Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
evil_kabab @evil_kabab
User
Онлайн-трейдинг: Как стать разработчиком систем для торговли на бирже
5 min
23K
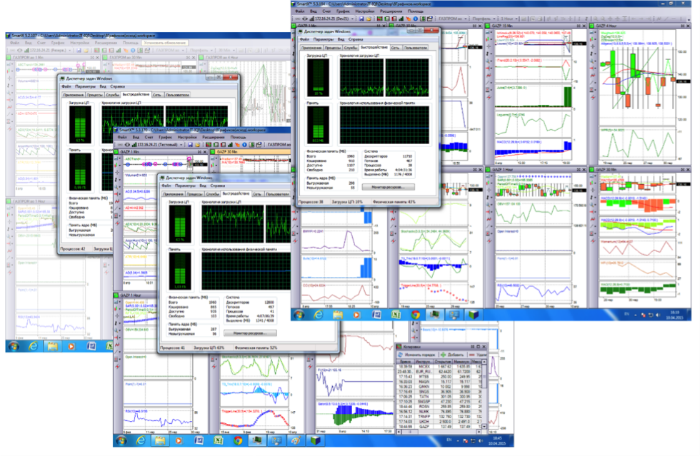
Фондовый рынок — высокотехнологичная отрасль. Для того, чтобы инвестор мог не вставая с дивана купить акции той или иной компании, задействуются различные протоколы передачи финансовых данных (например, FIX, FAST, Plaza II), терминалы, брокерские и биржевые торговые системы, а для обеспечения работы всей этой экосистемы используется передовое «железо».
При этом, для того, чтобы поучаствовать в интересных проектах инженеру вовсе не обязательно ехать за границу — новые технологии активно внедряются и на российском фондовом рынке. Мы решили подробнее рассказать о двух таких проектах — торговом терминале SmartX и брокерской системе Matrix, и пригласить заинтересованных хабраюзеров принять участие в их разработке.
+5
Собираем базу людей из открытых данных WhatsApp и VK
15 min
220K
кадр из фильма Миссия Невыполнима II
Эта история началась пару месяцев назад, в первый день рождения моего сына. На мой телефон пришло СМС-сообщение с поздравлением и пожеланиями от неизвестного номера. Думаю, если бы это был мой день рождения мне бы хватило наглости отправить в ответ, не совсем культурное, по моему мнению, «Спасибо, а Вы кто?». Однако день рождения не мой, а узнать кто передаёт поздравления было интересно.
Первый успех
Было решено попробовать следующий вариант:
- Добавить неизвестный номер в адресную книгу телефона;
- Зайти по очереди в приложения, привязанные к номеру (Viber, WhatsApp);
- Открыть новый чат с вновь созданным контактом и по фотографии определить отправителя.
Мне повезло и в моём случае в списке контактов Viber рядом с вновь созданным контактом появилась миниатюра фотографии, по которой я, не открывая её целиком, распознал отправителя и удовлетворенный проведенным «расследованием» написал смс с благодарностью за поздравления.
Сразу же за секундным промежутком эйфории от удачного поиска в голове появилась идея перебором по списку номеров мобильных операторов составить базу [номер_телефона => фото]. А еще через секунду идея пропустить эти фотографии через систему распознавания лиц и связать с другими открытыми данными, например, фотографиями из социальных сетей.
+126
Советы front-end разработчику
7 min
191K
Привет, читатель хабра.
Наверное, ты сразу спросишь меня: «Да кто ты такой, чтобы давать мне советы?». Итак, немного обо мне.
Первое мое общение с HTML и CSS было 10 лет назад, еще в школе, когда у меня только появился интернет, и я понял что тоже хочу делать странички, которые сможет увидеть весь мир. С тех пор у меня есть как минимум 5 полных лет опыта разработки сайтов по-взрослому. Сейчас я могу без лишней скромности сказать, что сверстал я уже пару сотен сайтов, большинство из которых, как ни странно, совершенно не совпадают с моими текущими требованиями к верстке.
Я не хочу рассказывать как надо делать, эта статья результат моего опыта и попытка написать рекомендации тем, кто только начинает, хотя и для матерых верстальщиков (слово режущие слух) здесь могут найтись интересные идеи.
Если ты заинтересовался прошу под кат…
+89
18 неожиданностей при чтении исходного кода jQuery
4 min
56KTranslation
Перевод статьи «18 Surprises From Reading jQuery's Source Code», David Aragon.
Я люблю jQuery, и хотя я считаю себя продвинутым JavaScript разработчиком, я никогда, до сих пор, не читал исходники jQuery с начала и до конца. Вот несколько вещей, которые я при этом узнал:
Я люблю jQuery, и хотя я считаю себя продвинутым JavaScript разработчиком, я никогда, до сих пор, не читал исходники jQuery с начала и до конца. Вот несколько вещей, которые я при этом узнал:
+89
Дайджест продуктового дизайна, февраль-март 2014
20 min
16KУже четыре года я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-январь 2014.


+39
14 инструментов для веб-дизайна и веб-разработки на 2014 год
3 min
155KTranslation
Вместе с WEB движущимся семимильными шагами (адаптивным дизайном, CSS препроцессорами, постпроцессорами и другими вещами) может оказаться проблемой попытка не отставать от чего-то нового и полезного.
Ниже Вы найдете 14 инструментов, 7 для веб-дизайнеров и 7 для веб-разработчиков, которые помогут веб-сайту перерасти из концепции в действительность.
Ниже Вы найдете 14 инструментов, 7 для веб-дизайнеров и 7 для веб-разработчиков, которые помогут веб-сайту перерасти из концепции в действительность.
+10
Лёгкий сайт или как посадить браузер на диету
14 min
145KTranslation

А что если объединить профессионалов, работавших над крупными web проектами, чтобы создать исчерпывающее руководство по оптимизации front-end разработки?
И получить в результате не скучную инструкцию, а что то поинтереснее? А если позвать Briza Bueno (Americanas.com), Davidson Fellipe (Globo.com), Giovanni Keppelen (ex-Peixe Urbano), Jaydson Gomes (Terra), Marcel Duran (Twitter), Mike Taylor (Opera), Renato Mangini (Google), и Sérgio Lopes (Caelum) чтобы собрать лучшие практики?
Именно это мы и сделали! Мы научим вас создавать быстрые сайты.
— Zeno Rocha, руководитель проекта.
+165
[Перевод] Современный веб-разработчик, или 6 вещей, которые вы должны знать, чтобы выжить
4 min
97K Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.+95
парсим сайты легко и непринуждённо вместе с phpQuery
3 min
112KПривет хабр, думаю у некоторых из вас возникала потребность стянуть что нибудь нужное с какова нибудь сайта. Но писать тонны функций, чтобы вытащить фразу, это очень муторно, долго и не продуктивно.
Представляю вашему вниманию phpQuery. Это php вариант известного javascript фраемворка — jQuery.
Автор постарался на славу и портировал почти всё что нам нужно.
Давайте посмотрим что она умеет.
Представляю вашему вниманию phpQuery. Это php вариант известного javascript фраемворка — jQuery.
Автор постарался на славу и портировал почти всё что нам нужно.
- Selectors
- Attributes
- Traversing
- Manipulation
- Ajax
- Events
- Utilities
- Plugin ports
Давайте посмотрим что она умеет.
+34
Подборка инструментов для эффективной frontend разработки
3 min
101KВ эту прекрасную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом. Если ваш любимый апп здесь не представлен — добро пожаловать в комментарии!
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
+190
Как обойтись без капчи?
2 min
130KК сожалению, на многих сайтах без особой необходимости используют капчи. Хотя можно побороть спам и незаметными для пользователя способами. Особенно, капчу больно видеть на небольших коммерческих сайтах в форме обратной связи, поскольку, капча заметно снижает конверсию таких сайтов. Для больших сайтов, которые могут специально спамить, такие методы не применимы. Однако, в большинстве случаев, без капчи можно обойтись


+115
Создание объектов в Javascript
5 min
72KГибкость Javascript позволяет создавать объекты множеством способов. Но как это нередко случается, разнообразие таит в себе множество подводных камней. Из этой статьи Вы узнаете о том, как разглядеть и обогнуть эти опасные рифы.
+105
Обработка результатов предпроектного исследования
10 min
19KПрошлую статью о методике самостоятельного исследования перед проектированием сайта я закончил тем, что перечислил, что необходимо сделать при обработке результатов:
На всякий случай скажу, что в этой статье вы не найдёте советов по непосредственному анализу количественных и качественных данных. На эту тему написано сотни книг, некоторые из которых мы приводим в списке рекомендуемой литературы в конце статьи. я расскажу, как структурировать и интерпретировать уже полученные данные, как превратить их в полезную для проектирования сайта информацию.
- Дать общую характеристику среды;
- Описать целевую аудиторию, создать персонажей и сценарии их поведения на сайте;
- Написать концепцию сайта: каким он будет, чем будет отличаться от конкурентов и как будет развиваться.
На всякий случай скажу, что в этой статье вы не найдёте советов по непосредственному анализу количественных и качественных данных. На эту тему написано сотни книг, некоторые из которых мы приводим в списке рекомендуемой литературы в конце статьи. я расскажу, как структурировать и интерпретировать уже полученные данные, как превратить их в полезную для проектирования сайта информацию.
+20
Как стать героем (Яков Сироткин на ADD-2010)
15 min
2.5KTutorial
Яков Сироткин, известный блогер и опытный разработчик любит раскрывать глаза молодых программистов на порой нелицеприятные стороны работодателей, объясняя при этом природу этих фактов.
Проблемы о которых не любят говорить на интервью, но с которыми приходится сталкиваться.
Проблемы о которых не любят говорить на интервью, но с которыми приходится сталкиваться.
- Как успешно разрабатывать программное обеспечение вопреки трудностям?
- Понравится ли это начальству?
- Что за это будет?
- Как жить дальше?
+40
Модульный подход в JavaScript
8 min
49KTranslation
Модульный подход довольно распространённая техника программирования в JavaScript. Обычно его понимают довольно хорошо, но продвинутые техники описаны недостаточно. В этой статье я рассмотрю основы и затрону некоторые сложные приёмы, включая один, по моему мнению, оригинальный.
Мы начнём с несложного обзора модульного подхода, хорошо известного с тех пор, как Эрик Миралья (Eric Miraglia) из YUI впервые об этом написал. Если вам уже знаком модульный подход, переходите сразу к «Продвинутым техникам».
Основы
Мы начнём с несложного обзора модульного подхода, хорошо известного с тех пор, как Эрик Миралья (Eric Miraglia) из YUI впервые об этом написал. Если вам уже знаком модульный подход, переходите сразу к «Продвинутым техникам».
Анонимные замыкания
+109
Признаки сложного проекта
5 min
5.3KИдеи подкинуты тренером по работе с клиентами.
Его зовут Сергей Серовой. За контактами ко мне.
Зачем работает студия? На мой взгляд, это прибыль, репутация и удовольствие.
Замечательно, когда все сразу: хорошо платят, яркий проект, прекрасные люди.
Однако все и всегда получить не удается. Есть проекты для статуса, есть денежные, но неинтересные и не дающие оснований гордиться, есть просто для души.
Но ведь может случиться и так, что проект не даст студии ничего. Возникает разумный вопрос: зачем такой проект? Чем оправдать потраченные на него силы и нервы?
Разве что длинными отношениями с клиентом.
Во многих случаях лучше вежливо и с сохранением взаимного уважения отказаться от работы, «технично слить» проект, чем попасть в ситуацию, когда проект ничего не дает. При этом заказчик ни в коем случае не должен думать, что вы отказались от него.
Такой отказ сохранит вам прибыль, репутацию и принесет удовольствие.
Можно даже считать такой проект идеальным.
Вопрос в том, как определить будущие сложности в самом начале.
Его зовут Сергей Серовой. За контактами ко мне.
Зачем работает студия? На мой взгляд, это прибыль, репутация и удовольствие.
Замечательно, когда все сразу: хорошо платят, яркий проект, прекрасные люди.
Однако все и всегда получить не удается. Есть проекты для статуса, есть денежные, но неинтересные и не дающие оснований гордиться, есть просто для души.
Но ведь может случиться и так, что проект не даст студии ничего. Возникает разумный вопрос: зачем такой проект? Чем оправдать потраченные на него силы и нервы?
Разве что длинными отношениями с клиентом.
Во многих случаях лучше вежливо и с сохранением взаимного уважения отказаться от работы, «технично слить» проект, чем попасть в ситуацию, когда проект ничего не дает. При этом заказчик ни в коем случае не должен думать, что вы отказались от него.
Такой отказ сохранит вам прибыль, репутацию и принесет удовольствие.
Можно даже считать такой проект идеальным.
Вопрос в том, как определить будущие сложности в самом начале.
+60
Концепция web-проекта или почему мы убиваем свои идеи?
7 min
56KЕжедневно десятки людей загораются идеей создать нечто своё, реализовать свой web-проект. В большинстве случаев все эти начинания ни к чему не приводят. Как не удивительно, основной причиной провала проекта служит отсутствие или недоработаность концепции.
В этой статье рассмотрены анализ успешности «зелёных» web-проектов, причины их провалов и методика написания концепции проекта. Статья рекомендуема для прочтения всем людям, решившим создать свой web-проект впервые.
В этой статье рассмотрены анализ успешности «зелёных» web-проектов, причины их провалов и методика написания концепции проекта. Статья рекомендуема для прочтения всем людям, решившим создать свой web-проект впервые.
+97
Притча о шаблонах
8 min
1.9K — Здравствуй *с широко развевающейся по лицу улыбкой* дружок.
— Ваа! *с ярким блеском в широко распахнутых глазах* Тётя Ася приехала!
— Да, и у меня есть для тебя новая сказка *присела и взяла малыша за руки* хочешь послушать?
— Конечно! *слегка смутился и отвёл взгляд* Мне тут дядя такие страшные истории рассказывал…
— Ну, надеюсь моя история тебя не испугает *потрепала его по волосам* Она должна научить тебя мыслить шаблонно.
— Эээ? *лицо перекосилось от недопонимания* Это как?
— М… сейчас узнаешь *подмигнула и взяла на ручки* Вот когда тебе нужно вставить переменные в строку — ты как поступишь?
— Ну… *взял карандаш и чирканул на лежащей рядом бумажке* примерно так:
— Ты ничего не забыл? *победоносно подняла голову*
— Да вроде нет… *уткнулся носом в код, ещё раз внимательно его проверяя*
— Что, если пользователь введёт… *выдержала многозначительную паузу и добавила*
— Ваа! *с ярким блеском в широко распахнутых глазах* Тётя Ася приехала!
— Да, и у меня есть для тебя новая сказка *присела и взяла малыша за руки* хочешь послушать?
— Конечно! *слегка смутился и отвёл взгляд* Мне тут дядя такие страшные истории рассказывал…
— Ну, надеюсь моя история тебя не испугает *потрепала его по волосам* Она должна научить тебя мыслить шаблонно.
— Эээ? *лицо перекосилось от недопонимания* Это как?
— М… сейчас узнаешь *подмигнула и взяла на ручки* Вот когда тебе нужно вставить переменные в строку — ты как поступишь?
— Ну… *взял карандаш и чирканул на лежащей рядом бумажке* примерно так:
var query= 'xxx'
var resultCount= 512
var message= 'По запросу <kbd>' + query + '</kbd> найдено страниц: ' + resultCount— Ты ничего не забыл? *победоносно подняла голову*
— Да вроде нет… *уткнулся носом в код, ещё раз внимательно его проверяя*
— Что, если пользователь введёт… *выдержала многозначительную паузу и добавила*
+82
Information
- Rating
- Does not participate
- Location
- Vaughan, Ontario, Канада
- Date of birth
- Registered
- Activity
Specialization
Backend Developer, Fullstack Developer
PHP
JavaScript