Делать было вечером, делать было нечего...
Предыстория
В один прекрасный момент, случайно наткнулся на старый сервис, который позволяет вешать картинку на свой сайт, которая показывает географическое положение посетителей. Их много и разных.
Вещь сама по себе не такая уж полезная, мне как то данные awstats'а хватает за глаза.
Но для демонстрации посетителю, что он не случайный
идиот прохожий забредший на мертвый сайт это дело подходит.
Дальше как и полагается раскинул мозгами на тему, а как же они это делают, разобрался и вроде успокоился…
Но больная голова покоя рукам не дает, так что сейчас я вам покажу один забавный и не несущий смысловую нагрузку эксперимент.

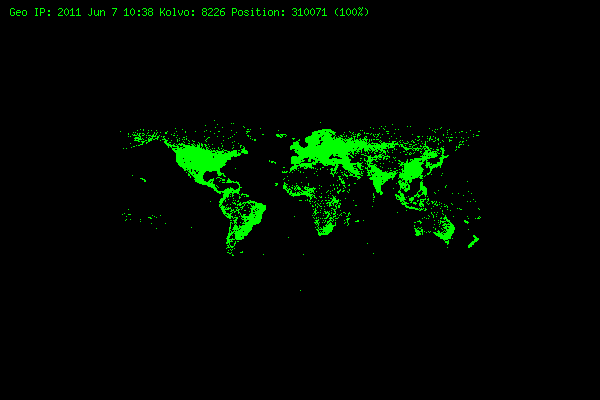
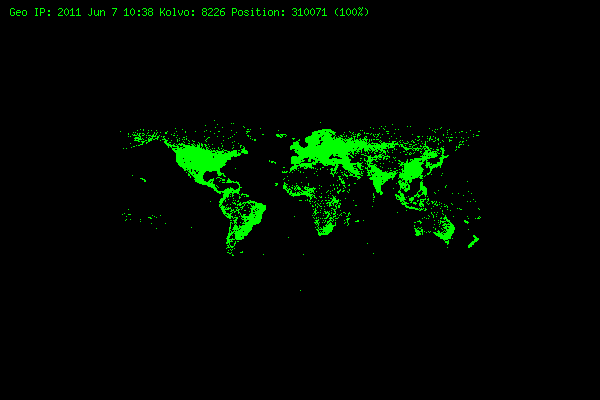
Это выборка всех возможных координат IP-шников (с округленные до целых).
Можно сказать, что это
фотография интернета ареал обитания TCP/IP
Внимание, автор не является кодером в хорошем смысле этого слова, поэтому лиц, которых может шокировать копрокод прошу удалиться.



 Существует несколько типов проектов,
Существует несколько типов проектов,