“Кажется, что совершенство достигается не тогда, когда нечего более добавить, а тогда, когда нечего больше убрать."
(Антуан де Сент-Экзюпери)

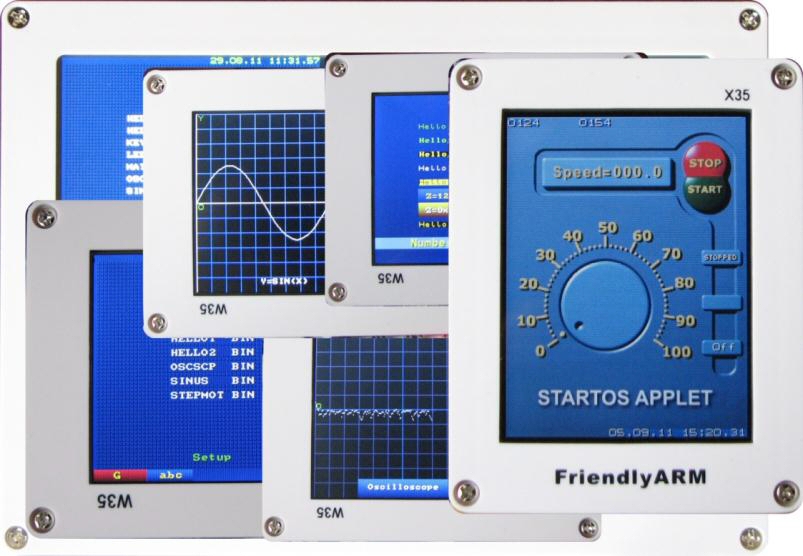
По теме изучения программирования встроенных систем, ОС реального времени, Ассемблера и С позвольте представить очень простую операционную систему StartOS.
Предназначение:
— если вам необходимо создать устройство, начинающее работать через 1-2 секунды после включения питания и способное реагировать на сигналы из внешнего мира в течение микросекунд;
— для быстрого создания систем управления объектами с выводом данных в Интернет;
— отработка идей, алгоритмов, изготовлении прототипов устройств;
— приобретение опыта программирования встроенных систем на языках C и Assembler;
— получение полного доступа к «железу» компьютерного устройства, например, для разработки самомодифицирующихся программ.
Некоторые свойства системы:
Время готовности после включения питания: < 1 сек
Объем двоичного кода программы: < 40 kB