Итак, уже для многих не секрет, что простая парольная аутентификация не защитит ваши данные от рук злоумышленника. Дело тут не в длине пароля и не в том, как часто вы его меняете. Простой фишинг или вирус на вашем компьютере передаст ваш сложный двадцати-символьный пароль тому, кто его ждет. О сколько вы мучились, вводя его каждый раз в окно логина, потому что хранить его в файле или кеше браузера небезопасно.

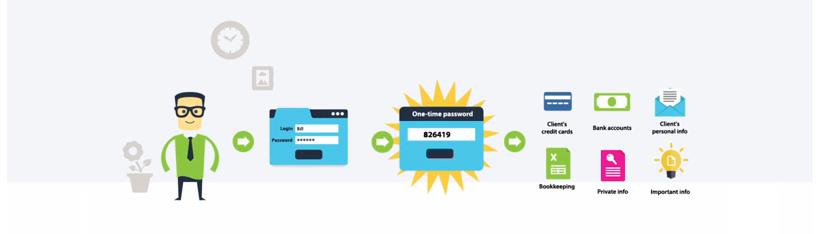
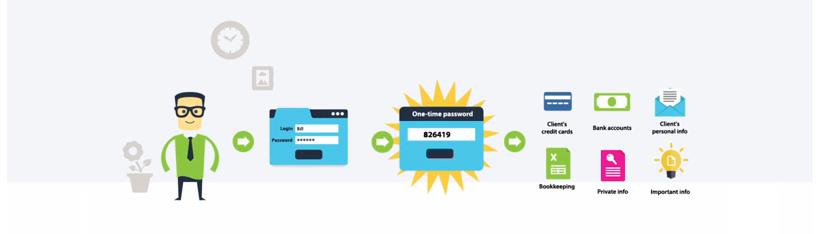
О решении проблемы уже все наслышаны. Конечно, речь идет о применении мультифакторной аутентификации (MFA). Факторами могут выступать знания, предметы или биометрические данные (недостаткам биометрии я планирую посвятить отдельную статью). Чаще всего применяется двухфакторная аутентификация, которая использует привычный пароль, а также еще один одноразовый (OTP). Он может быть доставлен пользователю различными способами и действует только для одного сеанса аутентификации. Также, в современных алгоритмах генерации паролей TOTP (по времени) и OCRA (по запросу) время действия одноразового пароля ограничено 30 или 60 секундами, что значительно усложняет задачу злоумышленнику. Способы доставки или автономной генерации существуют различные: от распечатанных списков паролей на карточках или чеках из банкоматов, SMS-сообщений до использования специальных устройств генерации OTP — токенов.

О решении проблемы уже все наслышаны. Конечно, речь идет о применении мультифакторной аутентификации (MFA). Факторами могут выступать знания, предметы или биометрические данные (недостаткам биометрии я планирую посвятить отдельную статью). Чаще всего применяется двухфакторная аутентификация, которая использует привычный пароль, а также еще один одноразовый (OTP). Он может быть доставлен пользователю различными способами и действует только для одного сеанса аутентификации. Также, в современных алгоритмах генерации паролей TOTP (по времени) и OCRA (по запросу) время действия одноразового пароля ограничено 30 или 60 секундами, что значительно усложняет задачу злоумышленнику. Способы доставки или автономной генерации существуют различные: от распечатанных списков паролей на карточках или чеках из банкоматов, SMS-сообщений до использования специальных устройств генерации OTP — токенов.