
Коллекция советов и приёмов вёрстки с сайта HTMHell.
Пользователь

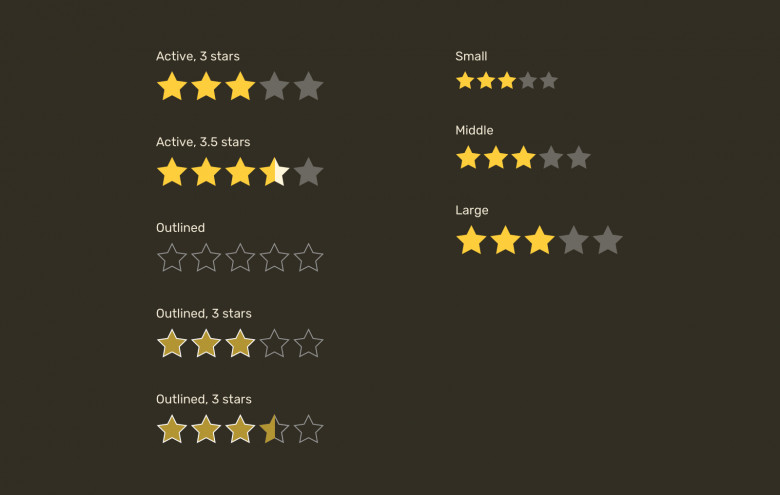
Для некоторых веб-сайтов и платформ в интернете важно предоставлять пользователям звёздный рейтинг для возможности выставить оценку материалу. Недавно мне довелось реализовать для одного проекта компонент звёздного рейтинга. Я решил использовать SVG и не пожалел об этом. В данной статье будет рассмотрен данный способ реализации и как он работает в разных сценариях

В данной статье я хочу поделиться одним из способов создания компонента боковой панели навигации (sidenav), являющегося отзывчивым, поддерживающего навигацию с клавиатуры, работающего как при помощи JavaScript, так и без него, и поддерживаемого всеми браузерами.

В рамках серии материалов GUI Challange, в данной статье Адам Аргайл демонстрирует один из способов создания очень маленького, но трудоёмкого компонента переключателя toggle с учётом цветовой схемы и предпочтений пользователя.

К большой радости узнал о существовании PostCSS-плагина "PostCSS Custom Media", который уже сейчас позволяет использовать синтаксис кастомных медиазапросов из черновика спецификации "Media Queries Level 5", преобразуя их в синтаксис с числовыми значением, который поддерживается браузерами.

Сейчас, когда количество устройств стало бо́льшим, чем когда-либо прежде, мы, разработчики, больше не можем полагаться на область видимости, как единственный фактор, определяющий стилизацию сайта. До недавнего времени мы могли отталкиваться от размера устройства: например, считая, что на мобильных устройствах используется сенсорный ввод, а на устройствах с большим экраном — мышь. И на этом основании с помощь медиазапроса определить вариант стилизации содержимого:

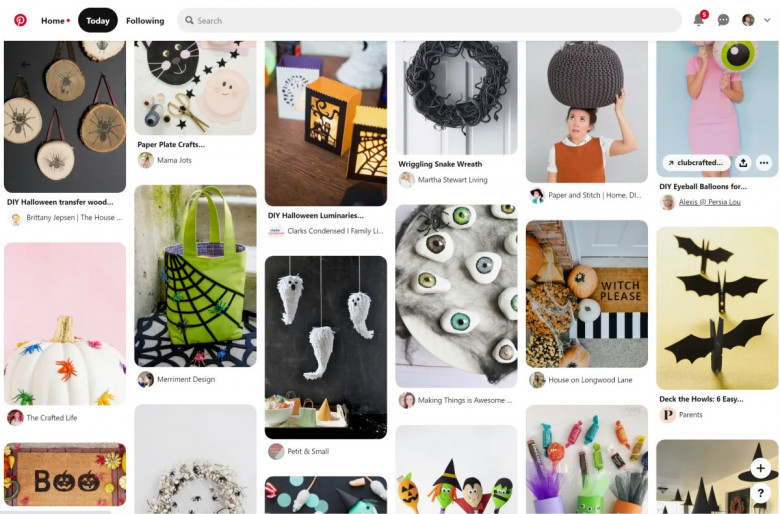
Перевод заметок с сайта HTMHell - коллекции плохих примеров HTML-кода, взятых из реальных проектов.
Каждая заметка включает сам фрагмент плохого кода, который дополняется объяснениями, в чём именно ошибки и почему так лучше не делать. А в заключение предлагается вариант, который считается более корректным.

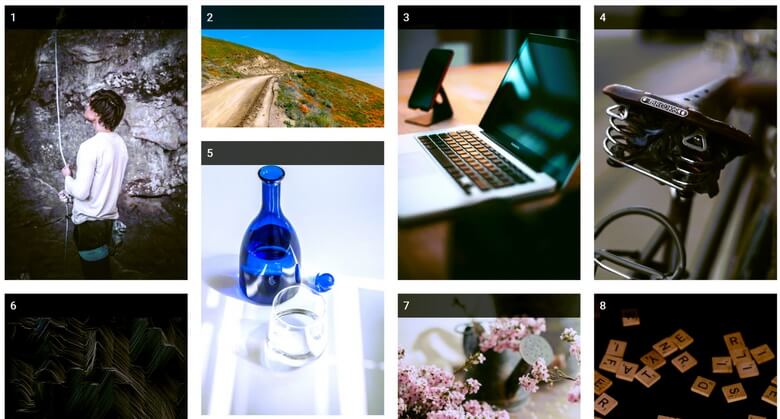
Недавно был опубликован черновик спецификации CSS Grid 3 уровня, в котором содержится описание способа создания Masonry-раскладки с помощью чистого CSS. В этой статье Rachel Andrew объясняет данную спецификацию с примерами, которые вы можете воспроизвести в браузере Firefox Nightly. И хотя данный функционал пока что нельзя использовать в реальных проектах, ваш отзыв может помочь убедиться, что текущая реализация соответствует или не соответствует требованиям разработчиков к этому типу раскладки.

Сторонники веб-оптимизаций часто советуют добавлять к изображениям атрибуты с размерами, что позволяет при отрисовке страницы оставлять нужное количество пространства ещё до загрузки самого изображения. Это позволяет избежать смещения раскладки страницы по мере загрузки изображений - что с недавних пор начал измерять Chrome в новой метрике Cumulative Layout Shift (CLS).
Секрет, не так хорошо известный разработчикам, не являющимся заядлыми сторонниками веб-производительности, заключается в том, что до недавнего времени, как мы увидим в статье, во многих случаях это фактически не имело особого смысла. Однако, недавние изменения в мире CSS и их быстрое внедрение в браузерах снова делает добавление атрибутов width и height к тегу <img> полезным.

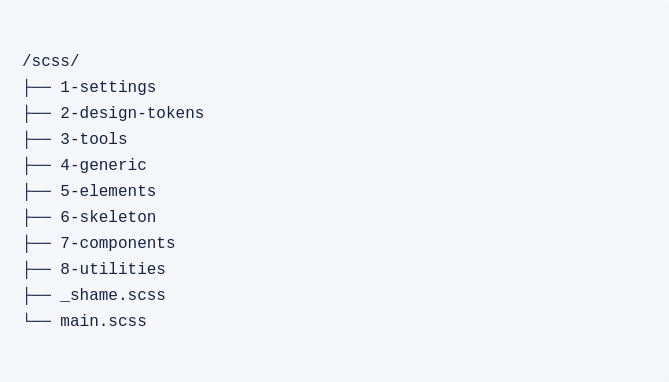
Когда вопрос касается структурирования CSS, нет недостатка различных соглашений об именовании, методологий и архитектур. Будь то BEM, OOCSS, SMACSS, ITCSS или CUBE CSS - за последние годы появилось много разных подходов к управлению модульным CSS.
В статье автор делится своим текущим принципом структурирования CSS. Он не полностью придерживается какой-либо определённой методологии, а адаптирует её под себя.

В данной статье рассматривается несколько эффективных строк CSS-кода, которые выполняют серьезную работу и помогают создавать надёжную современную разметку.
Приветствую. Представляю вашему вниманию перевод статьи «My Favorite JavaScript Tips and Tricks», опубликованной 28 июля 2020 года автором Tapas Adhikary

Большинство языков программирования являются достаточно открытыми, чтобы предоставить разработчикам возможность делать одно и то же разными способами. JavaScript не является исключением. Зачастую, у нас есть разные пути достижения одинакового результата, что порой даже может сбивать с толку.
При этом, некоторые приёмы обладают преимуществами перед аналогами. В данной статье я привожу список моих любимых. Уверен, какие-то из них вам также будут знакомы.
Приветствую. Представляю вашему вниманию перевод статьи «CSS News July 2020», опубликованной 7 июля 2020 года автором Rachel Andrew

В последнее время скорость внедрения новых возможностей технологий веб-разработки существенно увеличилась по сравнению с тем, как это было раньше. Данная статья содержит подборку новых CSS-функций, поддержка которых уже сейчас появляется в современных браузерах. Если вы относитесь к разработчикам, которым не нравится читать о технологиях, если их нельзя сразу же начать применять, вероятно, эта статья может быть вам не интересна. Однако, если вам интересно узнать, что нас ждёт в самое ближайшее время и уже сейчас опробовать это в бета-версии браузера, тогда читайте дальше.
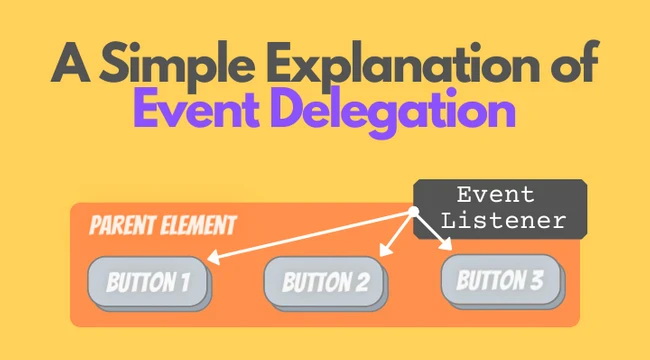
Приветствую. Представляю вашему вниманию перевод статьи «A Simple Explanation of Event Delegation in JavaScript», опубликованной 14 июля 2020 года автором Dmitri Pavlutin

В данной статье Дмитрий Павлутин объясняет, на чём основан один из базовых паттернов работы с DOM-событиями.
Приветствую. Представляю вашему вниманию перевод статьи «CSS-Only Full-Width Responsive Images 2 Ways», опубликованной 14 апреля 2020 года автора Stephanie Eckles

Это третья статья из серии, посвящённой ознакомлению с современными способами решения CSS-проблем, с которыми я сталкивалась на протяжении более 13 лет в роли фронтенд-разработчика.
В не очень далёком прошлом, когда JQuery ещё был "Царём горы", наиболее популярным инструментом для реализации отзывчивости фоновых изображений был JQuery-плагин Backstretch
Я использовала этот плагина где-то на 30 сайтах, пока приведённое ниже свойство не получило достаточную поддержку браузерами (а если точнее, пока существенно не снизилась доля использования IE ниже 9 версии). И свойство это:
background-size: cover;Согласно данным caniuse.com, данное свойство и значение поддерживается современными браузерами уже более 9 лет. Но вебсайты, использующие упомянутый плагин Backstretch или собственное подобное решение, могли до сих пор не обновиться.
Альтернативный метод использует стандартный тег img и магию свойства
object-fit: cover;Давайте рассмотрим, как использовать каждое из решений и узнаем, в каких ситуациях следует отдавать предпочтение каждому из них.
Приветствую. Представляю вашему вниманию перевод статьи «Equal Height Elements: Flexbox vs. Grid», опубликованной 9 апреля 2020 года автором Stephanie Eckles

Это вторая статья из серии, посвящённой ознакомлению с современными способами решения CSS-проблем, с которыми я сталкивалась на протяжении более 13 лет в роли фронтенд-разработчика.
Однажды (приблизительно 7 лет назад) я написала JQuery-плагин, который работал с тремя колонками, расположенными на одной строке. А именно, рассчитывал и задавал одинаковую высоту для элементов, независимо от количества содержимого в каждом из них. Метод вёрстки на float, который был тогда основным, не мог справиться с этой проблемой.
Приветствую. Представляю вашему вниманию перевод статьи «Keep the Footer at the Bottom: Flexbox vs. Grid», опубликованной 8 апреля 2020 года автором Stephanie Eckles

Это первая статья из серии, посвящённой ознакомлению с современными способами решения CSS-проблем, с которыми я сталкивалась на протяжении более 13 лет в роли фронтенд-разработчика.
В течение многих лет я регулярно возвращалась к этой статье Matthew James Taylor за способом удержания футера страницы в нижней её части, даже если высота основного содержимого меньше высоты окна. Данный метод основывался на явном задании высоты футера, что являлось не масштабируемым, но очень хорошим решением (до появления Flexbox).
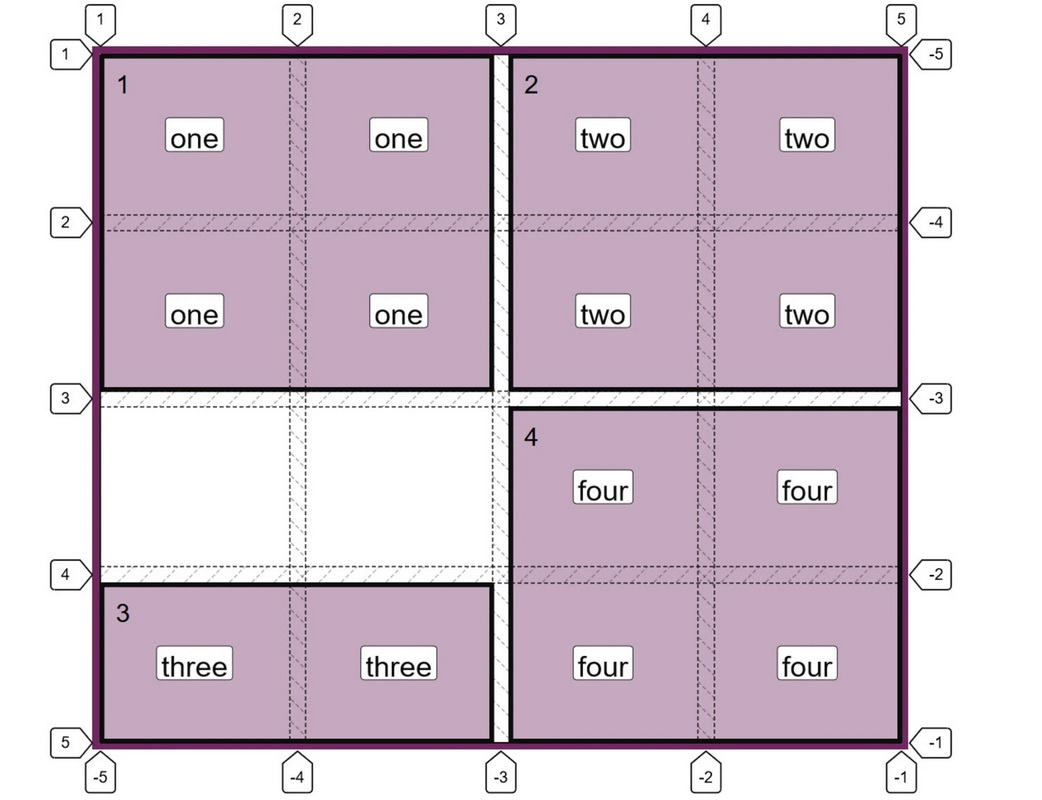
Приветствую! Представляю вашему вниманию перевод статьи «Understanding CSS Grid: Grid Template Areas» автора Rachel Andrew

При использовании CSS Grid, вы можете располагать элементы на сетке, указывая начальную и конечную grid-линии. Однако, существует и другой, более наглядный способ описания разметки. В этой статье мы узнаем, как использовать свойство grid-template-areas для размещения элементов на сетке и выясним, как оно в действительности работает.
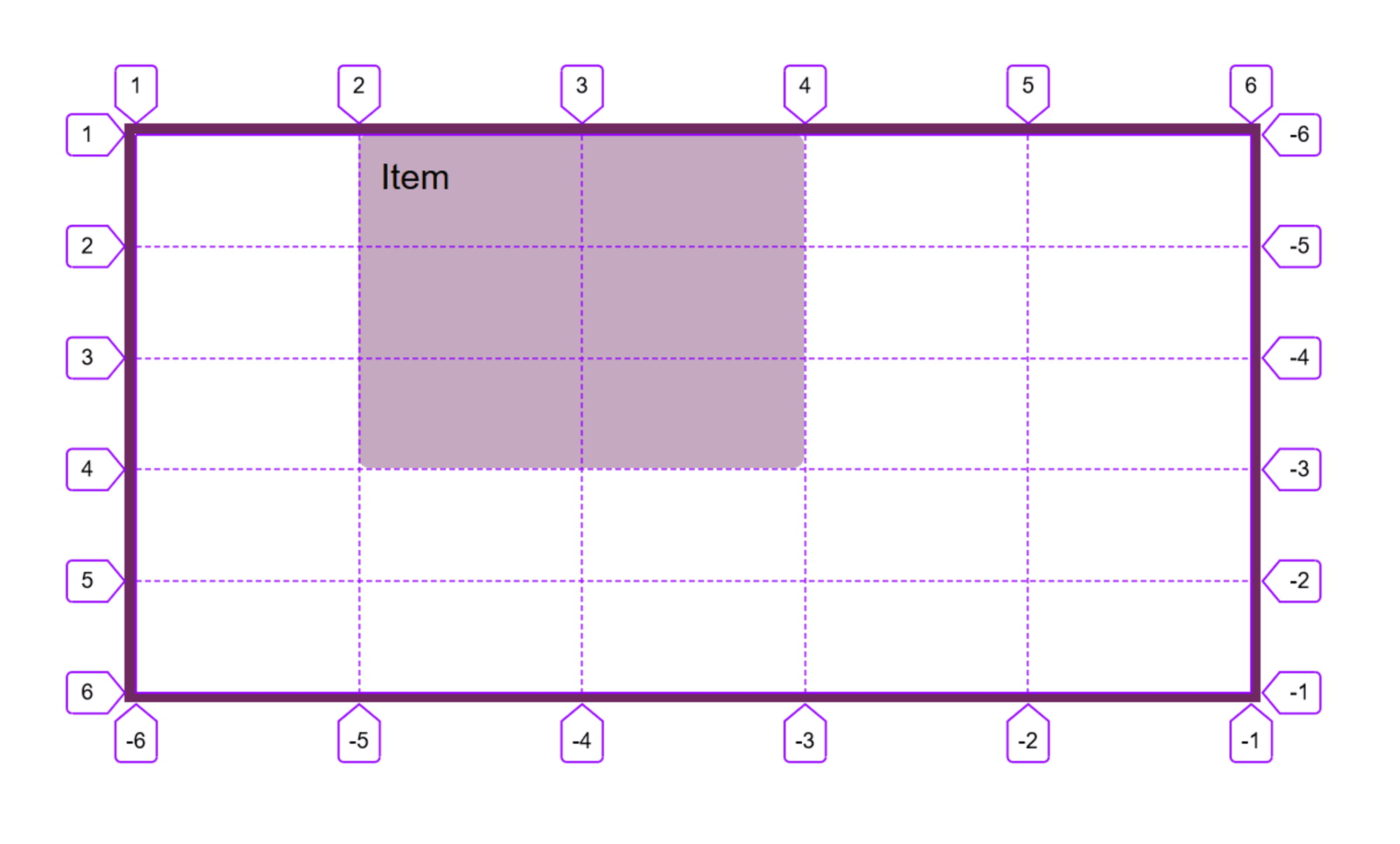
Перевод Understanding CSS Grid: Grid Lines» Rachel Andrew

В первой статье из серии "Понимание CSS Grid" мы рассмотрели, как создавать родительский grid-контейнер и различные свойства, применяемые к данному элементу. Когда сетка создана, в нашем распоряжении оказывается набор grid-линий. В этой статье вы узнаете, как располагать элементы вдоль данных линий путём добавления свойств к дочерним элементам grid-контейнера.
Мы охватим следующие моменты:
grid-column-start, grid-column-end, grid-row-start, grid-row-end и их краткие формы записи grid-column and grid-rowgrid-area для размещения элементов по номерам grid-линийspan с небольшим бонусом subgridПеревод «Flexible layouts without media queries» Dannie Vinther

С момента появления в браузерах в 2017 году, CSS Grid дал веб-дизайнерам и разработчикам новую суперсилу. На данный момент существует множество статей / руководств, иллюстрирующий возможности и преимущества CSS Grid, описывающих всё – от вдохновлённых ASCII-синтаксисом способом разметки Grid-областей до автоматического размещения элементов, делающих медиа-запросы чем-то устаревшим. Тем не менее, медиа-запросы всё ещё играют важную роль и это не может не вызывать некоторые сложности – наверное.
Information