
Upd. 04.12.2021 — Наш телеграм канал
Если вам нравится изучать языки (или вы их преподаете), то вы наверняка сталкивались с таким способом освоения языка как параллельное чтение. Он помогает погрузиться в контекст, увеличивает лексикон и позволяет получить удовольствие от обучения. Читать тексты в оригинале параллельно с русскоязычными, на мой взгляд, стоит, когда уже освоены азы грамматики и фонетики, так что учебники и преподавателей никто не отменял. Но когда дело все же доходит до чтения, то хочется подобрать что-то по своему вкусу, либо что-то уже знакомое или любимое, а это часто невозможно, потому что такого варианта параллельной книги никто не выпускал. А если вы учите не английский язык, а условный японский или венгерский, то трудно найти вообще хоть какой-то интересный материал с параллельным переводом.
Сегодня мы сделаем решительный шаг в сторону исправления этой ситуации.
Из чего делаем
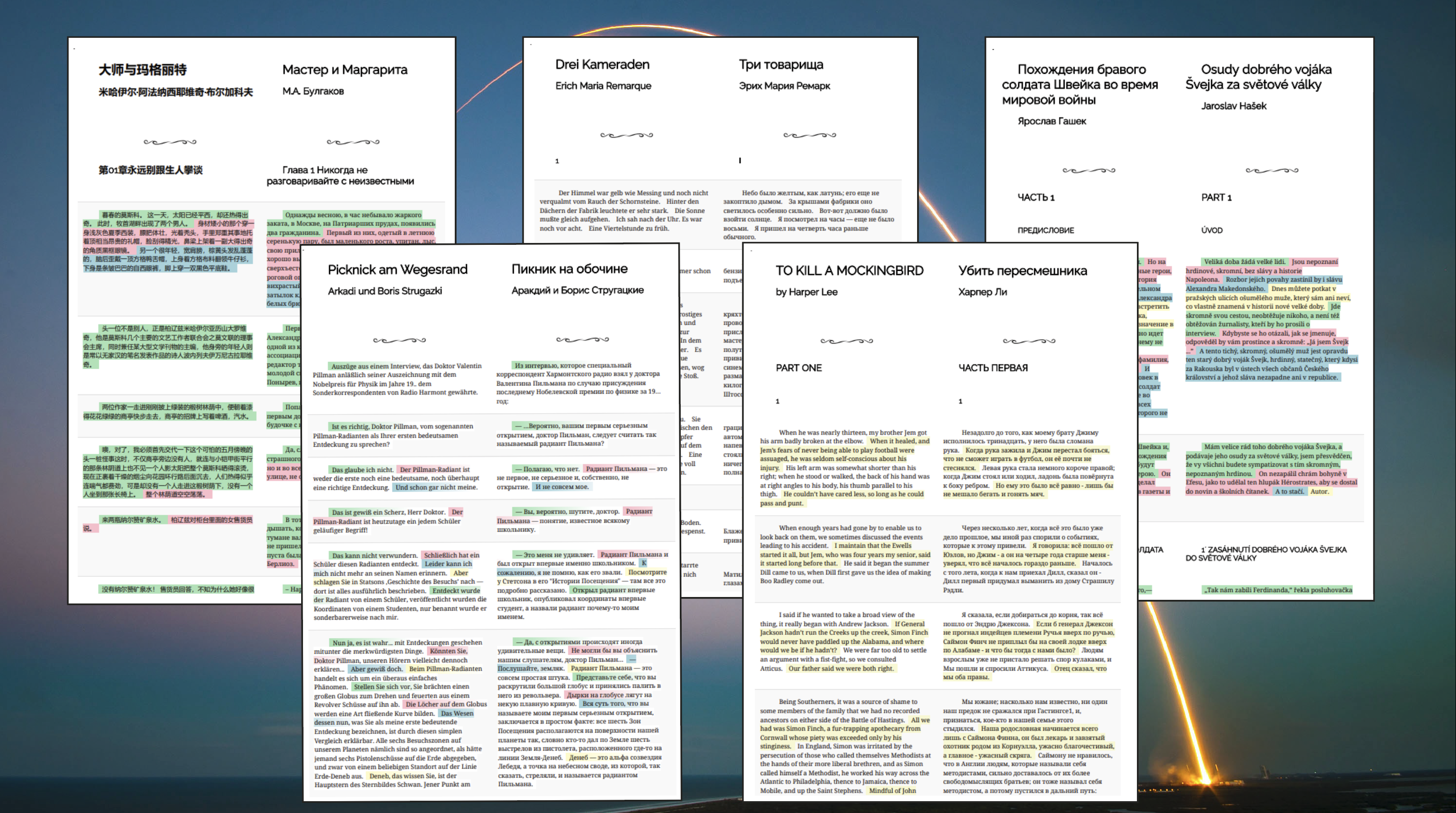
На входе у нас будут два текстовых файла с оригинальным текстом и его переводом. Для примера возьмем книгу "Убить пересмешника" Харпер Ли на русском и английском языках.
Начало документов выглядит так (отрывки приведены в таком виде, в котором они были найдены в сети):


 Хочу поделиться своим небольшом положительном опытом об проекте основанном на Angular + Typescript по прошествии года. Это далеко не новая связка, и я уверен, что уже многие её успешно используют. Конечно, уже многие ждут больше статей об React или Angular 2.0, но мне кажется, и этот опыт будет кому-то полезен.
Хочу поделиться своим небольшом положительном опытом об проекте основанном на Angular + Typescript по прошествии года. Это далеко не новая связка, и я уверен, что уже многие её успешно используют. Конечно, уже многие ждут больше статей об React или Angular 2.0, но мне кажется, и этот опыт будет кому-то полезен.




 Спешим сообщить о выходе
Спешим сообщить о выходе