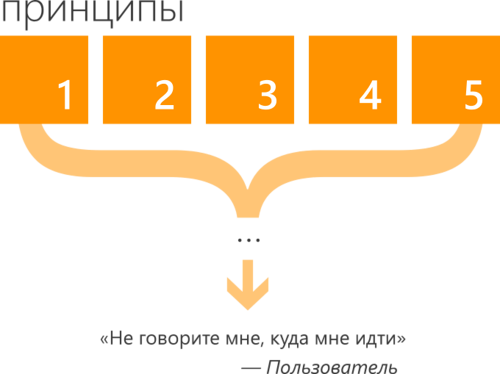
Центральный объект привлекает внимание, дальше вы вчитываетесь в детали. Выглядит хорошо, но дизайнер очень тщательно спрятал смысл.
Инфографика — популярная штука, потому что она позволяет доносить факты в понятной манере. Изначально инфографика создавалась для того чтобы убеждать, просто пробивать циничные мозги или доносить до руководства данные так, чтобы экономить время.
Андрей Скворцов рассказал, как именно выглядит рынок (почему красивая картинка лучше продаётся) и что нужно для реально понимающих заказчиков. Сам Андрей уже долгие годы занимается инфографикой, но при этом никогда не был дизайнером и не умеет рисовать. Зато он знает, что такое «работающий материал», и именно это помогает ему продавать свой продукт. На мастер-классе в Digital October он дал несколько полезных советов.