Munin очень неплохая штука для мониторинга серверов, особенно одного-двух. Однако если количество серверов растёт работает он всё хуже и хуже. Под катом рассказ как я разгонял его до мониторинга больше чем 1000 виртуалок (275K rrd файлов в системе).
digger @digger
Могу копать
GT03B GPS — что внутри
4 min
15KRecovery Mode
Пришёл по почте заказанный более месяца назад, долгожданный GPS-трекер GT03B. Было не мало внутренней борьбы стоит ли покупать эту вещь. Стоит не дёшево, но где гарантия, что будет так же «не дёшево» работать… Мне трекер нужен. У меня много детей и весьма хотелось бы контролировать их перемещение по городу, а также круг общения. Устройство позволяет видеть его положение на сайте www.cootrack.com и получать SMS сообщения по SMS-запросу либо в случае тревожных ситуаций при включенном режиме охраны. Помнит 4 телефонных номера, с ними и взаимодействует. Понимает формат записи номера в виде +3753312344567.


+78
Создаем сайт с эффектом Parallax, используя Stellar.js
7 min
86KTranslation
Один из самых популярных трендов современного веб-дизайна является эффект Parallax. В этом туториале я покажу вам, как создать подобный эффект на вашем веб-сайте, используя воображение и Stellar.js.

Скачать исходники | Демо

Скачать исходники | Демо
+31
Yii расширяем CHtml для работы с текстовыми полями
6 min
13KВсем привет. Сейчас занимаюсь написанием очередного проекта на Yii и хотел бы поделиться кое-какими наработками. В этой статье я хотел бы описать, каким образом можно расширять функциональность фреймворка с помощью наследования классов CHtml, CActiveForm. Тут нет ничего сложного и инновационного, я просто хотел бы поделиться этим. Моя задача состояла в том, чтобы создать 2 элемента:
Вот пример результата работы следующего кода (код после хабраката):

- Текст, который при нажатии превращается в input
- Блок, имеющий определенную ширину, в который может не поместиться весь необходимый текст, но при наведении появляется подсказка
Вот пример результата работы следующего кода (код после хабраката):

+5
Пересмотрите старые проекты для Android 4.0. Часть вторая
3 min
5.7KСовсем недавно я публиковал топик, в котором рассказывалось о коде, который работал в Android 2.3, но перестал работать в Android 4.0. Несколько человек написали лично на почту, поблагодарили за информацию и просили продолжить подобные публикации. На этот раз поговорим об ActionBar. У одного пользователя возникла проблема с кодом, который работал на Android 3.0, но опять перестал работать на Android 4.0.
+3
HTML5: Доступ к батарее через javascript
4 min
6.7KTranslation
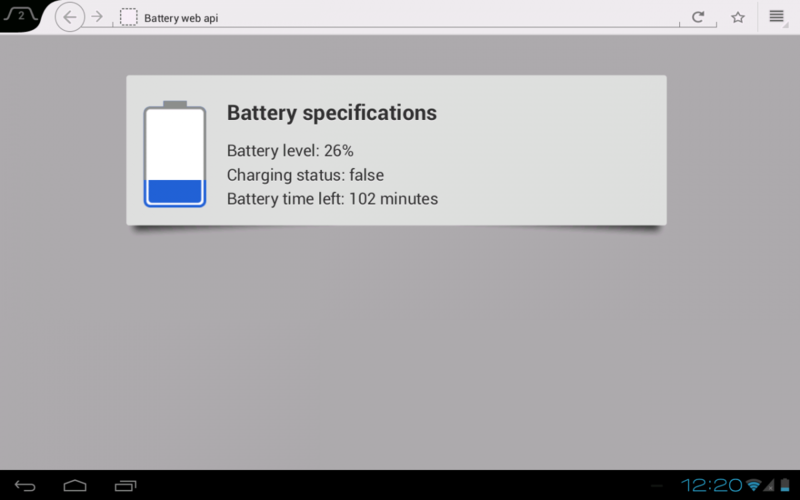
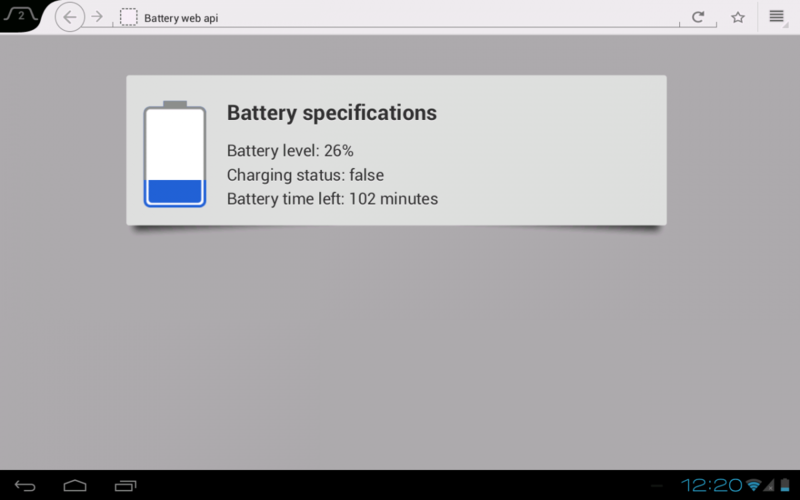
HTML5 спецификация наполняется и медленно начинают появляться API, позволяющие получать информацию об устройстве, на котором запущено приложение. Одним из последних является Battery Status API. Как вы уже догадались, API позволяет получить информацию о батареи используя javascript. Так что теперь у вас есть возможность отключиться тяжелую анимацию на вашей странице, предложить пользователю сохранить данные или самому активно ее сохранять в локальное хранилище. Рабочий пример вы можете найти здесь. Следует заметить, что свойство «Battery time left», было недоступно, когда я открыл страницу. Но оно обновилось через пару минут.
Я тестировал это API с последних бета-версий Mozilla и оно пока не работает на Mac (но работает на iOS, Android и Windows). Так же мне не удалось получить положительный результат статуса зарядки, зато время разрядки и уровень батареи работали корректно. В этом маленьком примере мы просто отобразим информацию из API на простенькой странице, как эта (скрин из моей таблетки):

Я тестировал это API с последних бета-версий Mozilla и оно пока не работает на Mac (но работает на iOS, Android и Windows). Так же мне не удалось получить положительный результат статуса зарядки, зато время разрядки и уровень батареи работали корректно. В этом маленьком примере мы просто отобразим информацию из API на простенькой странице, как эта (скрин из моей таблетки):

В этой статье мы рассмотрим:
- Использование Battery API
- Создание полей, для отображения информации из API
- Создание картинки для отображение статуса батареи
- Использование eventListener для обновления информации
+30
Icenium: кросс-платформенная облачная среда для создания мобильных приложений
2 min
11KTranslation
Icenium – это совершенно новая интегрированная облачная среда (integrated cloud environment — i-c-e — Icenium) для разработки мобильных приложений. Сервис, который является продуктом подразделения Telerik, только что вышел на стадию приватного бета-тестирования и находится в поиске разработчиков, желающих опробовать его. Первоначально Icenium фокусируется на создании iOS и Android приложений, а позже надеется перейти к другим мобильным платформам, и, в конце концов, к серверам и десктопам.


+4
PHP for Android project
1 min
12K Думаю, начать стоит со Scripting Layer for Android (SL4A). Это така я штука, которая позволяет работать со скриптовыми языками на андроиде. Про запуск скриптов под SL4A, в частности на Python уже писали на хабре. Вот я и решил от скуки немного покурить самокрутку Android+PHP :). Есть такой проект, PHP for Android project (PFA).
Думаю, начать стоит со Scripting Layer for Android (SL4A). Это така я штука, которая позволяет работать со скриптовыми языками на андроиде. Про запуск скриптов под SL4A, в частности на Python уже писали на хабре. Вот я и решил от скуки немного покурить самокрутку Android+PHP :). Есть такой проект, PHP for Android project (PFA).+6
Защита для NGINX — NAXSI
3 min
39KЧто такое NAXSI ?
NAXSI = NGINX ANTI XSS & SQL INJECTION
Проще говоря, это файрвол веб-приложений (WAF) для NGINX, помогающий в защите от XSS, SQL-инъекций, CSRF, Local & Remote file inclusions.
Отличительными особенностями его являются быстрота работы и простота настройки. Это делает его хорошей альтернативой например mod_security и апачу.
Зачем нужен NAXSI ?
Очевидно, лучше всего защищаться от вышеперечисленных атак правильно написанным кодом. Но есть ситуации, когда WAF (и в частности naxsi), поможет:
- Низкое качество кода сайта, при отсутствии возможности/ресурсов все выкинуть и переписать нормально.
- “Закрытый” код, в котором невозможно исправить ошибки.
- Неизвестное качество кода в важном для бизнеса участке.
+98
Работа с локальным хранилищем, как с объектом — Продолжение
3 min
14KTutorial
Этим постом я бы хотел исправиться и предложить адекватный способ работы с хранилищем, как с объектом. Код из поста «Работа с локальным хранилищем, как с объектом? Легко!» использовать крайне не рекомендую, там всё плохо (минусы изложены внизу). Цель данного — объяснить всем тем, кто добавил статью по ссылке в избранное или поставил плюсик, никогда не использовать этот код.
Сейчас же я хочу продемонстрировать простейшую идею, предложенную Scalar в комментарии.
При загрузке страницы (даже до события готовности DOM дерева) обращаемся к хранилищу (в данном случае, это localStorage и sessionStorage), получить JSON, десериализовать его и положить в какую-нибудь переменную.
Затем, каждые N миллисекунд производить обратный процесс:
При событии onbeforeunload делать то же самое.
Реализация идеи проста (уровень сложности задачи низок и доступен даже новичку). Но, не все (и я в том числе) до этого додумались.
Использование:
Сейчас же я хочу продемонстрировать простейшую идею, предложенную Scalar в комментарии.
При загрузке страницы (даже до события готовности DOM дерева) обращаемся к хранилищу (в данном случае, это localStorage и sessionStorage), получить JSON, десериализовать его и положить в какую-нибудь переменную.
localObject = JSON.parse( localStorage.getItem( '_myStorage' ) ); // "{'a':1, 'b':2}" → {a:1, b:2}
Затем, каждые N миллисекунд производить обратный процесс:
localStorage.setItem( '_myStorage', JSON.stringify( localObject ) );
При событии onbeforeunload делать то же самое.
Реализация идеи проста (уровень сложности задачи низок и доступен даже новичку). Но, не все (и я в том числе) до этого додумались.
Код конструктора ObjectStorage
var ObjectStorage = function ObjectStorage( name, duration ) {
var self,
name = name || '_objectStorage',
defaultDuration = 5000;
// дабы не плодить кучу экземпляров, использующих один и тот же ключ хранилища,
// просто возвращаем единственный с заданным именем,
// меняя только duration (если имеется)
if ( ObjectStorage.instances[ name ] ) {
self = ObjectStorage.instances[ name ];
self.duration = duration || self.duration;
} else {
self = this;
self._name = name;
self.duration = duration || defaultDuration;
self._init();
ObjectStorage.instances[ name ] = self;
}
return self;
};
ObjectStorage.instances = {};
ObjectStorage.prototype = {
// type == local || session
_save: function ( type ) {
var stringified = JSON.stringify( this[ type ] ),
storage = window[ type + 'Storage' ];
if ( storage.getItem( this._name ) !== stringified ) {
storage.setItem( this._name, stringified );
}
},
_get: function ( type ) {
this[ type ] = JSON.parse( window[ type + 'Storage' ].getItem( this._name ) ) || {};
},
_init: function () {
var self = this;
self._get( 'local' );
self._get( 'session' );
( function callee() {
self.timeoutId = setTimeout( function () {
self._save( 'local' );
callee();
}, self._duration );
})();
window.addEventListener( 'beforeunload', function () {
self._save( 'local' );
self._save( 'session' );
});
},
// на случай, если нужно удалить таймаут (clearTimeout( storage.timeoutId ))
timeoutId: null,
local: {},
session: {}
};
Использование:
var storage = new ObjectStorage;
storage.local = {a:4, b: {c:5}};
storage.session = {a:7, b: {c:8}};
b = storage.local.b;
b.c = {d:6};
+14
Что такое мониторинг в IT или почему админы стали больше спать?
6 min
41K
Для чего нужен мониторинг IT?
Чтобы администраторы узнавали о проблемах в инфраструктуре раньше пользователей. Это, по сути, комплекс быстрой диагностики, который дает своевременное оповещение о проблемах и точную информацию, где и что случилось конкретно.
Пример: в 15:05 возникает проблема с почтой. Благодаря системе мониторинга админ уже в 15:07 видит, что на сервере не стартовала конкретная служба Windows, из-за чего не поднялся Exchange, и юзеры не получат писем. Без мониторинга ему бы позвонил руководитель около 17:00 и спросил бы, где письмо от партнёра, которое тот уже три раза отправил полчаса назад.
Как это было раньше?
Раньше информация о всей инфраструктуре (серверах, сетевых устройствах и так далее) просто собиралась. Роль «интеллектуального обработчика» лежала на администраторе: он, как пилот в кабине самолёта, должен был окинуть все приборы взглядом, чтобы понять картину. Ясно, что так мог не каждый.
-1
OASIS стандартизует открытый протокол OData
2 min
4.1K
Открытый протокол запросов OData базирующийся на REST, Atom/XML и JSON будет стандартизирован организацией OASIS, которая отвечает за утверждение промышленных стандартов в области веб-сервисов и передачи данных.
OData — это протокол который позволяет с помощью параметров обычного запроса выбирать или модифицировать данные. Например, следующий запрос:
_http://services.odata.org/OData/OData.svc/Category(1)/Products?$top=2&$orderby=name
Просит выбрать из источника данных первые два продукта отсортированные по имени, которые принадлежат определенной категории товаров с идентификатором "1". Другой пример:
_http://services.odata.org/OData/OData.svc/ProductsByColor?color='red'
Позволяет использовать внутреннюю функцию с параметром цвета "red" для запроса необходимого списка товаров. Протокол включает в себя огромное число параметров, которые позволяют задать сколь угодно сложный запрос к источнику данных, например:
_http://services.odata.org/Northwind/Northwind.svc/Customers?$filter=indexof(CompanyName, 'lfreds') eq 1
Вернет всех клиентов с именем компании, которая содержит подстроку "lfreds". И так далее. Подробное описание нотаций и самого протокола можно найти по адресу http://www.odata.org/documentation.
+11
Вышел бесплатный профессиональный видеоредактор Lightworks
3 min
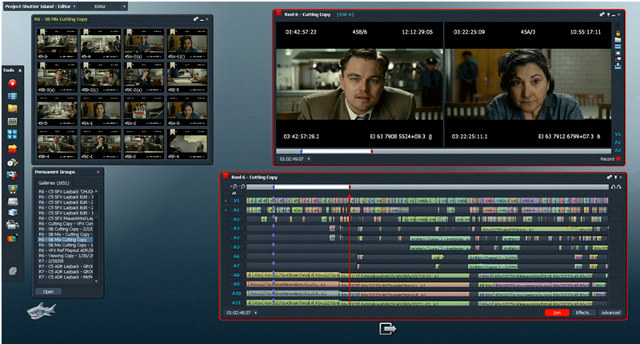
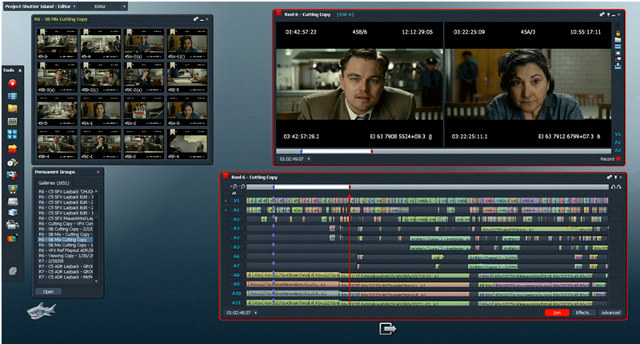
102K“Бэтмен навсегда”, “Остров проклятых”, “Отступники”, “Король говорит”, “Авиатор”, “Карты, деньги, два ствола”, “Криминальное чтиво” — это далеко не полный список фильмов, смонтированных с помощью Lightworks за его более чем двадцатилетнюю историю. С 1989 года Lightworks сменил несколько владельцев, пока в 2009 его не приобрела компания EditShare — производитель систем хранения видео для ТВ и киностудий. Новые хозяева решили порвать с традицией продавать подобный софт за тысячи долларов, и теперь профессиональная версия Lightworks стоит 60$, а базовая — бесплатна. Причём эта “базовая” версия мало чем отличается от платной и не уступит многим профессиональным версиям других редакторов. Но и это ещё не всё — EditShare собирается в ближайшем будущем выпустить версии для Linux и Mac (именно в таком порядке) и открыть исходники.


+155
Современная домашняя сеть и кинотеатр на диване + Апдейт (про транскодинг)
15 min
94KНесколько дней назад я уже публиковал на Хабре статью с таким названием, но в силу многих причин статья вышла крайне неудачной. Учтя справедливые замечания и переосмыслив проблему решил исправиться и изложить текст более последовательно и лаконично, без эмоций и лишней помпезности.
Итак, статья, в первую очередь, будет интересна тем, кто только планирует организовать у себя дома «глобальную сеть», в которой будут храниться коллекции видео, аудио и фото и из которой все это можно будет с максимальным комфортом прослушивать и просматривать.
Поэтому, в основном, мы будем описывать некую «идеальную» структуру сети и минимальный набор необходимых сетевых устройств, как если бы мы организовывали сеть с нуля. Однако, альтернативные варианты, для тех, у кого уже есть дома какая-то рабочая сетевая инфраструктура, мы тоже будем рассматривать, чтобы каждый имел возможность сравнить и выбрать для себя лучший вариант апгрейда.
Все ниже перечисленное основывается на собственном многолетнем опыте автора, который для себя, методом проб и ошибок, с составом домашней медиа-сети определился и теперь хотел бы выложить приобретенный опыт на суд общественный, дабы себя показать и других посмотреть. ;)
Кто заинтересовался — прошу под кат.
Итак, статья, в первую очередь, будет интересна тем, кто только планирует организовать у себя дома «глобальную сеть», в которой будут храниться коллекции видео, аудио и фото и из которой все это можно будет с максимальным комфортом прослушивать и просматривать.
Поэтому, в основном, мы будем описывать некую «идеальную» структуру сети и минимальный набор необходимых сетевых устройств, как если бы мы организовывали сеть с нуля. Однако, альтернативные варианты, для тех, у кого уже есть дома какая-то рабочая сетевая инфраструктура, мы тоже будем рассматривать, чтобы каждый имел возможность сравнить и выбрать для себя лучший вариант апгрейда.
Все ниже перечисленное основывается на собственном многолетнем опыте автора, который для себя, методом проб и ошибок, с составом домашней медиа-сети определился и теперь хотел бы выложить приобретенный опыт на суд общественный, дабы себя показать и других посмотреть. ;)
Кто заинтересовался — прошу под кат.
+1
Вышел Zabbix 2.0
3 min
16K Совсем недавно вышла новая версия системы мониторинга Zabbix 2.0. По сравнению с 1.8 добавлено много полезных возможностей, значительно улучшен дизайн и производительность.
Совсем недавно вышла новая версия системы мониторинга Zabbix 2.0. По сравнению с 1.8 добавлено много полезных возможностей, значительно улучшен дизайн и производительность. Пару слов о Zabbix
Zabbix — это бесплатная система мониторинга сетевой инфраструктуры и различных устройств. Она позволяет следить за доступностью и производительностью устройств, визуализировать данные, автоматически отправлять оповещения и выполнять какие-то действия в случае возникновения проблем. Кроме того, Zabbix умеет следить за работой web-приложений, быстро оценивать доступность сервисов и организоввывать распределенные системы мониторинга. Zabbix полностью настраивается из web-интерфейса, который можно расширить используя API.
Zabbix не только бесплатный, но еще и распространяется под лицензией GPL, что позволяет свободно затачивать его под свои нужды.
Интересно? Тогда посмотрим, чем же нас порадует Zabbix 2.0.
+24
Как я внедрял Zimbra
9 min
108KВсем доброго времени суток!
После возвращения на прежнее место работы возникла необходимость разгребать собственные-же косяки 2-х летней давности, помноженные (именно помноженные) на косяки ООО «Разолбай-аутсорсинг» (название организации, как вы правильно понимаете, изменено). Одним из таких косяков был почтовый сервер Exim из которого мало того, что как из ушата лился спам, так еще и кривонастроеный антиспам приходящим админом ООО «Раздолбай-аутсорсинг» куда-то «пропадал» нужные письма, и в качестве приятного бонуса в imap`ных ящиках периодически пропадали нужные письма. В общем лучшим решением было rm -rf /. Именно это я и сделал и внедрил Zimbra и сейчас я хочу рассказать как это сделал таким образом, что это заработало (прежде всего в логике работы компании) став вторым инструментом документооборота, хотя ранее электронка стояла особняком, которая была у нескольких человек.
И так, погнали бороться со спамом, разгильдяйством сабботажем, нежеланием работать, тупостью пользователей и еще кучей всего!
После возвращения на прежнее место работы возникла необходимость разгребать собственные-же косяки 2-х летней давности, помноженные (именно помноженные) на косяки ООО «Разолбай-аутсорсинг» (название организации, как вы правильно понимаете, изменено). Одним из таких косяков был почтовый сервер Exim из которого мало того, что как из ушата лился спам, так еще и кривонастроеный антиспам приходящим админом ООО «Раздолбай-аутсорсинг» куда-то «пропадал» нужные письма, и в качестве приятного бонуса в imap`ных ящиках периодически пропадали нужные письма. В общем лучшим решением было rm -rf /. Именно это я и сделал и внедрил Zimbra и сейчас я хочу рассказать как это сделал таким образом, что это заработало (прежде всего в логике работы компании) став вторым инструментом документооборота, хотя ранее электронка стояла особняком, которая была у нескольких человек.
И так, погнали бороться со спамом, разгильдяйством сабботажем, нежеланием работать, тупостью пользователей и еще кучей всего!
+48
Улучшаем страницу 404-ой ошибки
3 min
82KTranslation
Если пользователь попадает на стандартную страницу ошибки 404, велика вероятность того, что он покинет веб-сайт и вряд ли вернется. Кастомная страница 404, полезная и привлекательная, способствует дальнейшему пребываниваю на вашем веб-сайте.


+6
Сверхточный контроллер распознавания жестов за 70$
1 min
21KБазирующийся в Сан-Франциско стартап Leap в начале следующего года планирует представить на рынке более чем серьёзного конкурента Microsoft Kinect — и по цене, и по уровню технологического решения.
Leap 3D — система распознавания жестов пользователя обладает уникальной точностью анализа: 0.01 мм, что в сто раз точнее существующего на рынке решения Microsoft Kinect. Технически контроллер представляет из себя небольшое устройство, подключаемое к компьютеру через USB и совместимое с Windows и MacOS.
На видео ниже видно ниже как при помощи Leap 3D выполняется управление компьютером — скроллинг, масштабирование, игра и т.д.
Leap 3D доступно для предзаказа на сайте производителя (пока только для США) за 69.99$.
Leap 3D — система распознавания жестов пользователя обладает уникальной точностью анализа: 0.01 мм, что в сто раз точнее существующего на рынке решения Microsoft Kinect. Технически контроллер представляет из себя небольшое устройство, подключаемое к компьютеру через USB и совместимое с Windows и MacOS.
На видео ниже видно ниже как при помощи Leap 3D выполняется управление компьютером — скроллинг, масштабирование, игра и т.д.
Leap 3D доступно для предзаказа на сайте производителя (пока только для США) за 69.99$.
+95
Inline-тесты для PHP
2 min
3.5K Inline-тесты — это тесты, встроенные непосредственно в DOC-комментарии тестируемого скрипта. Такая фишка, насколько я знаю, есть в Python, хотя внятного описания найти не смог. В любом случае, идея мне понравилась, так как inline-тесты имеют ряд преимуществ по сравнению с обычными, которые я изложу ниже. Поэтому хочу предложить Вашему вниманию инструмент для запуска таких тестов для PHP.
Inline-тесты — это тесты, встроенные непосредственно в DOC-комментарии тестируемого скрипта. Такая фишка, насколько я знаю, есть в Python, хотя внятного описания найти не смог. В любом случае, идея мне понравилась, так как inline-тесты имеют ряд преимуществ по сравнению с обычными, которые я изложу ниже. Поэтому хочу предложить Вашему вниманию инструмент для запуска таких тестов для PHP.+34
ORM в Android c помощью ORMLite
7 min
72KНа данный момент для платформы Android существует несколько решений, позволяющих реализовать ORM-подход для работы с базой данных, но основных два. Это ORMLite и GreenDAO.
Для новичков стоит сделать отступление и рассказать что такое ORM вообще. ORM — object-ralational mapping. Объектно-реляционное отображение означает, что программисту гораздо удобнее оперировать с объектами, которые он использует в своём приложении, нежели чем с таблицами, в которых хранятся данные в реляционных базах данных. Для связи реляционных СУБД с объектной моделью приложения используются ORM-технологии. Так для решения задач объектно-реляционного отображения в Android используют один из сторонних фреймворков. GreenDAO и ORMLite — являются библиотеками с открытым кодом.
Для новичков стоит сделать отступление и рассказать что такое ORM вообще. ORM — object-ralational mapping. Объектно-реляционное отображение означает, что программисту гораздо удобнее оперировать с объектами, которые он использует в своём приложении, нежели чем с таблицами, в которых хранятся данные в реляционных базах данных. Для связи реляционных СУБД с объектной моделью приложения используются ORM-технологии. Так для решения задач объектно-реляционного отображения в Android используют один из сторонних фреймворков. GreenDAO и ORMLite — являются библиотеками с открытым кодом.
+15
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity