Особенности сборки и доставки iOS-приложений

Пользователь



 Привет, Хаброжители!
Привет, Хаброжители! 
Лонгрид

SELECT count(*)
FROM /* сложный запрос */;SELECT count(*) FROM large_table;

Запуск и визуализация пайплайнов при настройке GitLab CI/CD для нескольких проектов.
Непрерывная интеграция (CI) — это практика автоматизации сборки и тестирования кода до его слияния с основной веткой. Она позволяет разработчикам вливать код довольно часто и рано, снижая при этом риск внесения новых ошибок в главный репозиторий исходного кода.

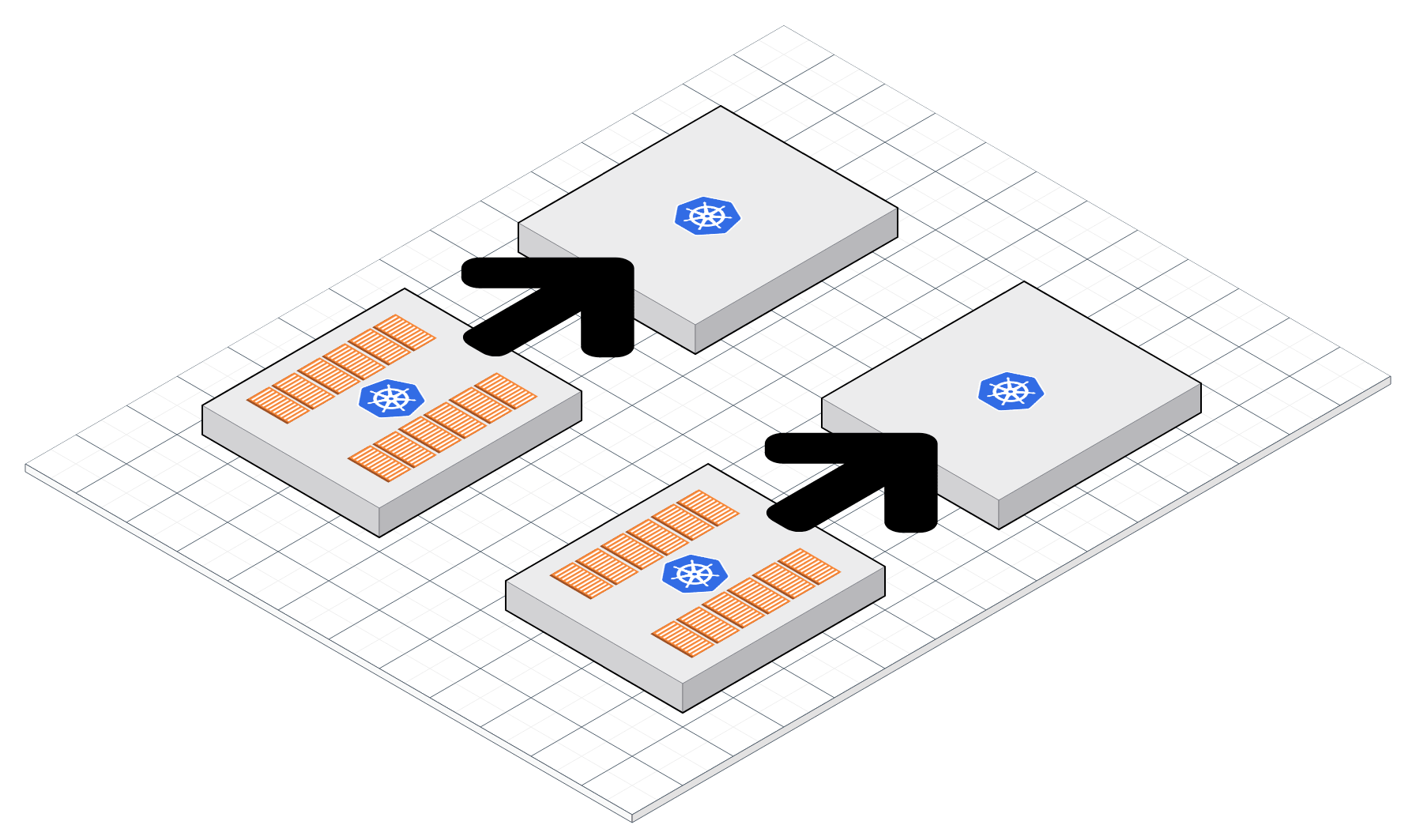
Процесс обновления для вашего Kubernetes-кластера
В какой-то момент при использовании кластера Kubernetes возникает потребность в обновлении работающих нод. Оно может включать в себя обновления пакетов, обновление ядра или развертывание новых образов виртуальных машин. В терминологии Kubernetes это называется "Voluntary Disruption".

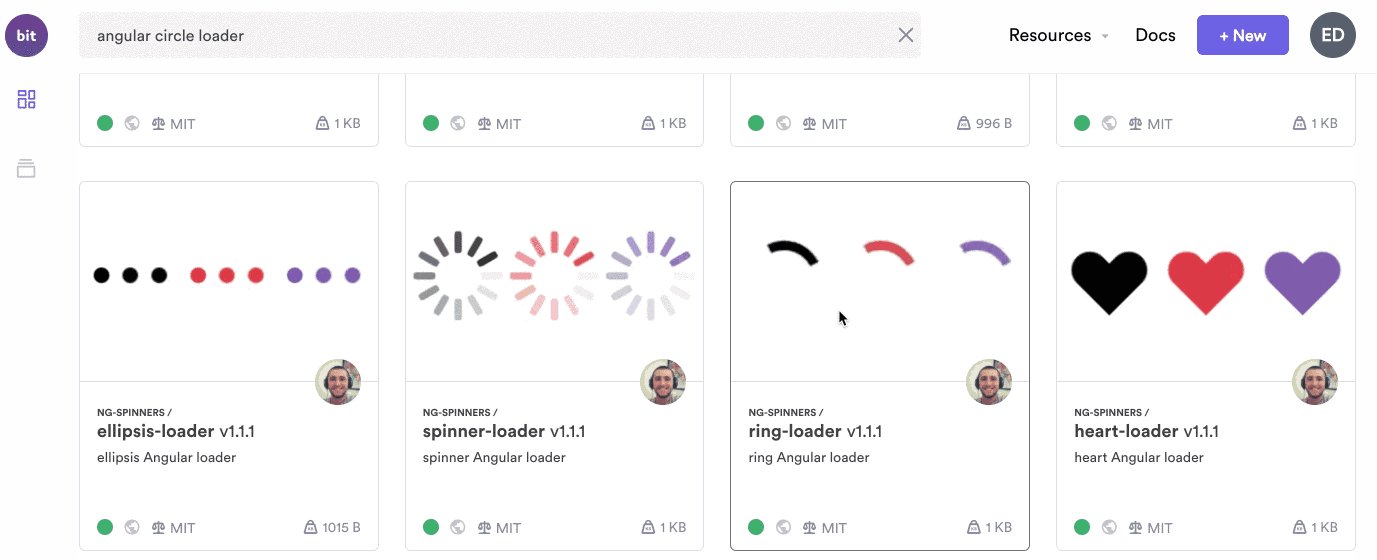
kubectl run --image=nginx --replicas=3Всем привет. На связи Омельницкий Сергей. Сегодня я бы хотел рассказать, что делать если вы хотите предоставить доступ к статическому контенту, который находится вне корня исходного angular проекта.

В angular, для настроек конфигураций и рабочего окружения используют файл angular.json. В этом файле мы можем найти свойство assets в котором хранится массив с указанием путей к статическому контенту. В общем виде он выглядит вот так:




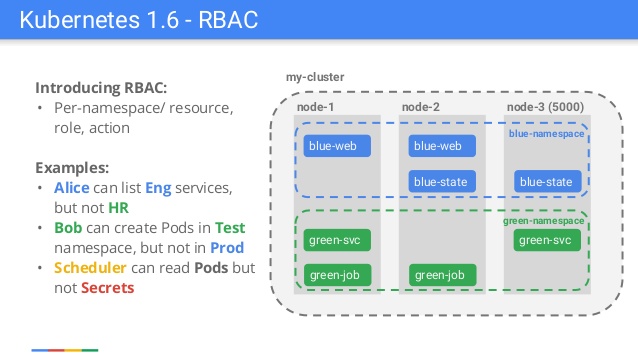
helm init + helm install больше не работал. Внезапно нам потребовалось добавлять «странные» элементы вроде ServiceAccounts или RoleBindings ещё до того, как разворачивать чарт с WordPress или Redis (подробнее об этом см. в инструкции).package Something;
our $AUTOLOAD;
sub AUTOLOAD
{
return 'any data';
}
sub DESTROY
{
}
package XTest;
my $o = new Something();
print $o->dry();

Приветствую! Представляю вашему вниманию перевод статьи «Understanding CSS Grid: Creating A Grid Container» автора Rachel Andrew

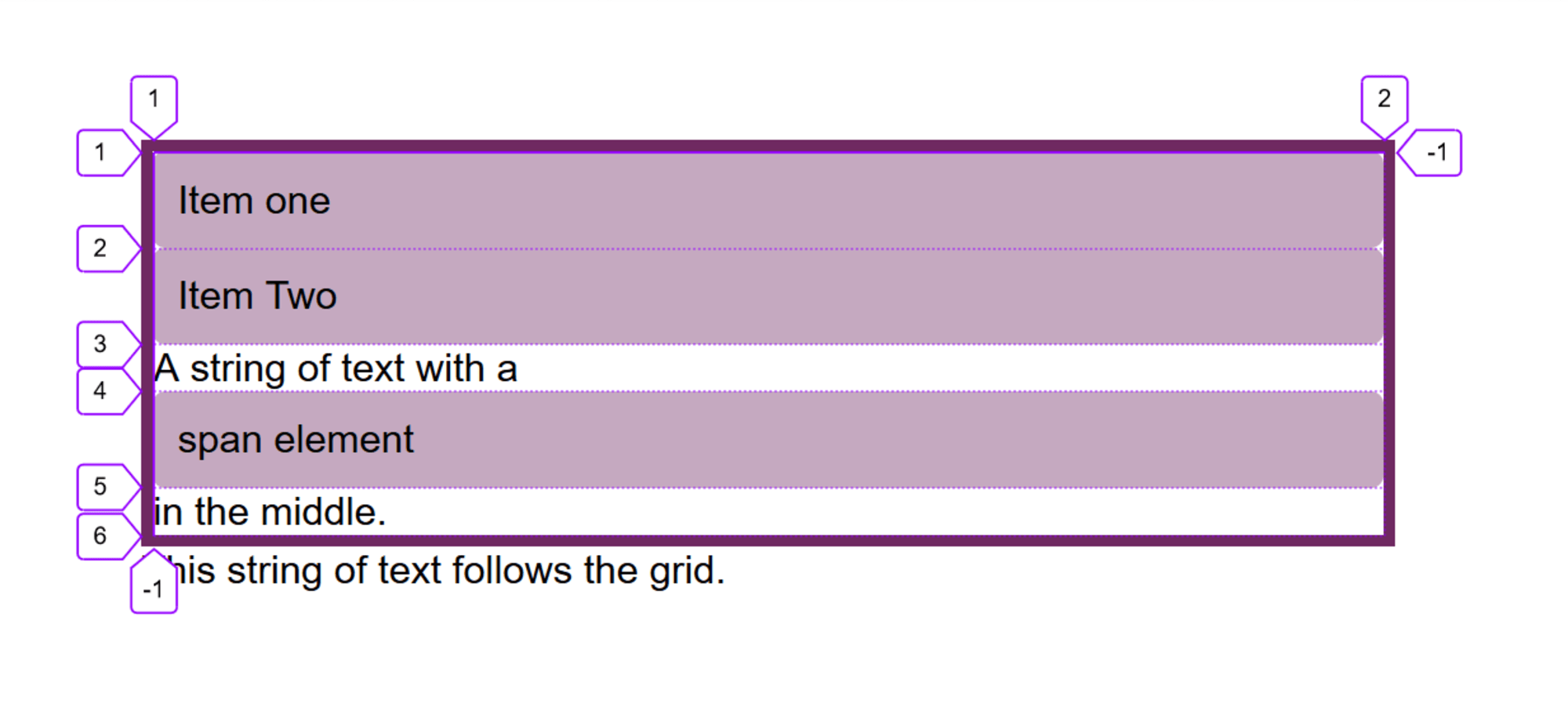
Хотя технология CSS Grid стала поддерживаться некоторыми браузерами еще в 2017 году, у многих разработчиков пока не было возможности использовать её в своих проектах. Технология CSS Grid привносит множество новых свойств и значений. Из-за этого может казаться сложной. Однако, многие используемые в ней инструменты являются взаимозаменяемыми, а это значит, что вам не нужно изучать всю спецификацию, чтобы начать. Цель серии статей "Понимание CSS Grid" – провести читателей по пути от новичка до эксперта.
В данной начальной статье будет рассказано о том, что происходит, когда вы создаёте grid-контейнер и о различных свойствах, которые можно применять к родительскому элементу для управления сеткой. Вы узнаете, что в некоторых ситуациях достаточно только свойств, применяемых к grid-контейнеру.
В этой статье мы рассмотрим:
display: grid или display: inline-gridgrid-template-columns и grid-template-rowsgrid-auto-columns и grid-auto-rowsСобрать и заставить работать приложение с небольшим количеством нативного кода несложно. Если же вы хотите использовать нативную библиотеку, в которой много файлов, становится труднее. Сложность в том, что нативные библиотеки распространяются в виде исходного кода, который нужно компилировать под нужную архитектуру процессора. На примере аудиокодека Opus я покажу, как это сделать.