«Кто нам мешает, тот нам поможет»
к/ф «Кавказская пленница»
Телевизор в качестве монитора?
В последние годы все более популярным становится использование телевизора в качестве домашнего компьютерного монитора.
И действительно — если еще несколько лет назад типичным для компьютерных мониторов
Full HD разрешением (1920x1080) могли похвастаться лишь телевизоры с диагональю 40" и более, слишком большие для настольного монитора, то сейчас нетрудно найти телевизор с Full HD разрешением и с вполне «мониторной» диагональю 32" и меньше. Соответственно и размер пикселя при этом получается близким к «типовому» для настольных мониторов 0,28 мм ± 10% (ну, может быть чуть больше). А если кому-то такой пиксель покажется великоват, то с появлением доступных по цене бытовых телевизоров с разрешением
4k Ultra HD (3840x2160) размер пикселя вполне может конкурировать и с
Retina.
К тому же широко распространенные в бытовых телевизорах
IPS матрицы по компьютерным меркам считаются весьма «продвинутыми», и ими обычно оснащаются весьма дорогие «профессиональные» мониторы.
Казалось бы вот оно, идеальное решение для экономного домашнего пользователя — купить
на грош пятаков небольшой (по телевизионным меркам) относительно недорогой 26"-37" бытовой телевизор с
Full HD или
Ultra HD разрешением, и в результате получить «компьютерный монитор» с большим (по компьютерным меркам) «профессиональным»
IPS дисплеем, который к тому же без дополнительных вложений может быть использован и по прямому «телевизионному» назначению (что для дома тоже немаловажно!).
Однако иной раз результатом такого приобретения становится полное разочарование: компьютерная картинка на экране телевизора оказывается намного хуже, чем на простеньком старом мониторе, вместо которого этот телевизор собственно и приобретался.
Причин этого может быть множество, начиная от несоответствия разрешения соединяющего компьютер с телевизором видеоинтерфейса разрешению телевизионной матрицы, способности телевизора выводить картинку «пиксель-в-пиксель», настроек видеокарты (в частности, Overscan), настроек самого телевизора (например, резкости), проблем с кабелем, и так далее.
В данной статье мы рассмотрим только одну из возможных причин, а именно способность видеоинтерфейса, которым подключен телевизор или монитор к компьютеру, передать полное цветовое разрешение
4:4:4.
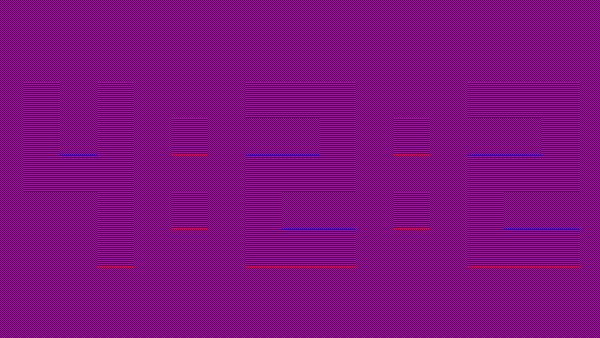
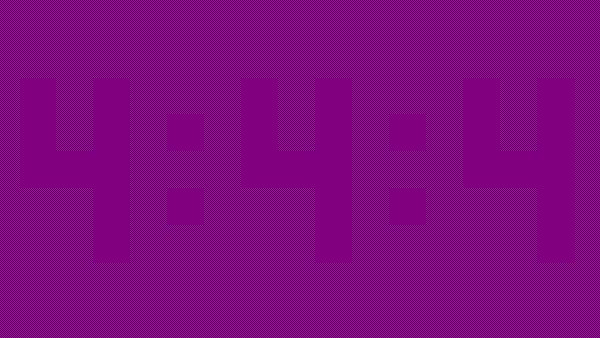
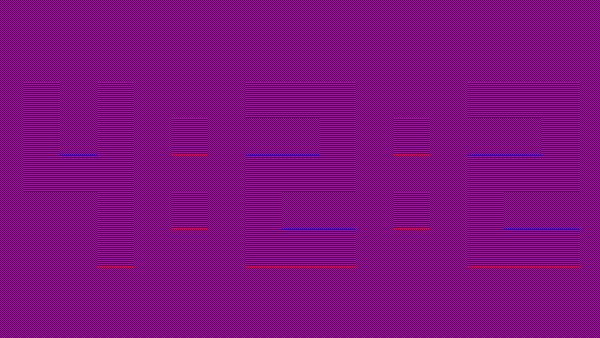
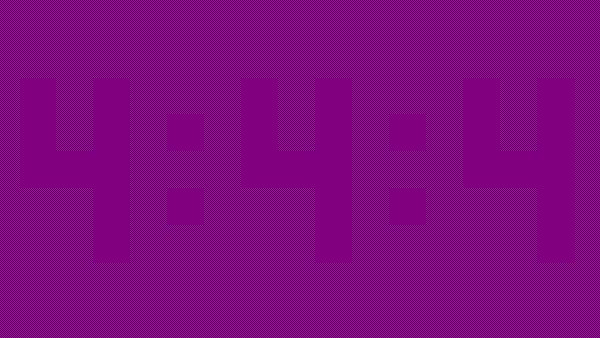
Для начала собственно тест:

Если на экране Вам отчетливо видна появляющаяся надпись
4:4:4, и лишь слегка угадывается
4:2:2, то значит видеоинтерфейс компьютер-монитор передает полное цветовое разрешение, и на этом собственно можно закончить тест и чтение статьи.
Тем же, кому интересно, как действует этот тест, а также тем, кто видит
4:2:2 и не видит
4:4:4 (или видит примерно одинаково и
4:4:4, и
4:2:2), и при этом хочет попробовать исправить ситуацию добро пожаловать под кат