В сообществе тема госзаказов поднималась не раз. Хотим представить нашу разработку для удобного отслеживания гостендеров — Z-monitor (z-monitor.ru). Возможно, вы найдете ее полезной для себя. Также интересно будет услышать критику и комментарии.
Хазрат Гаджикеримов @hazratgs
Frontend Developer
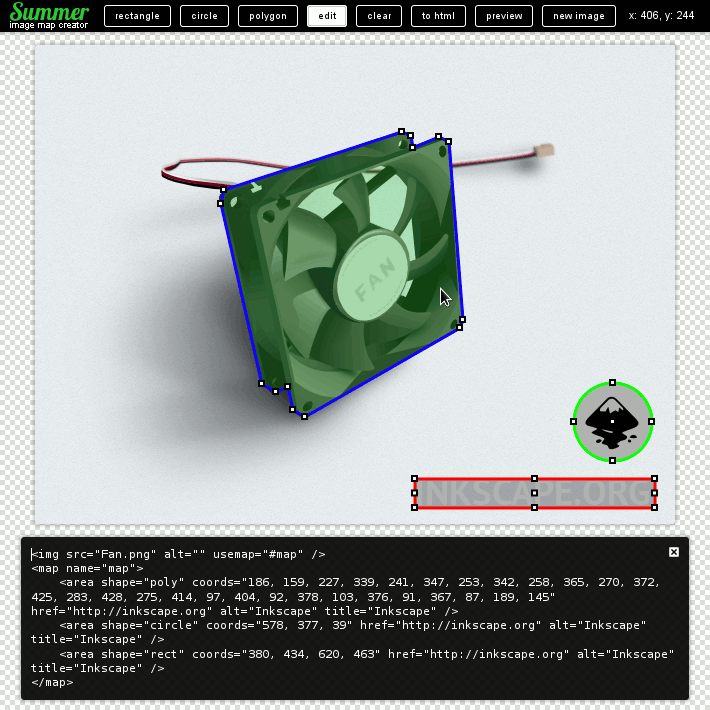
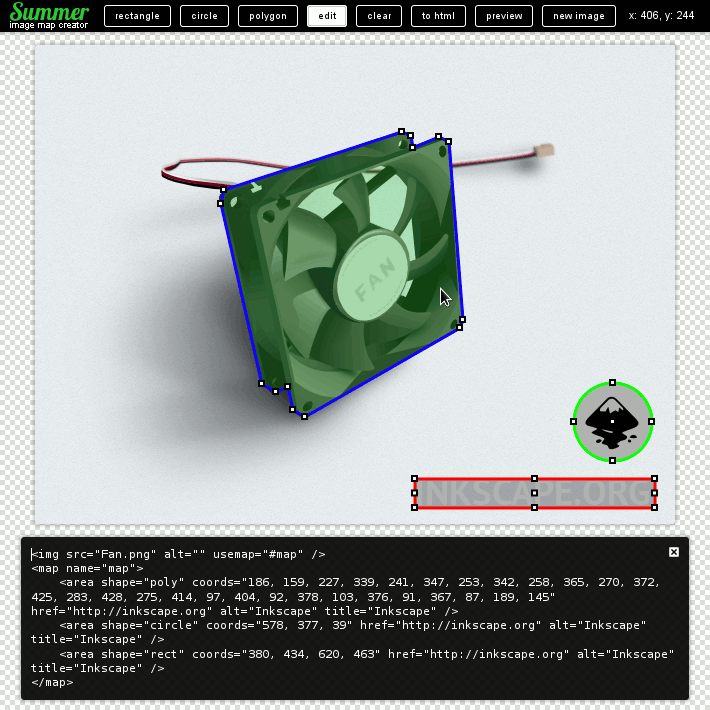
Пишем редактор карт изображений (html image map) на javascript / html5 / inline SVG
5 min
46KTutorial
Карты изображений применяются в том случае, когда требуется создать ссылку формы, отличной от прямоугольной. Например, для презентационных сайтов, отображения планов/схем и т.п.
Раньше создавать такие карты было удобно в Adobe ImageReady, но начиная с версии CS3 эта программа больше не поставляется с Фотошопом. На сегодняшний день подобный функционал есть в Adobe Fireworks, но устанавливать эту программу только из-за редактора карт (для работы мне нужен только Фотошоп) — не очень хорошая идея. Существуют и онлайн-редакторы, которые написаны, в основном, с использованием canvas. В них отсутствует возможность редактировать созданные области на карте. Если ошиблись — придется все переделывать. Да и создавать эти области не слишком удобно. Еще одно неудобство заключается в том, что картинку приходится загружать на сервер. В общем, надо писать что-то свое.
Итак, задача:
— написать на javascript редактор, который позволит создавать карты изображений — загружаем картинку, рисуем области, получаем html-код. Если ошиблись — должна быть возможность отредактировать карту. Редактор должен работать в оффлайн-режиме. Обеспечить поддержку только современных браузеров, в том числе Internet Explorer 9.

Раньше создавать такие карты было удобно в Adobe ImageReady, но начиная с версии CS3 эта программа больше не поставляется с Фотошопом. На сегодняшний день подобный функционал есть в Adobe Fireworks, но устанавливать эту программу только из-за редактора карт (для работы мне нужен только Фотошоп) — не очень хорошая идея. Существуют и онлайн-редакторы, которые написаны, в основном, с использованием canvas. В них отсутствует возможность редактировать созданные области на карте. Если ошиблись — придется все переделывать. Да и создавать эти области не слишком удобно. Еще одно неудобство заключается в том, что картинку приходится загружать на сервер. В общем, надо писать что-то свое.
Итак, задача:
— написать на javascript редактор, который позволит создавать карты изображений — загружаем картинку, рисуем области, получаем html-код. Если ошиблись — должна быть возможность отредактировать карту. Редактор должен работать в оффлайн-режиме. Обеспечить поддержку только современных браузеров, в том числе Internet Explorer 9.

+48
Пишем расширение для Chrome «загрузка аудиозаписей с Вконтакте», часть 2
6 min
17KRecovery Mode
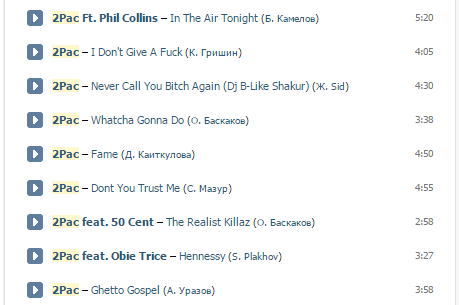
Продолжим писать наше расширение для Chrome, которое добавляет ссылку «Скачать» для каждой аудиозаписи вконтакте.
В прошлый раз мы изменяли наш раздел Мои Аудиозаписи так.
Но, в тот раз, у нашего расширения был существенный недостаток: оно не работало при переходе со страницы на страницу.
Если зайти на главную страницу, потом перейти в Мои Аудиозаписи, то ссылки у песен не появлялись.
Напомню, вконтакте при переходе со страницы на страницу не обновляет страницу в классическом понимании, а программно изменяет разметку страницы, и обновляет адресную строку. Это не является классическим браузерным переходом на новую страницу, и поэтому наше расширение не обновлялось.
Давайте это исправим.
Как и прежде, наше расширение будет состоять из трех файлов — файла описания (manifest.json), внедряемого js скрипта (vk_inject.js), и внедряемого файла стилей (vk_styles.css).
В прошлый раз мы изменяли наш раздел Мои Аудиозаписи так.
| Было изначально: | Стало с расширением: |
 |
 |
Но, в тот раз, у нашего расширения был существенный недостаток: оно не работало при переходе со страницы на страницу.
Если зайти на главную страницу, потом перейти в Мои Аудиозаписи, то ссылки у песен не появлялись.
Напомню, вконтакте при переходе со страницы на страницу не обновляет страницу в классическом понимании, а программно изменяет разметку страницы, и обновляет адресную строку. Это не является классическим браузерным переходом на новую страницу, и поэтому наше расширение не обновлялось.
Давайте это исправим.
Как и прежде, наше расширение будет состоять из трех файлов — файла описания (manifest.json), внедряемого js скрипта (vk_inject.js), и внедряемого файла стилей (vk_styles.css).
+3
01 Ссылки для UX-специалистов
3 min
93KВ этой подборке я хочу поделиться информационными ресурсами, где можно почерпать новые знания, отследить новые методы, техники и аналитку, а также улучшить свои навыки в области UX. Полезно будет не только специалистам из области юзабилити, а также всем кто имеет отношение к разработке веб-продуктов.


+54
Превращаем html в нативные компоненты
7 min
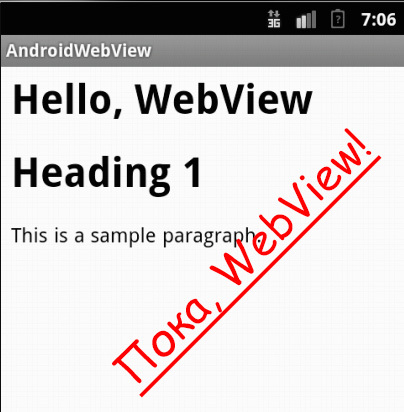
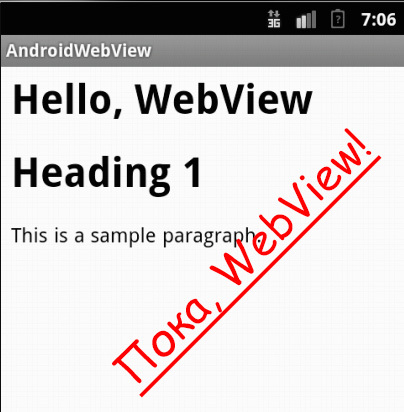
19KДоброго дня! Мы, мобильные разработчики компании surfingbird, решили попробовать написать небольшой цикл статей о том с какими трудностями мы сталкиваемся в процессе разработки мобильных приложений (android, ios), и как мы их решаем. Первый пост мы решили посвятить проблеме webview. Сразу оговорюсь, что решили мы эту проблему несколько кардинально… Для того чтобы было более понятно, придется рассказать пару слов о собственно том, чем мы занимаемся. Мы агрегируем контент из различных источников (парсим оригинальные статьи), выделяем значимую часть (контент) и на основе оценок пользователя и всяких сложных алгоритмов рекомендуем их конечному пользователю ну и конечно просто отображаем в более удобном виде.
В мобильных приложениях мы стремимся не только очистить страницы от элементов верстки и назойливых всплывающих окон, но и оптимизировать контент для потребления на мобильных устройствах.
Но при использовании webview для отображения контента мы столкнулись с рядом сложностей. Этот компонент тяжело поддается кастомизации и довольно тяжел и даже, я бы сказал, глючен. Настал день, когда мы поняли, что не хотим больше видеть webview вообще. Но избавиться от него, учитывая то, что контент у нас отдается в html — оказалось не так-то просто. Поэтому мы решили превратить html в нативные компоненты.

В мобильных приложениях мы стремимся не только очистить страницы от элементов верстки и назойливых всплывающих окон, но и оптимизировать контент для потребления на мобильных устройствах.
Но при использовании webview для отображения контента мы столкнулись с рядом сложностей. Этот компонент тяжело поддается кастомизации и довольно тяжел и даже, я бы сказал, глючен. Настал день, когда мы поняли, что не хотим больше видеть webview вообще. Но избавиться от него, учитывая то, что контент у нас отдается в html — оказалось не так-то просто. Поэтому мы решили превратить html в нативные компоненты.

+18
Google будет помечать мобильные сайты в результатах поиска
2 min
61KTranslation
Уровень подготовки веб-мастера: любой
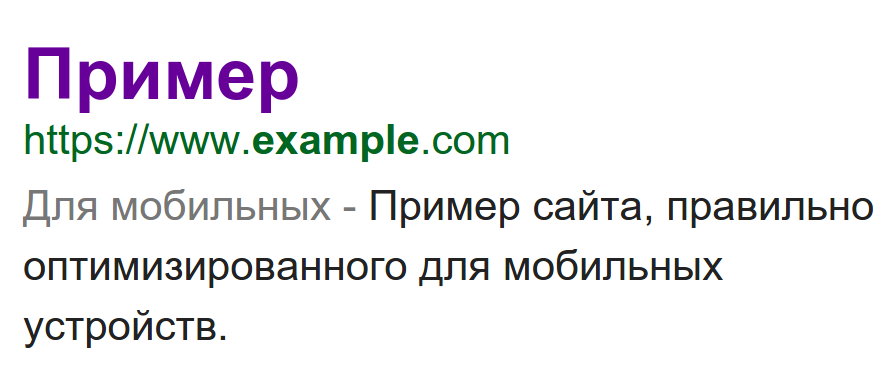
Наверняка многим из вас случалось переходить из результатов мобильного поиска Google на неоптимизированные для просмотра на смартфонах сайты. Страницы с крошечными ссылками и трудно читаемым текстом, которые вдобавок не умещаются на экране устройства, производят неблагоприятное впечатление.
Чтобы предупредить возможные неудобства пользователей мобильных устройств при просмотре сайтов, мы станем помечать в результатах нашего поиска страницы, оптимизированные для смартфонов и планшетов.

Отметка «Для мобильных» в результатах поиска
+22
Если вы хотите следовать своей мечте, скажите «нет» отвлекающим делам
4 min
162KTranslation
 Статьи, написанные Oliver Emberton, постоянно вызывают повышенный интерес. Сегодня представляем вам перевод самой свежей публикации автора.
Статьи, написанные Oliver Emberton, постоянно вызывают повышенный интерес. Сегодня представляем вам перевод самой свежей публикации автора.Дисклэймер: мы не ставили себе цель дословного или абсолютно точного перевода оригинала. Главное — передать его смысл. Просим помнить об этом при прочтении. Итак, начнем!
Если вы хотите следовать своей мечте, скажите «нет» отвлекающим делам!
Наш мозг порой ведет себя как пляжный мячик, наполненный пчелами. Сотни противоречащих друг другу импульсов толкают нас в разные стороны.
+43
Оптимизируем VPS за 5$ (512MB RAM / 1 CPU) так, что сайт на wordpress выдерживает нагрузку в 42,735,587 хитов в день
9 min
96KКогда вы приобретаете сервер VPS с 256MB или 512MB оперативной памяти на борту и лишь часть мощности процессора, то использовать для таких сервисов как MySQL/PHP/Apache настройки по умолчанию является очень плохой идеей. В настоящее время у меня запущено 3 сайта на самом дешевом тарифном плане с 512MB RAM/1 CPU. Не уверен полностью, но посещаемость составляет порядка 5-10 тысяч посетителей в день. Далее я хочу поделиться инструкцией как оптимизировать LAMP используя всего лишь 512 MB и при этом не уходя в swap. Обычно при такой настройки используется 256 – 378Mb памяти и все работает довольно быстро.
Перед началом оптимизации давайте взглянем на количество используемой памяти. Для этого необходимо выполнить следующую команду:
Для того. чтобы посмотреть список запущенных процессов и отсортировать их по использованию памяти, необходимо выполнить вот такую команду:
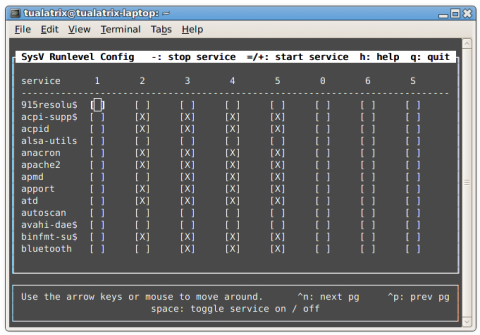
Первый и очевидный вопрос, который необходимо задать — это «какие сервисы мне не нужны в использовании?». Недавно, я обнаружил очень удобную утилиту для управления сервисами. Она называется "sysv-rc-conf" и управляет сервисами при помощи псевдографики и флажками. Выгдялит вот так:

Не запускайте X-сервер, выключите все ненужные сервисы и настройте Apache, MySQL, PHP только с базовой необходимой функциональностью.
Определяем доступную память и активность swap.
Перед началом оптимизации давайте взглянем на количество используемой памяти. Для этого необходимо выполнить следующую команду:
$ free -mДля того. чтобы посмотреть список запущенных процессов и отсортировать их по использованию памяти, необходимо выполнить вот такую команду:
$ ps -eo pmem,pcpu,rss,vsize,args | sort -k 1 -r | lessНастраиваем LAMP сервер для потребления малого количества оперативной памяти. Останавливаем, отключаем ненужные сервисы
Первый и очевидный вопрос, который необходимо задать — это «какие сервисы мне не нужны в использовании?». Недавно, я обнаружил очень удобную утилиту для управления сервисами. Она называется "sysv-rc-conf" и управляет сервисами при помощи псевдографики и флажками. Выгдялит вот так:

Здесь представлен список сервисов, которые я изменил.
- Postfix. Этот сервис позволяет отправлять и получать почтовые email сообщения для домена. Я использую для этих целей Google Apps для отправки почты и mailchimp для новостных подписчиков. Таким образом я остановил и отключил этот сервис.
- Bind9. Он нужен для управления DNS записями Вашего домена. Его можно отключить, так как все DNS записи хранятся у хостера.
- SSHD. Имеются и другие реализации, которые используют гораздо меньше памяти, но они не поддерживают sftp, поэтому данный сервис я оставил без изменений.
Не запускайте X-сервер, выключите все ненужные сервисы и настройте Apache, MySQL, PHP только с базовой необходимой функциональностью.
+31
Реализация MVC паттерна на примере создания сайта-визитки на PHP
16 min
733K
Как вы уже догадались из названия статьи, сегодня речь пойдет о самом популярном, разве что после Singleton, шаблоне проектирования MVC, хотя такое сравнение не совсем уместно. Понимание концепции MVC может помочь вам в рефакторинге и разрешении неприятных ситуаций в которые, возможно попал ваш проект. Дабы восполнить пробел, мы реализуем шаблон MVC на примере простого сайта-визитки.
+12
Создание пакета для Laravel
11 min
28KПривет Хабр!
Фреймворк Laravel быстро набирает популярность и уже обрел большую армию фанатов. В этой статье я опишу разработку простого пакета для Laravel, а так же публикацию созданного нами пакета на сайте packagist.org для того, чтобы добавлять наш пакет в проект одной строчкой в composer.json.
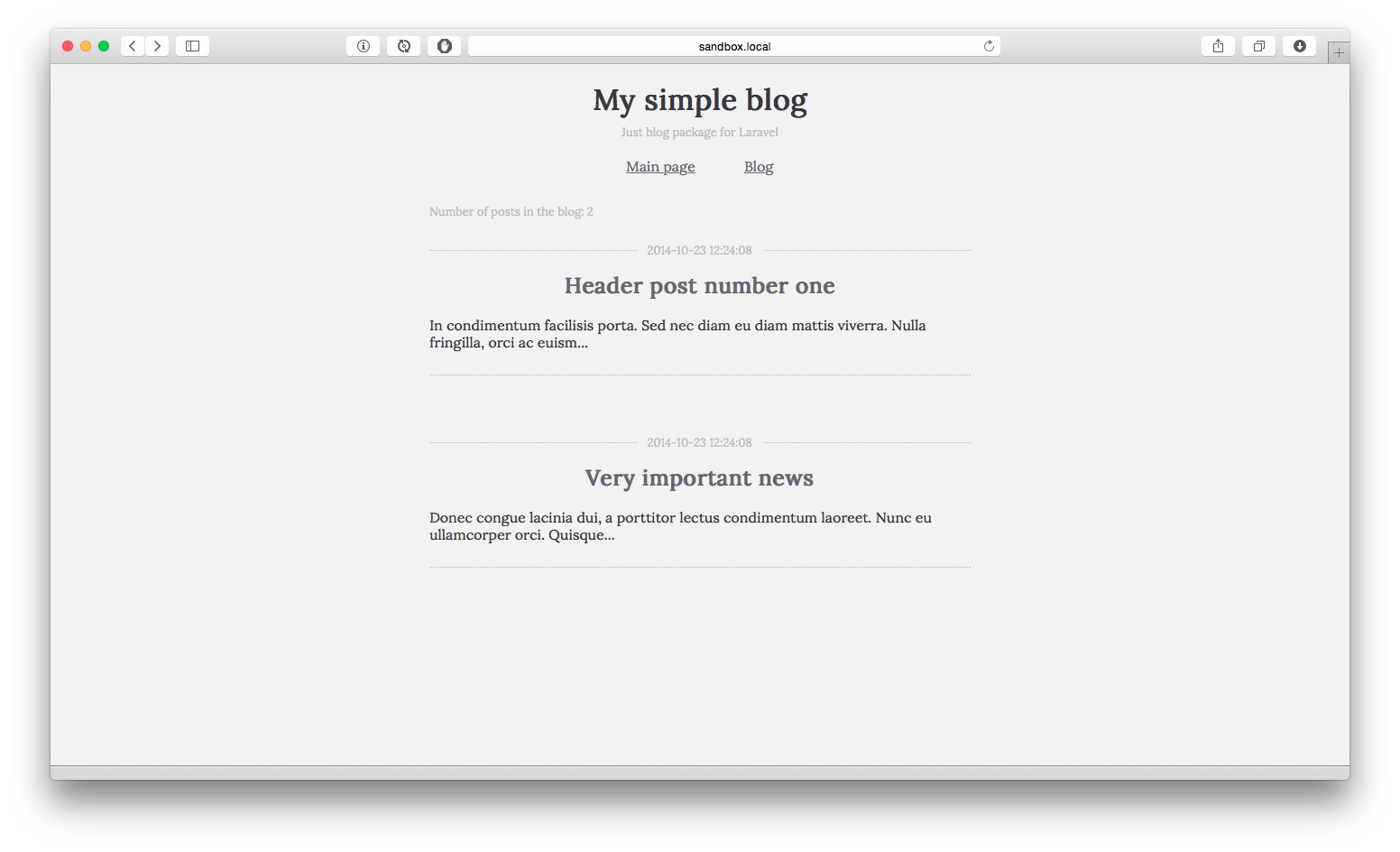
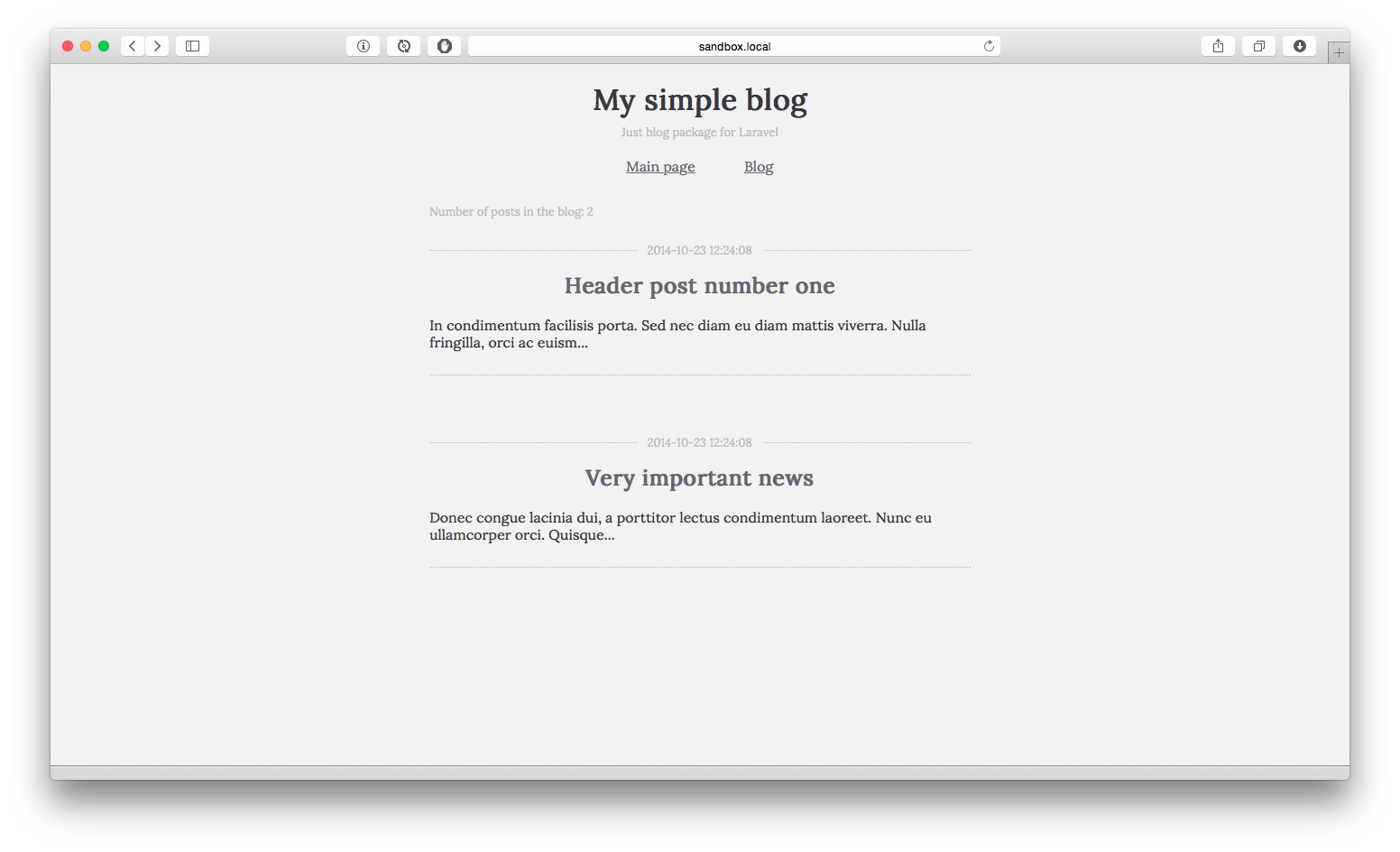
Пакеты (packages) — основной способ добавления нового функционала в Laravel, так говорит нам официальная документация. Мы создадим пакет специально для Laravel, это будет простой блог со списком записей и страницей для просмотра статьи. Мы не ставим целью написать превосходный, универсальный блог с кучей возможностей для кастомизации, мы лишь рассмотрим все тонкости создания пакета, как независимого расширения, которое поможет в будущем избежать дублирования кода в своих проектах, при решении рутинных задач.
В итоге мы получим это.

Фреймворк Laravel быстро набирает популярность и уже обрел большую армию фанатов. В этой статье я опишу разработку простого пакета для Laravel, а так же публикацию созданного нами пакета на сайте packagist.org для того, чтобы добавлять наш пакет в проект одной строчкой в composer.json.
Итак, о чем все это
Пакеты (packages) — основной способ добавления нового функционала в Laravel, так говорит нам официальная документация. Мы создадим пакет специально для Laravel, это будет простой блог со списком записей и страницей для просмотра статьи. Мы не ставим целью написать превосходный, универсальный блог с кучей возможностей для кастомизации, мы лишь рассмотрим все тонкости создания пакета, как независимого расширения, которое поможет в будущем избежать дублирования кода в своих проектах, при решении рутинных задач.
В итоге мы получим это.

+15
Дефляционная природа BTC — это плохо?
5 min
42KЗахожу как-то я на сайт и вижу (цитата):
В чём главная проблема экономики, основанной на дефляционной валюте? Стагнация. Грубо говоря, постоянно растущий курс валюты побуждает людей не тратить деньги, а накапливать их. Кроме того, возможность получать прибыль от простого накопительства избавляет людей от необходимости производить товары и услуги. В результате получается жёсткий кризис всей экономики, потому что общество не может жить в достатке, когда никто ничего не делает.
Так, думаю, провокация!
Это цитата из статьи, посвященной криптомонетке биткойн. Я давно читаю статьи о разных валютах и потому мимо такой цитаты пройти не мог, хотя, будь это статья очередного кейнсианца, то просто закрыл бы вкладку. Но… статья касалась криптовалют, поэтому решил зарегистрироваться.
Вы могли частенько слышать эти байки:
Деффляционный кризис
Дефляционная спираль
Дефляция — зло
И вот люди придумали новую бессмыслицу: дефляционная природа. Давайте разберемся с этими мифами наконец!
В чём главная проблема экономики, основанной на дефляционной валюте? Стагнация. Грубо говоря, постоянно растущий курс валюты побуждает людей не тратить деньги, а накапливать их. Кроме того, возможность получать прибыль от простого накопительства избавляет людей от необходимости производить товары и услуги. В результате получается жёсткий кризис всей экономики, потому что общество не может жить в достатке, когда никто ничего не делает.
Так, думаю, провокация!
Это цитата из статьи, посвященной криптомонетке биткойн. Я давно читаю статьи о разных валютах и потому мимо такой цитаты пройти не мог, хотя, будь это статья очередного кейнсианца, то просто закрыл бы вкладку. Но… статья касалась криптовалют, поэтому решил зарегистрироваться.
Вы могли частенько слышать эти байки:
Деффляционный кризис
Дефляционная спираль
Дефляция — зло
И вот люди придумали новую бессмыслицу: дефляционная природа. Давайте разберемся с этими мифами наконец!
+8
Что нужно настроить в mySQL сразу после установки?
5 min
150KTranslation
Вольный перевод довольно старой статьи с MySQL Performance Blog о том, что лучше сразу же настроить после установки базовой версии mySQL.
+81
Настройка и оптимизация MySQL сервера
9 min
317KВ этой статье будут описаны различные настройки MySQL, преимущественно те, которые влияют на производительность. Для удобства все переменные разделены по разделам (базовые настройки, ограничения, настройки потоки, кэширование запросов, тайминги, буферы, InnoDB). Сначала уточним имена некоторых переменных, которые изменились в версии 4 MySQL, а в сети продолжают встречаться и старые и новые варианты имен, что вызывает вопросы.
+162
Как искать клиентов для небольшой региональной веб-студии
5 min
96K
К сожалению у нас таких не было.
Хочу поделиться нашим опытом привлечение клиентов для вновь созданной веб-студии. Основанием нашей веб-студии официально можно считать 31 августа 2012 года, именно тогда мне выдали свидетельство о регистрации меня как индивидуального предпринимателя. С этого момента было перепробовано много методов привлечения клиентов в нашу молодую веб-студию. Все будущие сотрудник еще трудились на прежних местах работы и по вечерам делали сайты, а я в свою очередь пытался найти клиентов, совмещая с эникейством нескольких не больших организаций (да и так бывает, менеджер из эникейщика). Разработкой сайтов профессионально никто из нас раньше не занимался и естественно, как и кому продавать сайты тоже не знали. Все делалось путем проб и ошибок. Сначала не было даже программиста, был дизайнер и верстальщик в одном лице (в то время не очень сильный) и я в роли менеджера (тоже откровенно слабый).
Приступим к перечислению что делалось, как работало, а что не приносило результата:
+25
Node.js в действии
3 min
27KПредлагаем начать с Node.js

Прототип: Node.js in Action
Publisher:: Manning Publications Co
Основное предназначение книги — научить читателя создавать и развертывать Node-приложения (веб-приложения). Важную часть книги занимает рассмотрение среды разработки веб-приложений Express и среды разработки приложений промежуточного уровня Connect, которые широко применяются при создании приложений и поддерживаются сообществом разработчиков. Вы также научитесь разрабатывать автоматизированные тесты и освоите принципы развертывания приложений. Книга предназначена для опытных разработчиков веб-приложений, которые занимаются созданием чувствительных и масштабируемых Node-приложений.

Прототип: Node.js in Action
Publisher:: Manning Publications Co
Основное предназначение книги — научить читателя создавать и развертывать Node-приложения (веб-приложения). Важную часть книги занимает рассмотрение среды разработки веб-приложений Express и среды разработки приложений промежуточного уровня Connect, которые широко применяются при создании приложений и поддерживаются сообществом разработчиков. Вы также научитесь разрабатывать автоматизированные тесты и освоите принципы развертывания приложений. Книга предназначена для опытных разработчиков веб-приложений, которые занимаются созданием чувствительных и масштабируемых Node-приложений.
+17
Знакомимся с элементами управления библиотеки WinJS
5 min
15K
Всем привет!
Сегодня мы с вами будем говорить об элементах управления библиотеки WinJS, об основных вещах, которые нужно знать при создании приложений с ее помощью.
+21
Внутреннее устройство Linux или как работает Linux
3 min
54K
В течение года мы издали три книги по Linux, которые положительно приняли:
Linux. Установка, настройка, администрирование
Ubuntu и Debian Linux для продвинутых: более 1000 незаменимых команд. 2-е изд.
Linux. Системное программирование. 2-е изд.
Сейчас мы планируем сделать новую книгу и остановились на варианте — How Linux Works: What Every Superuser Should Know. Мы хотим узнать ваше мнение и принять решение делать ли книгу.
Небольшая рецензия на прошлое издание:
+23
Как IT-фрилансеру стать предпринимателем. Часть 1
3 min
93KВсем привет! Это наш первый пост на Хабре, и мы расскажем, как IT-фрилансеру стать предпринимателем.
Вы узнаете, зачем фрилансеру ИП. Почему ИП лучше, чем ООО. Как зарегистрировать ИП самостоятельно. Что делать потом. Надеемся, опыт, который мы накопили за два года нашего проекта «Я люблю ИП», вам пригодится.

Вы узнаете, зачем фрилансеру ИП. Почему ИП лучше, чем ООО. Как зарегистрировать ИП самостоятельно. Что делать потом. Надеемся, опыт, который мы накопили за два года нашего проекта «Я люблю ИП», вам пригодится.

+62
Вывод видео с нескольких web-камер на одной странице
7 min
26KTutorial
Так как я раньше уже использовал getUserMedia для захвата звука с микрофона, я подумал, что с видео тоже не будет никаких проблем, но они все же вылезли на свет. Т.е. проблем с самим захватом видео-потока не было, а вот с одновременным выводом данных с нескольких источников на одной странице оказалось не все так просто, как хотелось.
Итак, начнем с самого начала, а именно с захвата и вывода видео с одного источника. Для этого мы будем использовать ф-ю getUserMedia, которая поддерживается во всех нормальных браузерах старших версий (Stream API), ну разумеется кроме IE.
+14
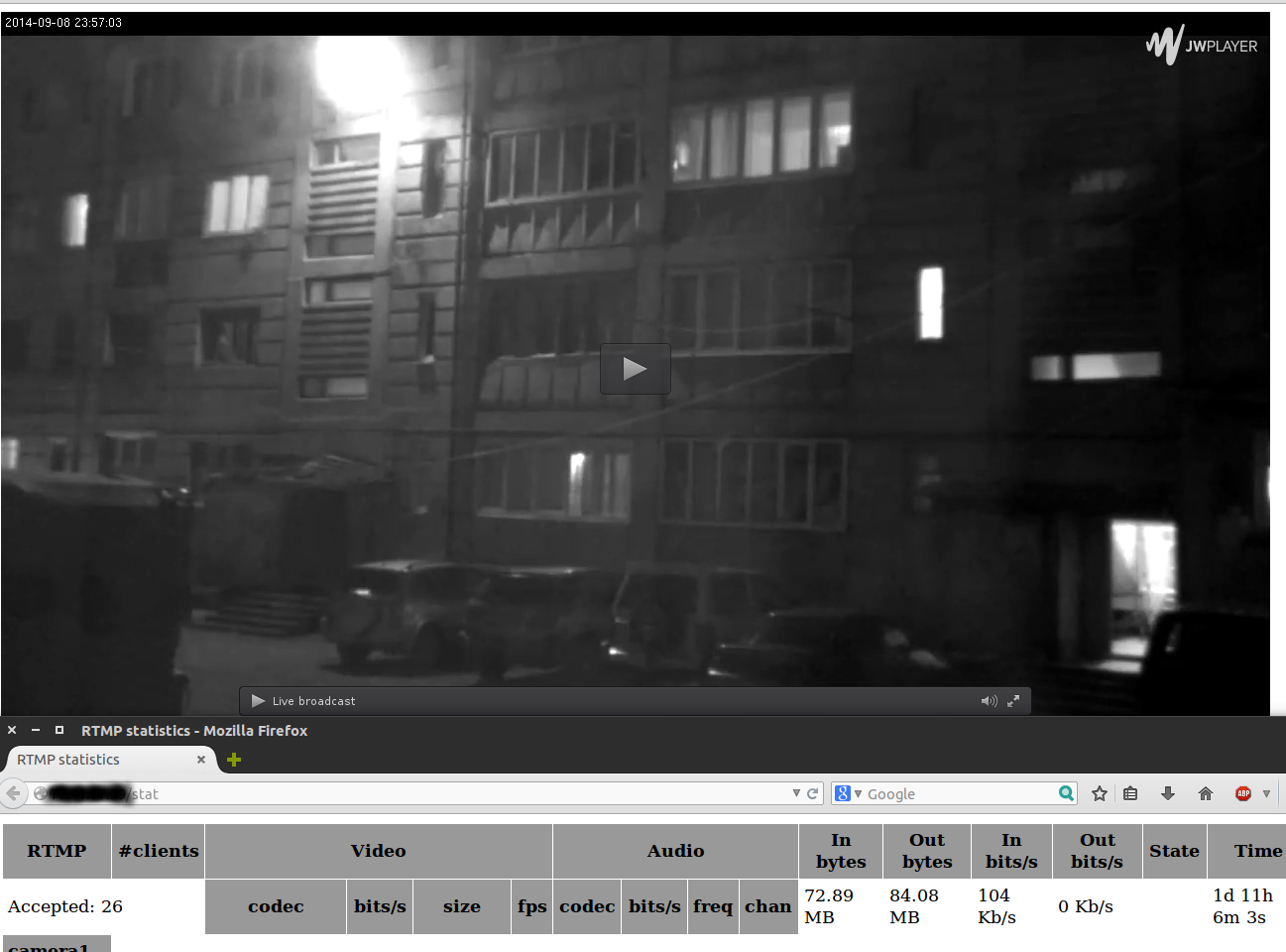
«Нет времени объяснять!» или Как реализовать трансляцию с IP камеры на сайт?
7 min
116K
Пожалуй, мне везет на идиотские задачи в самый неподходящий момент. Это что, карма такая?! Ну да ладно…
В данном «отпускном» посте речь пойдет о том, как при наличии 3g модема и ноутбука реализовать трансляцию с IP-камеры на сайт.
Сам пост я бы не написал, если бы не задал вопрос на «Тостере», где мне подсказали, что гуглить.
Что мы имеем?
- Недешевая IP камера AXIS Q1755, которую я даже в руках не держал. Сама камера находится в городе «А» и подключена через тормозной 3g модем.
- Сервер на Debian 7, который крутится на почти дохлом Core2Duo. Хотя не такой уж он и дохлый, но для данных задач подходит не очень. Ах, да, сам сервер живет в городе Б.
- Сайт, на который необходимо повесить плеер. Находится на другом, более производительном сервере, в том же городе Б.
- Я, который находится в городе В, с ноутбуком, 3g-модемом и ограниченным трафиком в 4gb.
+55
Information
- Rating
- Does not participate
- Location
- Дербент, Дагестан, Россия
- Date of birth
- Registered
- Activity