Введение
Идея эта в голову пришла спонтанно, до осени этого года я и догадываться не мог, что люди занимаются чем-то подобным в жизни. На самом деле про то, что такие «кубики» существуют, рассказал преподаватель схемотехники и предложил взять данную тему в качестве курсового.
Забегая вперёд, хочется сказать о том, что не нужно думать об объёме работы как о чём-то колоссальном. Напротив, делать совсем пришлось совсем немного, а вот те, кто думают: " Ха, я сделаю это за пару дней", — приготовьтесь к обратному. Да и сам процесс вовлекает в работу не хуже написания какого-нибудь программного кода…
Наблюдая за маленькими работами, размером 3х3х3, и 4х4х4, и 5х5х5, я потихоньку понимал, что чем больше — тем лучше.
Milestone #1 :Если вы до этого не работали с паяльником, для начала осознайте что нужно будет припайвать все ножки светодиодов, это 2*512, не так-то мало. Поэтому потренируйтесь на каких-нибудь кошках.
В интернете полно инструкций на эту тему. Но от начала до конца я увидел кажется только на instructables.com, и сразу скажу, как-то там слишком подробно в плане всего. Использовал лично я компонентов в раза два меньше. Естественно комплектация получилась попроще. В итоге для нашей
маленькой игрушки нам понадобится:
— 512 светодиодов (6$ — aliexp)
— 5 специальных микросхем для светодиодов STP16CPS05MTR (9$ — aliexp)
такие детали выгоднее брать партиями естественно
— 8 BD136 pnp транзисторов (отечественные аналоги также подойдут)
— 5 1кОм резисторов (рабочая мощность 2 W)
— 5 10мкФ конденсаторов (рабочее напряжение 35-50 V)
— соединительные провода (около 10 м вышло, учитывая неудачи), припой и все, кто по-кайфу













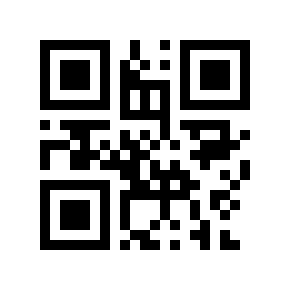
 Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.
Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.