Жизнь – как вождение велосипеда. Чтобы сохранить равновесие, ты должен двигаться.
А.Эйнштейн
Преамбула: в Alconost мы делаем продающие видеоролики для программных продуктов, веб сайтов, онлайн сервисов, мобильных приложений. Ключевая роль в таких роликах отводится скринкастам — показу действий пользователя в программе/сервисе/на сайте. Скринкаст — это показ товара “лицом”. Если скринкаст сделан убого — у зрителя останется ощущение убогого продукта и задача “мотивировать попробовать продукт” будет провалена.
Мы задумались над тем, почему иногда скринкасты выглядят неестественно и негармонично и как сделать так, чтобы скринкасты всегда получались хорошо. Оказывается, существуют 12 принципов анимации Диснея и если следовать им — любое действие на экране будет выглядеть красивым и гармоничным. Мы чуть-чуть поработали над этими принципами: убрали то, что не относится к скринкастам, а остальное адаптировали под специфику видеороликов о программных продуктах. В итоге у нас получилась памятка-руководство для видеодизайнеров, которой мы и хотим поделиться.
Итак, если вы заказали видеоролик, и вам раз за разом присылают промежуточные версии с отстойными скринкастами — покажите вашим «видеоменам» вот этот ролик:
Видео предназначено для людей, близких к видеодизайну, поэтому если вам нужно более подробное описание каждого принципа — добро пожаловать под кат.
А.Эйнштейн
Преамбула: в Alconost мы делаем продающие видеоролики для программных продуктов, веб сайтов, онлайн сервисов, мобильных приложений. Ключевая роль в таких роликах отводится скринкастам — показу действий пользователя в программе/сервисе/на сайте. Скринкаст — это показ товара “лицом”. Если скринкаст сделан убого — у зрителя останется ощущение убогого продукта и задача “мотивировать попробовать продукт” будет провалена.
Мы задумались над тем, почему иногда скринкасты выглядят неестественно и негармонично и как сделать так, чтобы скринкасты всегда получались хорошо. Оказывается, существуют 12 принципов анимации Диснея и если следовать им — любое действие на экране будет выглядеть красивым и гармоничным. Мы чуть-чуть поработали над этими принципами: убрали то, что не относится к скринкастам, а остальное адаптировали под специфику видеороликов о программных продуктах. В итоге у нас получилась памятка-руководство для видеодизайнеров, которой мы и хотим поделиться.
Итак, если вы заказали видеоролик, и вам раз за разом присылают промежуточные версии с отстойными скринкастами — покажите вашим «видеоменам» вот этот ролик:
Видео предназначено для людей, близких к видеодизайну, поэтому если вам нужно более подробное описание каждого принципа — добро пожаловать под кат.






 Каждый, чья деятельность связана с изучением больших объемов литературы и написанием собственных текстов, рано или поздно сталкивается с необходимостью систематизации стремительно растущей библиотеки и еще более стремительно накапливающихся заметок и набросков. Для решения этой задачи существуют десятки решений: библиографические менеджеры, менеджеры знаний, персональные информационные менеджеры. Испробовав за последние несколько лет, пожалуй, все существующие в этой области решения (по крайней мере, для Windows), могу сказать, что каждое из них предлагает свой набор замечательных возможностей, но универсального варианта, в котором были бы объединены они все, увы, обнаружить долго не удавалось.
Каждый, чья деятельность связана с изучением больших объемов литературы и написанием собственных текстов, рано или поздно сталкивается с необходимостью систематизации стремительно растущей библиотеки и еще более стремительно накапливающихся заметок и набросков. Для решения этой задачи существуют десятки решений: библиографические менеджеры, менеджеры знаний, персональные информационные менеджеры. Испробовав за последние несколько лет, пожалуй, все существующие в этой области решения (по крайней мере, для Windows), могу сказать, что каждое из них предлагает свой набор замечательных возможностей, но универсального варианта, в котором были бы объединены они все, увы, обнаружить долго не удавалось. 






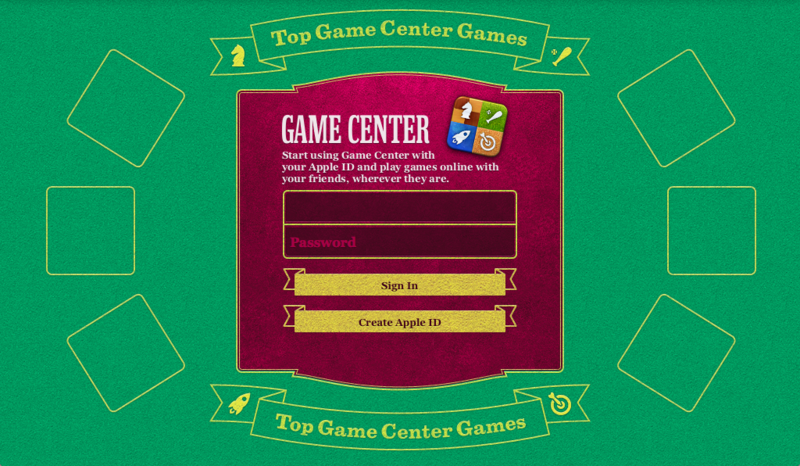
 Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.
Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.
 Техника – это способ справиться с заданием, и у нас, разработчиков и дизайнеров фронтэнда, этих способов бывает достаточно много. При это, будучи погруженными в рутинную работу, мы порой не всегда замечаем как стремительно меняется окружающая нас сфера. В период с 2002 по 2010 годы сообщество фронтэнд-разработчиков буквально покрывалось язвами избыточного кода и ресурсов, от которых страдали и работа сайтов, и удобство их использования. Чтобы с этим справиться, мы придумали уйму хаков, трюков и уловок под кодовым названием «техника». Мы по-прежнему продолжаем выполнять поставленные перед нами задания, просто используем не самые эффективные способы.
Техника – это способ справиться с заданием, и у нас, разработчиков и дизайнеров фронтэнда, этих способов бывает достаточно много. При это, будучи погруженными в рутинную работу, мы порой не всегда замечаем как стремительно меняется окружающая нас сфера. В период с 2002 по 2010 годы сообщество фронтэнд-разработчиков буквально покрывалось язвами избыточного кода и ресурсов, от которых страдали и работа сайтов, и удобство их использования. Чтобы с этим справиться, мы придумали уйму хаков, трюков и уловок под кодовым названием «техника». Мы по-прежнему продолжаем выполнять поставленные перед нами задания, просто используем не самые эффективные способы.