
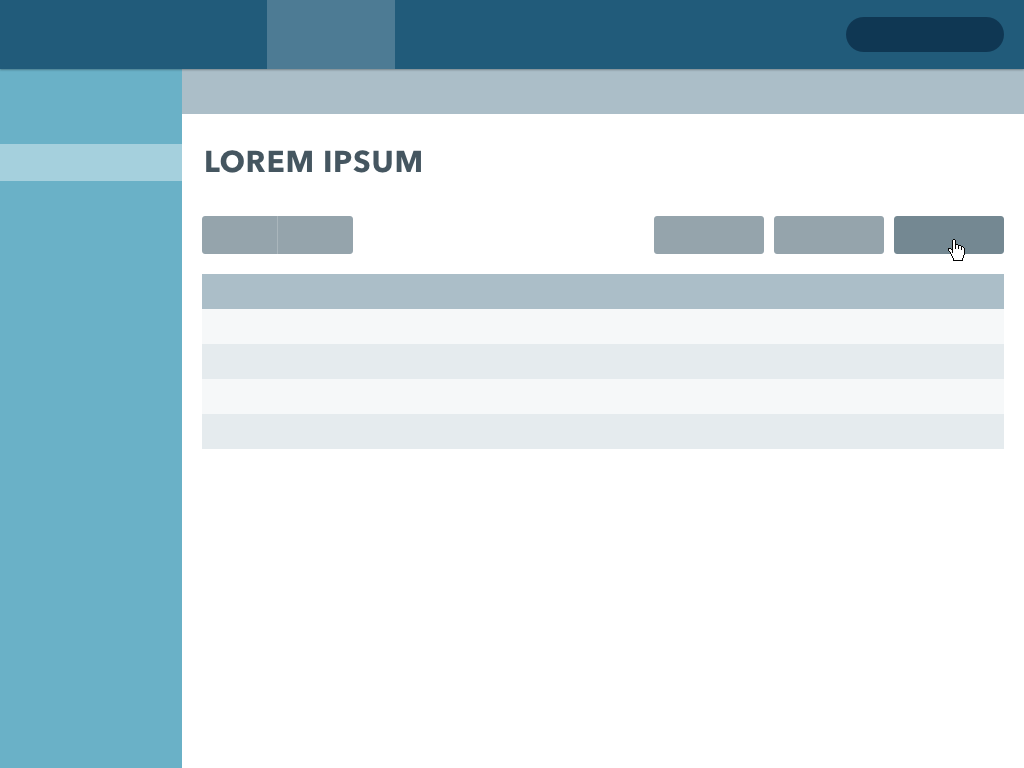
Как создать чистый интерфейс, используя всего лишь один цвет? Вы узнаете из этой статьи. Перевод «Я люблю ИП».
Будучи по большому счёту дизайнером-самоучкой, мне всегда было интересно, почему так много статей и сайтов говорят о теории цвета и цветовых палитрах. По моему опыту, вероятность сделать красивый дизайн, использую «сплит-комплиментарную палитру», стремится к нулю.
У меня есть другое мнение на этот счёт: теория цвета бесполезна.
Но если теория цвета не является прочной основой для выбора цвета в дизайне интерфейсов, то что тогда является?
Вот вам мой ответ: модификация цвета. Всё дело в небольших изменениях цвета, а не в их выборе из цветового круга.
Другими словами: основным навыком в придании цвета дизайну интерфейсов является умение модифицировать один основной цвет во множество различных вариаций.
Я знаю, что это звучит немного странно. Но послушайте меня, я дам вам практическую инструкцию для адаптации цвета в вашем дизайне.
Вы готовы? Тогда поехали.



 Книги — пища для мозгов программиста. А художественные — десерт. Хорошая книга — как вкусное блюдо, которое хочется дочитать растянув удовольствие, испробовать снова и снова. Но есть куча книг, которые мы еще не нюхали и, возможно, никогда не попробуем, потому что нам их не посоветовали несколько человек.
Книги — пища для мозгов программиста. А художественные — десерт. Хорошая книга — как вкусное блюдо, которое хочется дочитать растянув удовольствие, испробовать снова и снова. Но есть куча книг, которые мы еще не нюхали и, возможно, никогда не попробуем, потому что нам их не посоветовали несколько человек.




 Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании.
Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании.