
Владлен Грачев @gwer
Пользователь
Печать на любом Windows принтере в OS X Mavericks
1 min
49KВ этой статье описано, каким образом с помощью машины с Windows (реальной или виртуальной) можно печатать на неподдерживаемом Mac OS принтере. Этот способ успешно работал у меня на OS X 10.8, но с обновлением на Mavericks перестал — связь с принтером просто пропала, Mac рапортовал о невозможности соединиться с принтером.
+3
Odroid W, или потрошим малиновый пирожок
3 min
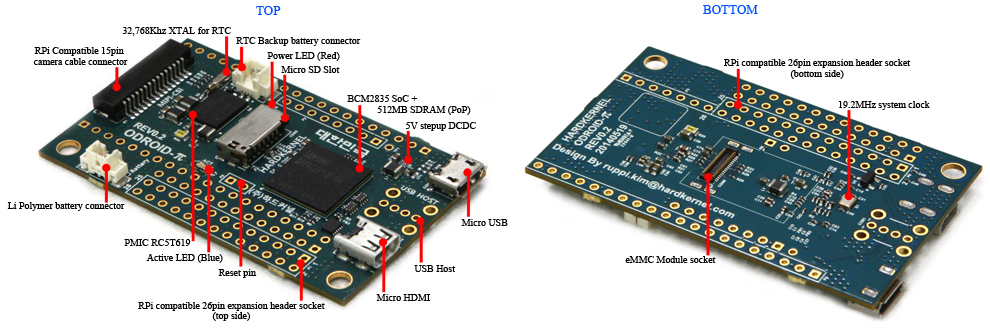
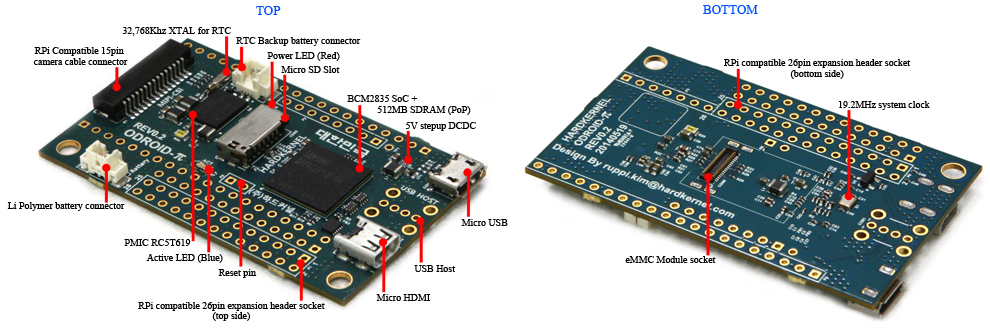
43KНа днях копался в прайсе одной московской компании, в которой почти год назад прикупил Малинку, и с удивлением в числе прочего обнаружил Odroid W — ту самую плату «Малина в три раза мельче»…
С учётом того, что деньги были и я всеравно хотел пару штук таких — сделал заказ и в пятницу таки забрал его…

Это «обзорник» по щупанию лапами новой платы и раскрытие некоторых неочевидных на первый взгляд вещей.
С учётом того, что деньги были и я всеравно хотел пару штук таких — сделал заказ и в пятницу таки забрал его…

Это «обзорник» по щупанию лапами новой платы и раскрытие некоторых неочевидных на первый взгляд вещей.
+35
Официальный интернет-магазин Panasonic пересылает пароль в открытом виде и в копию 3 адресатам
2 min
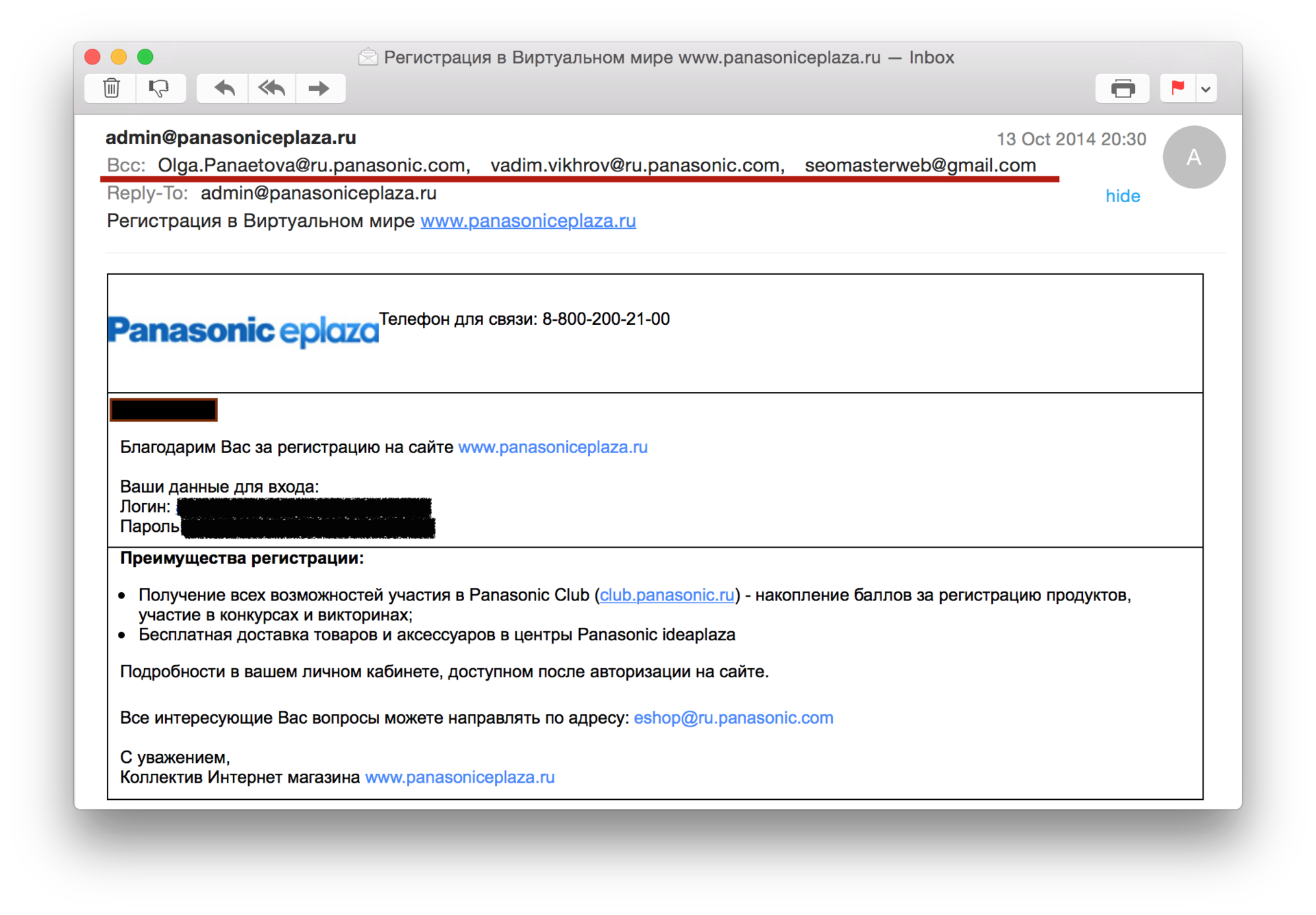
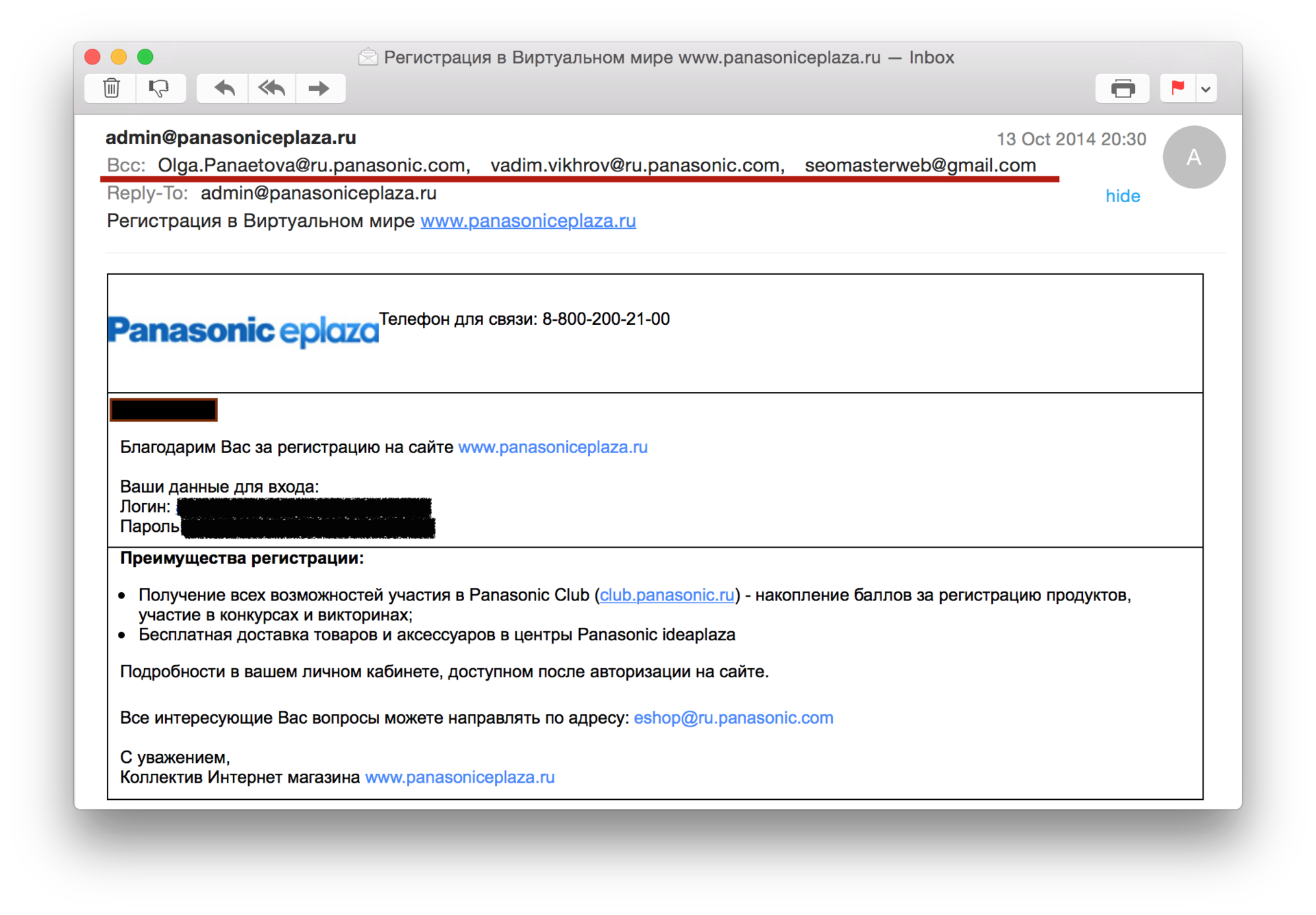
69KПо работе пришел партнерский промокод на скидку. Зарегистрировался на Panasonic eplaza (официальный интернет-магазин «Панасоника» на их домене).
Пароль в письме пришел в открытом виде и скрытой копией (что покажет не каждый клиент) следующим людям: Алексей Братушка (seomasterweb@gmail.com), Ольга Панаетова (Olga.Panaetova@ru.panasonic.com) и Вадим Вихров (vadim.vikhrov@ru.panasonic.com). Зачем этим людям пароли: вопрос к службе безопасности. А вариантов использования при правильных руках — куча: таргетированная база адресов + логин с паролем, который позволяет парсить личные кабинеты и историю покупок. Словарная база паролей. Бери и рассылай / продавай.
При этом при регистрации собирают данные про дату рождения, доход и т. д. — хоть сейчас иди в банк, если кто-то добросовестно заполнит. Партнеров почту просят указывать корпоративную: многие в интернет-магазине могут указать тот же пароль, что и на рабочую почту (простые пользователи укажут, разумеется, свою обычную почту).
Будьте осторожны.

Пароль в письме пришел в открытом виде и скрытой копией (что покажет не каждый клиент) следующим людям: Алексей Братушка (seomasterweb@gmail.com), Ольга Панаетова (Olga.Panaetova@ru.panasonic.com) и Вадим Вихров (vadim.vikhrov@ru.panasonic.com). Зачем этим людям пароли: вопрос к службе безопасности. А вариантов использования при правильных руках — куча: таргетированная база адресов + логин с паролем, который позволяет парсить личные кабинеты и историю покупок. Словарная база паролей. Бери и рассылай / продавай.
При этом при регистрации собирают данные про дату рождения, доход и т. д. — хоть сейчас иди в банк, если кто-то добросовестно заполнит. Партнеров почту просят указывать корпоративную: многие в интернет-магазине могут указать тот же пароль, что и на рабочую почту (простые пользователи укажут, разумеется, свою обычную почту).
Будьте осторожны.

+111
jQuery.viewport или как я искал элементы на экране
13 min
59K
Равно как у каждой девушки должно быть «маленькое черное платьице», у каждого front-end разработчика должен быть «маленький черный плагинчик»… как-то не очень звучит, пусть будет «маленький функциональный плагинчик», так о чем это я, я это о том, что хочу одним таким поделиться.
Представленный плагин позволяет определять положение какого-либо элемента/набора элементов, относительно области просмотра. Функционально, он расширяет набор псевдо-селекторов, а так же добавляет трекер элементов.
Так же, под катом, я расскажу о процессе написания плагина, с какими трудностями столкнулся и т.д., если я Вас заинтересовал — милости прошу под кат.
+46
Создание приложений OS X с помощью JavaScript
13 min
21KTranslation
Недавно в OS X Yosemite была представлена возможность использования JavaScript для автоматизации. Это открывает возможность получать доступ к нативным* фреймворкам OS X из JavaScript. Я тут покопался в этом новом мире и собрал несколько примеров. В этом посте я объясню основы и шаг за шагом покажу процесс создания небольшого приложения
+42
Лучший подарок – книга. Делаем красивый переплет
8 min
263KИдея создания книги собственными руками поселилась в голове изрядно давно. Изучив практическую сторону вопроса, я лишь укрепился в этом желании, но руки никак не доходили даже до выбора книги. И вот некоторое время назад судьба распорядилась за меня. В силу обстоятельств непреодолимой силы во мне появилось желание подарить уникальную вещь, а, как известно, лучше книги подарка нет. Выбор пал на любимое произведение объекта моего неконтролируемого интереса, невероятно мудрое и емкое, смыслом, а не словами, творение Экзюпери — «Маленький принц». Желание творить подстегивала и моя личная любовь к этой книге. Решение было принято, время неумолимо приближало момент вручения, и я приступил к работе.
+205
Трансдьюсеры в JavaScript. Часть первая
5 min
30KРич Хикки, автор языка Clojure, недавно придумал новую концепцию — Трансдьюсеры. Их сразу добавили в Clojure, но сама идея универсальна и может быть воспроизведена в других языках.
Сразу, зачем это нужно:
Трансдьюсеры — это попытка переосмыслить операции над коллекциями, такие как map(), filter() и пр., найти в них общую идею, и научиться совмещать вместе несколько операций для дальнейшего переиспользования.
Сразу, зачем это нужно:
- трансдьюсеры могут улучшить производительность, т.к. позволят не создавать временные коллекции в цепочках операций map.filter.takeWhile.etc
- могут помочь переиспользовать код
- могут помочь интегрировать библиотеки между собой, например underscore/LoDash могут уметь создавать трансдьюсеры, а FRP библиотеки (RxJS/Bacon.js/Kefir.js) могут уметь их принимать
- могут упростить FRP библиотеки, т.к. можно будет выбросить кучу методов, добавив один метод для поддержки трансдьюсеров
Трансдьюсеры — это попытка переосмыслить операции над коллекциями, такие как map(), filter() и пр., найти в них общую идею, и научиться совмещать вместе несколько операций для дальнейшего переиспользования.
+48
Создаем сайт с эффектом Parallax, используя Stellar.js
7 min
86KTranslation
Один из самых популярных трендов современного веб-дизайна является эффект Parallax. В этом туториале я покажу вам, как создать подобный эффект на вашем веб-сайте, используя воображение и Stellar.js.

Скачать исходники | Демо

Скачать исходники | Демо
+31
Создаём parallax scrolling эффект с помощью jQuery и CSS
3 min
133KTranslation
В последнее время, сайты с parallax scrolling эффектом стали появляться повсюду. Я не хотел это пропускать, поэтому я создал демонстрационную страницу с parallax scrolling эффектом с помощью jQuery и CSS.


+50
Правильная сумка для правильного гика
7 min
186KЕсть вещи, от которых, попробовав раз, невозможно отказаться. Я говорю о хороших наушниках, хорошем телефоне, удобном ноутбуке и о хорошей сумке. Да-да, именно о сумке. Мы тратим много времени на выбор самого-самого прекрасного и производительного девайса, а потом кладем его в первый попавшийся рюкзак или портфель. И живем, не подозревая, что может быть иначе. В то время как правильная, продуманная сумка может принести немногим меньше удовольствия и пользы, чем дополнительная память или более быстрый процессор.
Помните пост «Что хабровчане носят с собой», где народ хвастался содержимым своего рюкзака? Меня, если честно, больше интересовало не содержимое, а то, в чем народ носит свои вещи. Вот так, к слову, выглядела одна из наиболее интересных вещей — фотосумка Boomburum.

Сегодня мне бы хотелось зайти к той теме с другой стороны и показать десяток отличных (действительно отличных) сумок на разный вкус, цвет и кошелек.
Помните пост «Что хабровчане носят с собой», где народ хвастался содержимым своего рюкзака? Меня, если честно, больше интересовало не содержимое, а то, в чем народ носит свои вещи. Вот так, к слову, выглядела одна из наиболее интересных вещей — фотосумка Boomburum.

Сегодня мне бы хотелось зайти к той теме с другой стороны и показать десяток отличных (действительно отличных) сумок на разный вкус, цвет и кошелек.
+58
Пост о маленьких видеоиграх
6 min
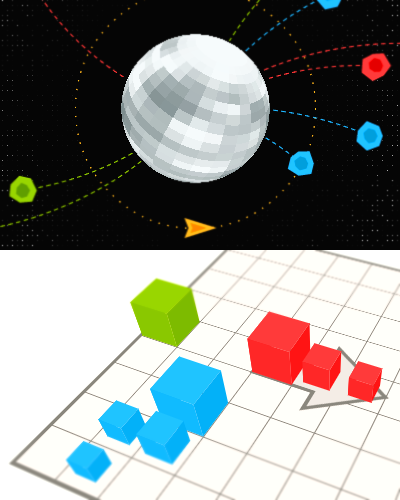
38K Привет, друзья. В этом посте мне бы хотелось рассказать, как я писал маленькие HTML5-игры для конкурса js13k, какие подводные камни повстречались на этом тернистом пути, и что получилось в результате.
Привет, друзья. В этом посте мне бы хотелось рассказать, как я писал маленькие HTML5-игры для конкурса js13k, какие подводные камни повстречались на этом тернистом пути, и что получилось в результате.Подводные камни на тернистом пути
(Подводные камни на тернистом пути — это русло пересыхающей реки, например. Летом в нем растет всякая трава и другие вегетарианские штуки, а осенью начинаются дожди, и всё уходит под воду. Получается терновник вместе с подводными камнями, очень метафорично и травмоопасно.)
Рассказ изобилует ссылками на разные штуки, которые помогли мне в работе, а значит, с некоторой вероятностью пригодятся и вам в схожей ситуации. Вообще цель этого поста — рассказать, как всё на самом деле просто делается. Уверен, это сразу же мотивирует тысячи людей писать всякие видеоигры и другие программы, или не мотивирует.
Но сначала 77 слов про js13k
+86
Управляем чайником из браузера или как я интернет-розетку делал
5 min
165KTutorial

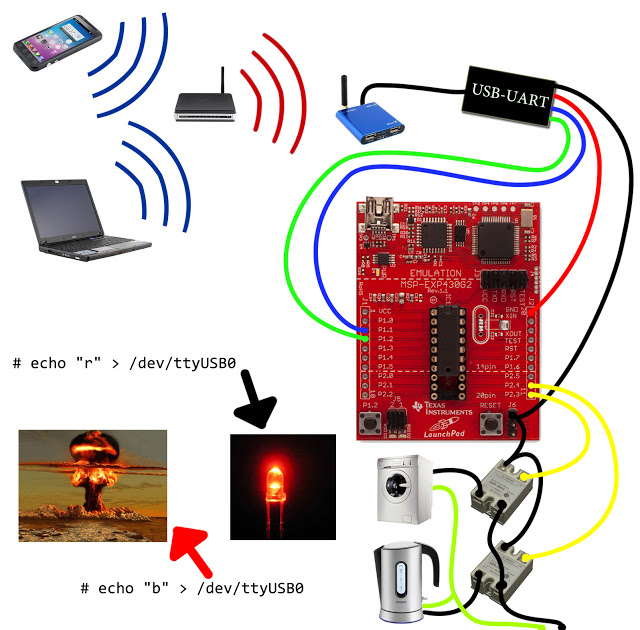
В этой статье я хочу рассказать о моем опыте создании управляемой розетки. Не GSM(это всем надоело, да и слишком просто — читай sms да дергай пинами), а управляемой через браузер, с помощью кнопочек на HTML-страничке.
Итак, какой же путь должен проделать сигнал, чтоб включить чайник?
Нажатие кнопки на странице -> переход по ссылке и отработка web-сервера -> выполнение CGI скрипта -> передача команды по UART контроллеру -> появление напряжение на пине -> срабатывание реле, которое включает чайник.
Рассмотрим все по порядку.
+81
Редактор CSS Shapes для Chrome
1 min
32K
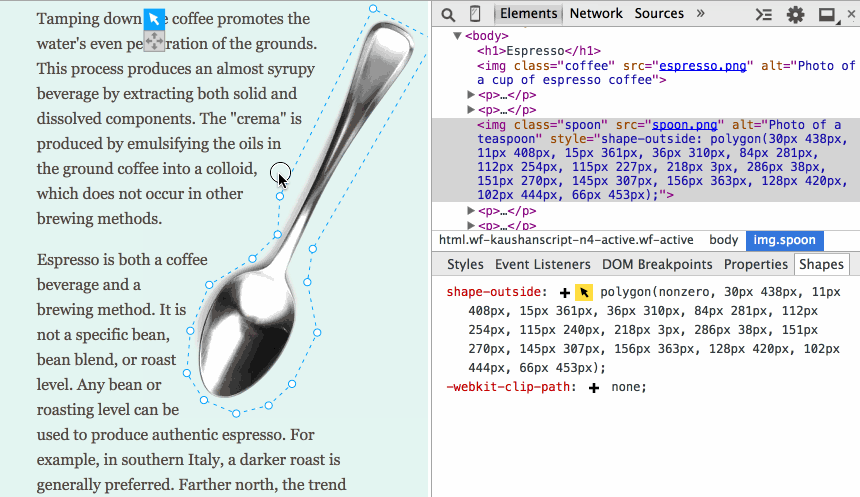
Спецификации CSS Shapes позволяют красиво оформить обтекание текстом на веб-странице. Средствами CSS можно создать произвольную форму, но это обычно весьма трудоёмкая задача. Новое расширение CSS Shapes Editor для Chrome кардинально облегчает процесс. Это интерактивный редактор CSS Shapes, где контуры указываются простым перетягиванием точек с помощью мыши.
+55
Интерфейсы в реальном мире
5 min
180KIT-интерфейсы часто растут из физических. Например, вот аппаратные чекбоксы:

Вообще, лучший же пример правильного инженерного интерфейса – это гранёный стакан.
Почему? Очень просто. С одной стороны, он дружелюбен к советским роботам: круглая верхняя полоса позволяет автоматической мойке нащупать его ещё с 40-х годов. С другой стороны, он прощает человеческие ошибки: ребра останавливают скатывание стакана со стола при падении. Плюс он просто красивый.
Сейчас покажу ещё несколько интерфейсов, которые облегчают жизнь. Общий смысл – попробовать понять, как думал разработчик, чтобы сделать что-то удобнее.

Вообще, лучший же пример правильного инженерного интерфейса – это гранёный стакан.
Почему? Очень просто. С одной стороны, он дружелюбен к советским роботам: круглая верхняя полоса позволяет автоматической мойке нащупать его ещё с 40-х годов. С другой стороны, он прощает человеческие ошибки: ребра останавливают скатывание стакана со стола при падении. Плюс он просто красивый.
Сейчас покажу ещё несколько интерфейсов, которые облегчают жизнь. Общий смысл – попробовать понять, как думал разработчик, чтобы сделать что-то удобнее.
+293
Советы front-end разработчику
7 min
191K
Привет, читатель хабра.
Наверное, ты сразу спросишь меня: «Да кто ты такой, чтобы давать мне советы?». Итак, немного обо мне.
Первое мое общение с HTML и CSS было 10 лет назад, еще в школе, когда у меня только появился интернет, и я понял что тоже хочу делать странички, которые сможет увидеть весь мир. С тех пор у меня есть как минимум 5 полных лет опыта разработки сайтов по-взрослому. Сейчас я могу без лишней скромности сказать, что сверстал я уже пару сотен сайтов, большинство из которых, как ни странно, совершенно не совпадают с моими текущими требованиями к верстке.
Я не хочу рассказывать как надо делать, эта статья результат моего опыта и попытка написать рекомендации тем, кто только начинает, хотя и для матерых верстальщиков (слово режущие слух) здесь могут найтись интересные идеи.
Если ты заинтересовался прошу под кат…
+89
Создание модулей JS
4 min
22KЗдравствуйте!
В этой статье я хочу рассказать вам о моём подходе к написанию модулей на JavaScript. Профессионалы вряд ли найдут для себя что-то новое, а вот новичкам, я думаю, будет полезно ознакомиться с предложенным подходом и аргументами в его пользу.
В этой статье я хочу рассказать вам о моём подходе к написанию модулей на JavaScript. Профессионалы вряд ли найдут для себя что-то новое, а вот новичкам, я думаю, будет полезно ознакомиться с предложенным подходом и аргументами в его пользу.
+3
Собеседование на должность JavaScript разработчика
4 min
288K
Недавно прочитал неплохой пост на тему поиска работы QA и подумал, что похожий пост был бы полезен для JavaScript разработчиков. В конечном счёте, веб движется вперед семимильными шагами, и соискателей на позицию JavaScript программиста хоть отбавляй (разумеется, хороших всегда меньше).
+104
Модульные комиксы — простой способ увлечь аудиторию
2 min
34KБорьба за внимание читателя/аудитории набирает обороты. Автор длительное время наблюдает за поведением людей на презентациях (сидя рядом) и слегка шокирован скоростью вхождения большинства индивидуумов в полусонное состояние.
Лекции о визуальном мышлении и разнообразные рецепты улучшения «перевариваемости» информации уже успели набить оскомину. Собственно, почему комиксы?

Лекции о визуальном мышлении и разнообразные рецепты улучшения «перевариваемости» информации уже успели набить оскомину. Собственно, почему комиксы?

+83
Руководство по собеседованию на вакансию PHP-программиста
22 min
255KВездесущий… это определённо то слово, которым можно описать язык PHP по отношению к вебу. Он действительно вездесущ. В настоящее время, среди всех серверных языков программирования, PHP используется наиболее широко. На нём написаны более 80% сайтов, при этом следующий по популярности ASP.NET со своими 17% остаётся далеко позади.

Почему? Что позволило PHP стать настолько популярным и широко используемым? На этот вопрос нет однозначного ответа, но простота использования языка, безусловно, существенный фактор, поспособствовавший его успеху. Новички в PHP могут быстро выйти на достаточный уровень и разместить динамический контент на своих веб-сайтах с минимум познаний в программировании.
Именно в этом и заключается основная проблема поиска высококвалифицированных PHP-разработчиков. Относительно низкий порог вхождения и 20 лет развития языка привели к тому, что PHP-программисты стали такими же вездесущими, как и сам PHP. Многие из них могут на законных основания утверждать, что «знают» язык. Однако разработчики, которые действительно являются экспертами по PHP, способны создавать куда более функциональное, надёжное, масштабируемое и простое в сопровождении программное обеспечение.
Как же отличить тех, кто обладает реальной компетентностью в PHP (не говоря уже о тех, кто входит в 1% наиболее опытных кандидатов) от тех, у кого только поверхностные знания?

Почему? Что позволило PHP стать настолько популярным и широко используемым? На этот вопрос нет однозначного ответа, но простота использования языка, безусловно, существенный фактор, поспособствовавший его успеху. Новички в PHP могут быстро выйти на достаточный уровень и разместить динамический контент на своих веб-сайтах с минимум познаний в программировании.
Именно в этом и заключается основная проблема поиска высококвалифицированных PHP-разработчиков. Относительно низкий порог вхождения и 20 лет развития языка привели к тому, что PHP-программисты стали такими же вездесущими, как и сам PHP. Многие из них могут на законных основания утверждать, что «знают» язык. Однако разработчики, которые действительно являются экспертами по PHP, способны создавать куда более функциональное, надёжное, масштабируемое и простое в сопровождении программное обеспечение.
Как же отличить тех, кто обладает реальной компетентностью в PHP (не говоря уже о тех, кто входит в 1% наиболее опытных кандидатов) от тех, у кого только поверхностные знания?
+50
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity