Что такое WebGL? Это новая современная библиотека, которая расширяет язык JavaScript, которая позволяет генерировать 3D графику прямо в браузере. WebGL, поддерживается многими современными веб-браузерами, такими как Google Chrome, Mozilla Firefox начиная с v4.0), Safari. Под катом несколько интересных приложений HTML5, сделанных с WebGL.
Дмитрий @driessen
User
Английский для айтишника? Легко!
2 min
183KЭта тема не относится к IT напрямую, но все знают, что без нее никуда. К сожалению, далеко не у всех есть возможность изучать английский с преподавателями. Ну что ж, попробуем заняться этим дома и с максимальной отдачей!
+109
Программирование музыки на Лиспе
1 min
6.9KСэм Арон (Sam Aaron), один из разработчиков Overtone, выложил впечатляющее видео, как он синтезирует мелодии в редакторе Emacs, используя различные приёмы — триггеры инструментов, назначение будущих событий и проектирование сэмплов — на языке Clojure. Музыка звучит сразу после написания строчки кода (live coding).
+38
Amazon on Rails
4 min
3KВ данном посте я решил поделиться опытом разворачивания rails сервера на Amazon. Все предыдущие rails проекты я выкладывал на готовые сервера. Это были частные сервера, или широко известный сервис heroku. И единственные команды, которые я посылал серверу, были cap deploy и cap deploy:cold. Но в последнем проекте заказчик пожелал разместить сайт на своем амазоновском образе, поэтому пришлось погрузиться в тему более глубоко.
+24
Маленькие да удаленькие — 3 библиотеки JavaScript на всякий случай
2 min
4.1KПрочитал пост про Kerning.js — небольшую js-библиотеку, можно даже сказать утилиту, для реализации чудес типографики на веб-страницах. И вспомнил, что пользовал не так давно нечто подобное — библиотеку Lettering.js.
Но поскольку приводить детальную инструкцию по использованию достаточно утилитарной вещи не буду (а дам лишь ссылки где эта инструкция есть — каждый разработчик разберется), добавлю в заметку упоминание о еще двух небольших библиотеках, функционалом которых в той или иной мере я пользовался в своих проектах, а упоминания на Хабре не встречал.
Итак, Lettering.js — помощник «радикального» веб-типографа, Cryptico.js — помощник Штирлица и Rasta.js — такой простой ajax get/set помощник. Далее ссылки на сайты разработчиков этих библиотек и инструкций по их использованию.
Но поскольку приводить детальную инструкцию по использованию достаточно утилитарной вещи не буду (а дам лишь ссылки где эта инструкция есть — каждый разработчик разберется), добавлю в заметку упоминание о еще двух небольших библиотеках, функционалом которых в той или иной мере я пользовался в своих проектах, а упоминания на Хабре не встречал.
Итак, Lettering.js — помощник «радикального» веб-типографа, Cryptico.js — помощник Штирлица и Rasta.js — такой простой ajax get/set помощник. Далее ссылки на сайты разработчиков этих библиотек и инструкций по их использованию.
+50
Скринсейвер Pong в режиме часов в Ubuntu
1 min
7KЕсли вам надоели скучные скринсейверы в убунту, и до релиза Bolgen OS не дотерпеть, эта статья для вас! Раньше в Gnome можно было настроить скринсейвер, но эту возможность убрали из интерфейса ради его упрощения, лишив нас с вами возможности быстро и просто конфигурировать скринсейверы. В этом топике я расскажу вам, как обзавестись олдскульным, красивым и полезным скринсейвером за пять минут.
Картинка кликабельна, по ссылке видео

Картинка кликабельна, по ссылке видео

+59
HTML и SVG: создаём интерактивную карту
8 min
242KTutorial
 Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.Что же, и возьмём мы SVG. Почему? Да потому что с ним легко работать человеку, знакомому с HTML. SVG — это векторный формат, основанный на XML. То есть у SVG-рисунка есть своя DOM, к различным элементам можно применять CSS-правила и управлять старым добрым JavaScript'ом.
Что же, начнём?
+76
Мигель де Икаса даёт советы по Unix
2 min
6.4KОдин из самых известных Unix-программистов Мигель де Икаса (основатель проектов GNOME и Mono) в своём блоге дал парочку советов, как повысить продуктивность работы в шелле Unix. Он говорит, что иногда встречает молодых хакеров и бывает поражён, насколько мало трюков они знают.
Мигель де Икаса рекомендует ликбез по-быстрому:
1. Прочитать «Unix. Программное окружение» Кернигана и Пайка [русское издание], займёт несколько дней, от силы неделю. Книжка очень старая (1984), но лучше всех разъясняет автоматизацию различных действий в консоли. Вторая книжка — UNIX for the Impatient, чтобы прокачать навыки.
Мигель де Икаса рекомендует ликбез по-быстрому:
1. Прочитать «Unix. Программное окружение» Кернигана и Пайка [русское издание], займёт несколько дней, от силы неделю. Книжка очень старая (1984), но лучше всех разъясняет автоматизацию различных действий в консоли. Вторая книжка — UNIX for the Impatient, чтобы прокачать навыки.
+61
Получаем бесплатный SSL сертификат
4 min
517KTutorial
 Привет, хабр!
Привет, хабр!О StartSSL я узнал от небезызвестного lissyara, в связи с чем ему очень благодарен.
Для начала расскажу, что же за зверь это. Как известно, SSL сертификаты выдаются центрами сертификации, чьи корневые сертификаты хранятся в хранилище сертификатов браузера\ОС (либо другого ПО, использующего SSL). Цена на большинство сертификатов зашкаливает, и платить приходится за каждый сертификат. Но у StartSSL весьма интересный подход — сами сертификаты у них бесплатные, вы платите только за проверку вашей личности.
Так же не может не радовать наличие русскоязычной поддержки.
+110
Интерактивная диаграмма на CSS и HTML
1 min
19K:hover
В очередной раз просматривая плагины для реализации всплывающих подсказок, наткнулся на замечательный пост.
Ничего сверхсложного и сверхсекретного в реализации не было, но она мне понравилась своей простотой и отсутствием javascript'a.
Обмозговав возможное применение, решил что на самой подсказке тоже могут быть подсказки, на подсказках второго уровня, могут быть подсказки 3его уровня и т.д. Можно сделать интерактивную блок-схему!

+121
ActionMailer_X509: подписываем и шифруем письма прямо в Ruby On Rails
3 min
1.3KВ одном из последних проектов понадобилось подписывать и шифровать с помощью сертификатов X.509 письма, отправляемые приложением на Ruby on Rails 3. Беглый поиск привёл к плагину actionmailer_x509, а вот дальше начались проблемы.
Выяснилось, что он не обновлялся с 2008 года, скорее всего не работает с Rails 3 (в частности, смущал комментарий автора: «It has been tested with Rails 2.0.1») и умеет только подписывать, но не шифровать письма. Поиск альтернативных решений ничего не дал, и пришлось знакомиться с плагином поближе.
Выяснилось, что он не обновлялся с 2008 года, скорее всего не работает с Rails 3 (в частности, смущал комментарий автора: «It has been tested with Rails 2.0.1») и умеет только подписывать, но не шифровать письма. Поиск альтернативных решений ничего не дал, и пришлось знакомиться с плагином поближе.
+30
Улучшаем производительность HTML5 canvas
10 min
40KTranslation
В последнее время мне везет натыкаться на интересные статьи для перевода. На этот раз – статья на HTML5Rocks о производительности HTML5 canvas. Автор пишет о некоей стене, в которую упираются разработчики при создании приложений. Какое-то время назад в нее уперся и я при портировании старой-доброй игры на canvas.
К сожалению, графики в оригинале вставлены через iframe. Я мог бы сделать снимки и разместить их изображения, но сам автор позиционирует графики актуальными и такими, которые будут обновляться, потому я просто разместил на них ссылки. Приятного чтения!

HTML5 canvas, который начинался, как эксперимент компании Apple, – наиболее широко распространенный стандарт для 2D режима непосредственной графики в интернет. Многие разработчики использую его в широком круге мультимедиа проектов, визуализаций и игр. Как бы то ни было, с ростом сложности приложений, разработчики нечаянно натыкаются на стену производительности.
К сожалению, графики в оригинале вставлены через iframe. Я мог бы сделать снимки и разместить их изображения, но сам автор позиционирует графики актуальными и такими, которые будут обновляться, потому я просто разместил на них ссылки. Приятного чтения!

- Вступление
- Тестирование производительности
- Предварительно отрисовывайте в виртуальный canvas
- Группируйте вызовы
- Избегайте ненужных изменений состояния
- Отрисовывайте только разницу, а не весь холст
- Используйте многослойных canvas для сложных сцен
- Избегайте shadowBlur
- Различные способы очистить экран
- Избегайте нецелых координат
- Оптимизируйте анимации с помощью 'requestAnimationFrame'
- Большинство мобильных реализаций canvas – медленные
- Заключение
- Ссылки
Вступление
HTML5 canvas, который начинался, как эксперимент компании Apple, – наиболее широко распространенный стандарт для 2D режима непосредственной графики в интернет. Многие разработчики использую его в широком круге мультимедиа проектов, визуализаций и игр. Как бы то ни было, с ростом сложности приложений, разработчики нечаянно натыкаются на стену производительности.
+110
Почтовые ящики для стандартных сервисов, ролей и функций
2 min
11KНедавно столкнулся с неприятной ситуацией — почтовый сервер попал в спам-листы. Дыру быстро нашли и залатали, но компания Oracle уже занесла наш сервер в свой черный список, причем блокировали нас ещё на стадии соединения.
Возник вопрос — куда писать? На сайте была только форма для клиентов, support@oracle.com предназначался для них же.
После недолгих раздумий, появилась мысль — а нет ли стандарта, определяющего почтовые адреса по которым надо писать в таком случае? Оказалось, что есть и описан он в RFC 2142.
Самое интересное содержится в таблицах, которые приведены ниже.
Возник вопрос — куда писать? На сайте была только форма для клиентов, support@oracle.com предназначался для них же.
После недолгих раздумий, появилась мысль — а нет ли стандарта, определяющего почтовые адреса по которым надо писать в таком случае? Оказалось, что есть и описан он в RFC 2142.
Самое интересное содержится в таблицах, которые приведены ниже.
+47
Кое-что о соглашениях об именах почтовых ящиков
4 min
55K
Заведя для себя «почту для домена» на Яндексе, я решил открыть свободную регистрацию посторонним юзерам почтовых ящиков на своем «модном» домене. Помимо включения функции catch-all, которая направляет всю входящую почту несуществующих ящиков моего домена на мой основной ящик, предо мной встала необходимость зарезервировать за собой все «стандартные» названия ящиков, чтобы не было недоразумений, когда какое-то имя уже забил посторонний, и вся «служебная» почта уходит совсем не вам. В П.Д.Д. можно, конечно, в любой момент экспроприировать любой ящик подконтрольного домена, но ведь осадочек-то остается. Я озадачился: какие же имена почтовых ящиков являются стандартными и системными? Техподдержка Яндекса ответила, что они резервируют для себя только имя postmaster@ на каждом домене, чтобы отслеживать жалобы и проблемы с почтой, и что на данный момент вопрос о наборе резервированных имен у них остается открытым. Далее, результат поиска в интернете оказался немного предсказуем.
+87
Если бы PHP был британским
4 min
4.1KTranslation

Когда Расмус Лердорф впервые собрал PHP, он решил, довольно предусмотрительно и невзирая на свои корни, не использовать в нем датский или даже гренландский. Кстати, правильно сделал, иначе было бы крайне неприятно с ним работать. Взамен он, находясь в этот момент в Канаде, выбрал местный язык. Нет, не французский, а именно этот идиотский диалект Королевского Английского, который еще называют «US English».
С тех пор британские разработчики на PHP выказывали свое недовольство по отношению к этому факту. О чем он думал? И, что самое важное, как нам исправить это надругательство? Как нам разработчикам проследить за тем, чтобы традиции Британской Империи соблюдались и в цифровую эпоху?
+214
Как заставить хлам приносить пользу?
20 min
31KTutorial
О чём это я?
Задачи бывают разные… Бывают простые, бывают сложные, а бывают такие, на решение которых может уйти не одна неделя и достаточное количество нервных клеток. Одной из подобных задач как можно считать разворачивание чего-то серьёзного на большом количестве слабого железа. А именно…
(Здесь и далее будет говориться о немного специфичной и оптимизированной настройке LTSP и поднятии на его основе кластера серверов).
+171
Инструменты командной строки для веб-разработчика
3 min
40KTranslation
Жизнь веб-разработчика омрачена сложностями. Особенно неприятно, когда источник этих сложностей неизвестен. То ли это проблема с отправкой запроса, то ли с ответом, то ли со сторонней библиотекой, то ли внешний API глючит? Существует куча различных прилад, способных упростить нам жизнь. Вот некоторые инструменты командной строки, которые лично я считаю бесценными.
+207
Как разместить картинку внутри QR-кода
2 min
141KTranslation
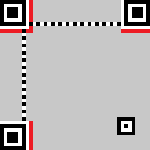
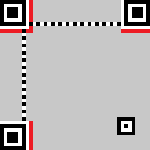
Автор блога Hack A Day Брайан Бенчофф (Brian Benchoff) разобрался в алгоритме генерации QR-кодов (стандарт ISO 18004) и составил инструкцию, как можно внедрить в QR-код произвольное изображение. Например, логотип фирмы.
Для работы использовались генератор QR-кодов и Microsoft Paint для попиксельного редактирования.
Шестая версия QR-кодов представляет собой квадрат со стороной 41 пиксел.

На картинке показан шаблон QR. На нём чёрные пикселы всегда обязаны быть чёрными, а белые обязаны быть белыми. Серая зона свободна для творчества.
Для работы использовались генератор QR-кодов и Microsoft Paint для попиксельного редактирования.
Шестая версия QR-кодов представляет собой квадрат со стороной 41 пиксел.

На картинке показан шаблон QR. На нём чёрные пикселы всегда обязаны быть чёрными, а белые обязаны быть белыми. Серая зона свободна для творчества.
+124
Как поднять свой уровень в искусстве программирования. План из шести шагов
2 min
21KTranslation

Вольный перевод списка из довольно удачных способов для повышения своего уровня, как программиста.
+140
Устройство интернет-радиостанции
3 min
15KВ статье я расскажу, наконец, как устроена наша радиостанция изнутри.

Речь пойдёт об основных используемых программах и общем подходе к организации круглосуточного вещания с возможностью прямых включений.

Речь пойдёт об основных используемых программах и общем подходе к организации круглосуточного вещания с возможностью прямых включений.
+38
Information
- Rating
- Does not participate
- Location
- Новосибирская обл., Россия
- Date of birth
- Registered
- Activity