впечатлило. Но один момент запомнился — управление логикой и состоянием приложения с помощью Dependency Injection. И я задался вопросом, удобно ли управлять состоянием в React используя DDD, многослойную архитектуру, и внедрение зависимостей?