Читать дальше →
chaRRge @chaRRge
User
+111
Как учить английские слова
2 min
83KМоя учительница по английскому языку когда-то говорила, что грамматика и аудиозаписи – это просто отлично, но без знания слов далеко продвинуться нельзя. Поэтому сегодня напишу небольшую заметку о том, как я учу английские слова.
+78
Итоги конкурса околонаучных экспериментов
1 min
634Завершился конкурс околонаучных опытов в домашних условиях роликов, анонсировавшийся ранее на хабре.
Краткий обзор самых интересных опытов:
Краткий обзор самых интересных опытов:
+47
Эволюция дизайна интерфейсов операционных систем с 1981 по 2009 годы
8 min
51KTranslation
Перевод «Operating System Interface Design Between 1981-2009»
 Графический пользовательский интерфейс (GUI — Graphical User Interface) это средства позволяющие пользователям взаимодействовать с аппаратными составляющими компьютера достаточно комфортным и удобным для себя образом.
Графический пользовательский интерфейс (GUI — Graphical User Interface) это средства позволяющие пользователям взаимодействовать с аппаратными составляющими компьютера достаточно комфортным и удобным для себя образом.В течении многих лет для большого количества операционных систем, таких как OS/2, Macintosh, Windows, AmigaOS, Linux, Symbian OS, и т. п., было создано еще большее количество графических интерфейсов.
Давайте попробуем взглянуть на эволюцию дизайна интерфейсов этих систем, начиная с 80-х годов.
Должен заметить, этот топик демонстрирует только значительные достижения и этапы в области графического дизайна (а не операционных систем в целом), да и не все системы существуют и по сей день.
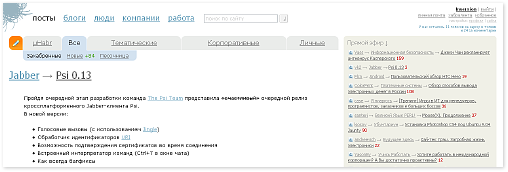
+159
Секреты Safari 4
2 min
3.9KВ новом Safari 4 достаточно много изменений. Но не всем они по душе.
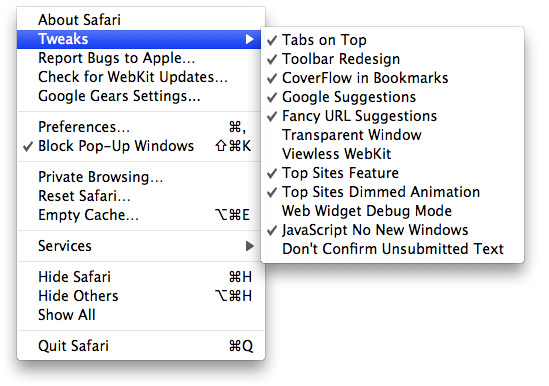
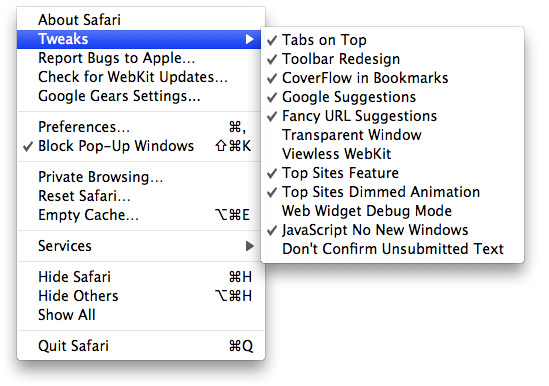
Оказалось, в Safari есть секретное меню с интересными настройками. Меню настолько секретное, что даже в Apple о нем не знали ;)

Меню только для Mac. В Windows можно поменять некоторые настройки вручную.
- Вкладки в заголовке не всем нравятся
- JavaScript не имеет права открывать новые окна, только вкладки (на некоторых сайтах это вызывает сильные неудобства)
- В адресной строке нет привычного индикатора загрузки
Оказалось, в Safari есть секретное меню с интересными настройками. Меню настолько секретное, что даже в Apple о нем не знали ;)

Меню только для Mac. В Windows можно поменять некоторые настройки вручную.
+4
30 высококачественных комплектов иконок
1 min
2.6KДоброго времени суток, хабралюди! Сегодня я хочу представить вашему вниманию 30 комплектов иконок. Несмотря на то, что все иконки выполнены на очень высоком уровне, распространяются они абсолютно бесплатно. Превью для каждого пака внутри.
+116
20 «НЕ» для веб-дизайнеров
6 min
12K
У каждого дизайнера есть ряд правил, которыми он руководствуется в своей работе. И нередко памятки, составленные из таких правил от опытных дизайнеров служат хорошим подспорьем для начинающих. Некоторое количество таких правил у меня есть тоже. Правда, они касаются того, чего НЕ следует делать при изготовлении макета. Некоторые могут показаться банальными и очевидными, другие даже вызовут у кого-то недоумение. Но мне они очень помогают и, я надеюсь, какие-то из них так же будут полезны тем, кто занимается веб-дизайном или желает приобщиться к этой области разработки сайтов.
+108
Кроссбраузерная одноцветная полупрозрачность
3 min
13KВ этой статье я рассмотрю метод создания блоков с одноцветным полупрозрачным фоном.
Например, таких:

Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
Например, таких:

Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
+181
Тривиальные задачи по вёрстке
4 min
60K
+228
«Как работает левитация в условиях сверхпроводимости (видео)» + напоминание о конкурсе научных видео
1 min
1.7KПредставляю Вашему вниманию видео о новых технологиях, которые могут коренным образом изменить наши привычные представления о транспортных средствах! Будущее с его машинами и поездами “на магнитной подушке” — уже рядом! :)


+66
Favicon для любого сайта в PNG
1 min
8.2KУже в нескольких проектах была необходимость показывать иконки для различных доменов (например, рядом с какой-нибудь ссылкой). Для этого был написан на PHP механизм, добывающий по требованию иконку со страницы по некоторому набору правил (так же, как её добывают браузеры), конвертирующий картинку в png и сохраняющий в специальном месте. Периодически эти иконки обновлялись.
После того, как я в третий раз скопировал этот механизм в очередной проект, я решил создать для себя (и других) сервис, который отдавал бы по запросу иконку в формате png для любого домена. Но ему не суждено было родиться, потому что я случайно наткнулся на аналогичную функциональность, реализованную гуглом. Достаточно набрать адрес www.google.com/s2/favicons?domain=habrahabr.ru и получишь сконверченую в PNG иконку этого домена. Решил, что многим это будет полезно — используйте :)
UPD: нашлись баги. конвертер не умеет работать с прозрачным фоном, а также грузит только те иконки, которые лежат в /favicon.ico, игнорируя мета-теги :( Так что мой сервис, видимо, появится :)
После того, как я в третий раз скопировал этот механизм в очередной проект, я решил создать для себя (и других) сервис, который отдавал бы по запросу иконку в формате png для любого домена. Но ему не суждено было родиться, потому что я случайно наткнулся на аналогичную функциональность, реализованную гуглом. Достаточно набрать адрес www.google.com/s2/favicons?domain=habrahabr.ru и получишь сконверченую в PNG иконку этого домена. Решил, что многим это будет полезно — используйте :)
UPD: нашлись баги. конвертер не умеет работать с прозрачным фоном, а также грузит только те иконки, которые лежат в /favicon.ico, игнорируя мета-теги :( Так что мой сервис, видимо, появится :)
+67
Философия длинных чисел.
1 min
758Ну вот и дошло время мне тоже сделать сайт :).
Сделал за 15 минут вот такое чудо: AAAQ.RU
В чем фишка? спросите Вы.
А я отвечу:
Сделал за 15 минут вот такое чудо: AAAQ.RU
В чем фишка? спросите Вы.
А я отвечу:
+48
Делаем вращательный регулятор.
11 min
12KЭтим топиком я продолжаю цикл статей о написании всяких вкусностей для MooTools. Сегодня мы на чистом JavaScript сделаем вращательный регулятор — контрол, который часто используют в работающих со звуком программах для регулировки громкости или баланса. Вот примерно такой:


+94
Skype 4.0 Beta 2 для Windows — критика не прошла даром
2 min
927Это уже вторая сегодня новость по теме, но здесь я постараюсь более подробно описать изменения, которые коснулись Skype 4.0 при переходе от первой бета версии ко второй. Самое главное, что вызывает уважения – это реакция разработчиков на мнения пользователей. Ведь новый интерфейс вызвал настоящую бурю протестов и пожеланий. Основные из них и были учтены в данном релизе.
Собственно новость от Skypeclub.ru:
«1 октября компания Skype выпустила вторую бета версию клиента Skype 4.0 (релиз 4.0.0.166) в которой были учтены многочисленные пожелания пользователей, поступившие после выхода версии Skype 4.0 Beta 1.
Основные претензии пользователей после выхода Skype 4.0 Beta 1 были предъявлены к новому пользовательскому интерфейсу программы, который стал значительно шире и не позволял отображать главное окно Skype в виде привычного списка контактов. Вторая бета позволяет легко переключить новый интерфейс на привычное отображение, которое теперь называется Compact view или «Компактный режим просмотра». Работа клиента в компактном режиме практически ничем не отличается от привычного Skype 3.8 и более ранних версий и позволяет располагать окно узкой полоской с краю экрана.
Собственно новость от Skypeclub.ru:
«1 октября компания Skype выпустила вторую бета версию клиента Skype 4.0 (релиз 4.0.0.166) в которой были учтены многочисленные пожелания пользователей, поступившие после выхода версии Skype 4.0 Beta 1.
Основные претензии пользователей после выхода Skype 4.0 Beta 1 были предъявлены к новому пользовательскому интерфейсу программы, который стал значительно шире и не позволял отображать главное окно Skype в виде привычного списка контактов. Вторая бета позволяет легко переключить новый интерфейс на привычное отображение, которое теперь называется Compact view или «Компактный режим просмотра». Работа клиента в компактном режиме практически ничем не отличается от привычного Skype 3.8 и более ранних версий и позволяет располагать окно узкой полоской с краю экрана.
+13
Вращающееся облако тегов на javascripte
1 min
13KНедавно на хабре был топик, в котром было рассказано об облаке на флеше. Посмотрел, понравилось, решил повторить на javascript-e. Вот что получилось: demo зеркало архив.
Создание облака происходит так:
Не знаю, пригодится ли, при большом количестве тагов жутко тормозит.
Тестировал в Mozilla 3, IE7.
P.S. Если понравится, можно будет его еще как-то улучшить, но пока смысла не вижу :)
Вот хабра юзер Kron0S сделал плагин для wordpress на основе моего скрипта.
Судя по комментариям сильно тормозит, я провел не большую оптимизацию при тегах в количестве 100 штук на моей машине(ntel Core 2 Duo 2.3 с 2Gb Vista FF3) почти не тормозит жду ваших комментариев. Может кто предложит еще както оптимизировать код ( Фраемворки не предлагать только алгоритмы).
Создание облака происходит так:
var cloud = new Cloud(
{
radius:200,
parent:document.body
});
cloud.addTag([
{href:"#",w:"2",text:"нло"},
{href:"#",w:"2",text:"общение"},
{href:"#",w:"1",text:"по"},
{href:"#",w:"1",text:"подкаст"}
]
);
Не знаю, пригодится ли, при большом количестве тагов жутко тормозит.
Тестировал в Mozilla 3, IE7.
P.S. Если понравится, можно будет его еще как-то улучшить, но пока смысла не вижу :)
Вот хабра юзер Kron0S сделал плагин для wordpress на основе моего скрипта.
Судя по комментариям сильно тормозит, я провел не большую оптимизацию при тегах в количестве 100 штук на моей машине(ntel Core 2 Duo 2.3 с 2Gb Vista FF3) почти не тормозит жду ваших комментариев. Может кто предложит еще както оптимизировать код ( Фраемворки не предлагать только алгоритмы).
+110
Правильная прозрачность
2 min
87K
Однажды мне понадобилось сделать прозрачные боковые поля для одного дизайна. Я решил использовать прозрачность CSS.
Но каково было узнать, что все элементы внутри прозрачного блока тоже становятся прозрачны и это никак не изменить :-(, тогда мне пришлось использовать прозрачный png.
Недавно я наткнулся на замечательную технику, позволяющую устранить эту проблему, ею я и хочу с вами любезно поделиться.
+3
38 статей о создании закругленных углов на сайтах
4 min
12KМоя статья на Временно.нет

Часто сталкиваешься с необходимостью создания блоков с круглыми краями. Задавшись вопросом как вообще можно решить поставленную задачу, сделал подборку интересных статей и уроков на данную тему.
Здесь представлен обзор 38 статей, разбитых на 4 категории по способам реализации.

Часто сталкиваешься с необходимостью создания блоков с круглыми краями. Задавшись вопросом как вообще можно решить поставленную задачу, сделал подборку интересных статей и уроков на данную тему.
Здесь представлен обзор 38 статей, разбитых на 4 категории по способам реализации.
+4
Необъяснимые особенности нашего мозга
1 min
2.4KДорогие хабравчани, вашему вниманию небольшая задачка, которая докажет всем ещё раз то, что загадка человеческого мозга ещё далеко не разгадана.
В своём распоряжении вы имеете 10 секунд, иначе это не сработает.
Всё что вам надо сделать, так это сосчитать количество букв «F» в нижеследующем тексте.
Помните, не больше 10 секунд!
+++++++++++++++++++++++++++
FINISHED FILES ARE THE RE-
SULT OF YEARS OF SCIENTIF-
IC STUDY COMBINED WITH THE
EXPERIENCE OF YEARS
+++++++++++++++++++++++++++
Объяснения под катом
В своём распоряжении вы имеете 10 секунд, иначе это не сработает.
Всё что вам надо сделать, так это сосчитать количество букв «F» в нижеследующем тексте.
Помните, не больше 10 секунд!
+++++++++++++++++++++++++++
FINISHED FILES ARE THE RE-
SULT OF YEARS OF SCIENTIF-
IC STUDY COMBINED WITH THE
EXPERIENCE OF YEARS
+++++++++++++++++++++++++++
Объяснения под катом
+100
Вредные советы или Как сделать самый плохой сайт
4 min
5.7K
Сделать плохой сайт на самом деле очень просто. Я не раз в этом убеждался и решил написать небольшое руководство, чтобы любой, кто его прочитает, мог с лёгкостью сделать свой по-настоящему плохой сайт.
Существует множество действенных способов достать посетителя с момента его прихода на ваш сайт и до того момента, как он с него сбежит. В этой статье я остановился на 28 способах, которые обязательно стоит учитывать при создании сайта, на который никогда и не за что не вернётся ни один посетитель.
+43
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург и область, Россия
- Registered
- Activity