Недавно столкнулся с задачей прикручивания достаточно необычного шрифта для мобильного веб клиента. Так как работа была под айфон, то я решил, что в этой задаче мне поможет css 3 и такая штука как @font-face. Пользу от такого способа решения задачи, я думаю, видят все, потому что:
- сохраняется поиск по тексту, потому что это текст, а не картинка;
- появляется возможность использовать онлайн-переводчики и разные фишки связанные с текстом;
- никто не отменяет для нас использование line-height, letter-spacing, text-shadow,text-align, и селекторов вида ::first-letter и ::first-line










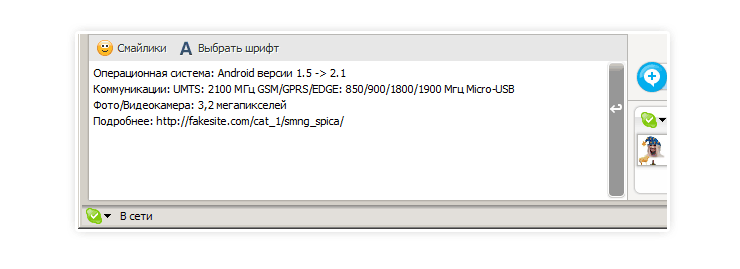
![[скриншот]](https://habrastorage.org/getpro/habr/post_images/105/235/dfc/105235dfcb5e90c6345d0e4d88982804.png)

